Изменить цвет точки Nav по номеру товара
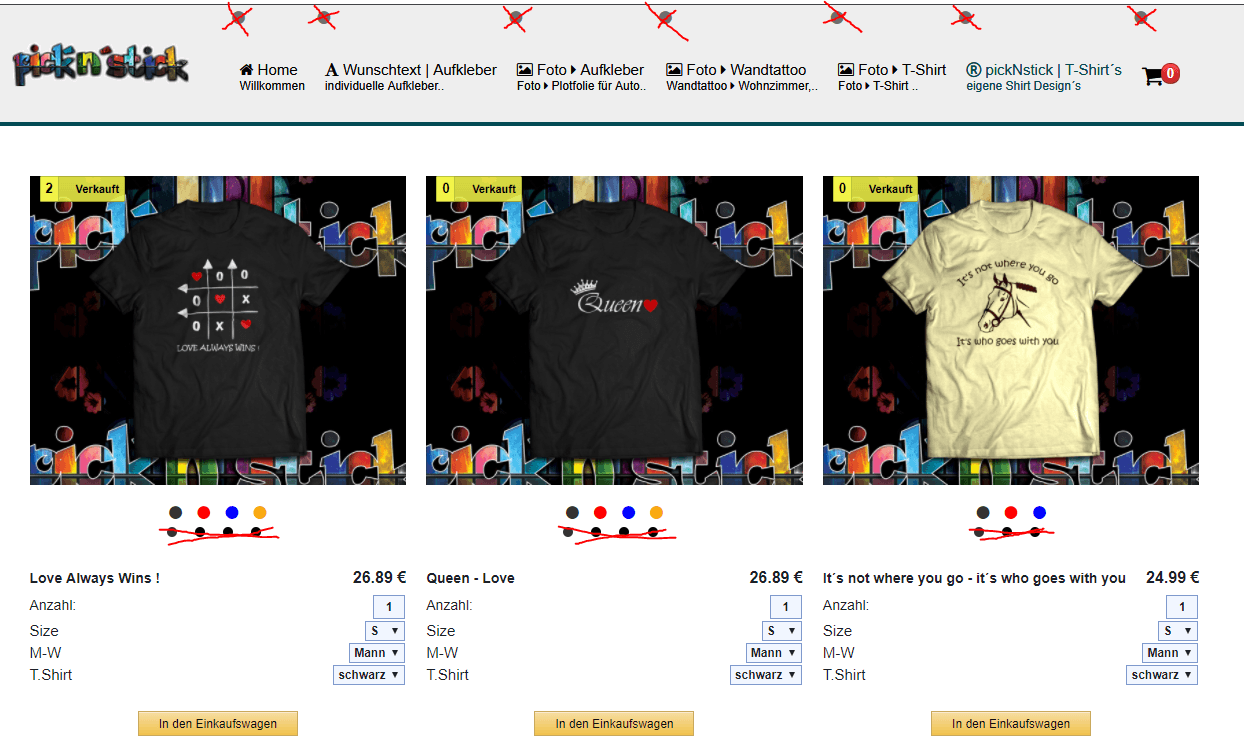
Посмотрите на картинку ниже, чтобы понять, что я имею в виду:)
<ul class="uk-dotnav uk-flex-center">
<li data-uk-slideshow-item="0" class="uk-active"><a href="#">Love Always Wins !</a></li>
<li data-uk-slideshow-item="1"><a href="#">Love Always Wins !</a></li>
<li data-uk-slideshow-item="2"><a href="#">Love Always Wins !</a></li>
<li data-uk-slideshow-item="3"><a href="#">Love Always Wins !</a></li>
</ul>
Код из widgetkit я не могу изменить его.
Можно ли изменить цвет от точки для каждого элемента? (может быть с CSS или сценарием?)
Спасибо! picknstick.de/t-shirt-s
Если я использую ваш код ovokuro, то у меня есть эта проблема:  какое-нибудь решение для этого?
какое-нибудь решение для этого?
2 ответа
Вы можете заменить пулю по умолчанию pseudoelement и стиль каждого li как вам нравится
li {
list-style: none;
}
li:before {
content: '●';
padding-right: .5em;
}
li[data-uk-slideshow-item="1"]:before {
color: red;
}
li[data-uk-slideshow-item="2"]:before {
color: blue;
}
li[data-uk-slideshow-item="3"]:before {
color: orange;
}
li[data-uk-slideshow-item="4"]:before {
color: green;
}<ul>
<li data-uk-slideshow-item="1"><a href="#">Love Always Wins !</a></li>
<li data-uk-slideshow-item="2"><a href="#">Love Always Wins !</a></li>
<li data-uk-slideshow-item="3"><a href="#">Love Always Wins !</a></li>
<li data-uk-slideshow-item="4"><a href="#">Love Always Wins !</a></li>
</ul>.uk-dotnav ul li a{
list-style: none;
}
.uk-dotnav li:before {
content: '●';
padding-right: .5em;
font-size:26px;
}
.uk-dotnav li[data-uk-slideshow-item="1"]:before {
color: red;
}
.uk-dotnav li[data-uk-slideshow-item="2"]:before {
color: blue;
}
.uk-dotnav li[data-uk-slideshow-item="3"]:before {
color: orange;
}
.uk-dotnav li[data-uk-slideshow-item="4"]:before {
color: green;
}
Что-то вроде того?
