Написать многострочный текст на кнопке в Android
Я хочу знать, как написать многострочный текст на кнопке
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
android:background="@drawable/layout_border"
android:text="Hours Mon - sat 5pm" />
Я получаю так: -

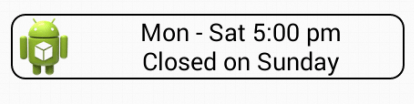
но требуется кнопка такого типа: -

Отредактированный:: -
Теперь я получил что-то вроде этого, используя ответ @Sino K D:

но все еще ищет помощи,
После добавления drawable в левую сторону, получим это: -

7 ответов
Использование
(новая линия)
пример:-
android:text="Hi Hello"
ИЛИ ЖЕ
1) Определите в../res/values/strings.xml:
<string name="multilines">Line1Line1\nLine2Line2</string>
2) Обратитесь к нему в файле макета:
<Button
android:id="@+id/btn_multilines"
android:text="@string/multilines"
android:layout_height="wrap_content"
android:layout_width="fill_parent">
</Button>
Почему бы вам не попробовать это с помощью кодирования
String styledText = "<small> <font color='#000000'>"
+ "Mon-Sat 5:00 pm" + "</font> </small>"+ "<br/>"
+ "<small> <font color='#000000'>" + "Closed on Sunday"
+ "</font> </small>";
sendrequest.setText((Html
.fromHtml(styledText)));
Вы можете достичь с помощью этого.
1-> создать кнопку в макете как
<Button
android:id="@+id/buton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Mon - Sat 5 pm\nClosed on sunday"
/>
2-> Добавьте этот класс в ваш проект.
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.ColorFilter;
import android.graphics.Paint;
import android.graphics.PixelFormat;
import android.graphics.drawable.Drawable;
public class TextDrawable extends Drawable {
private final String text;
private final Paint paint;
public TextDrawable(String text) {
this.text = text;
this.paint = new Paint();
paint.setColor(Color.WHITE);
paint.setTextSize(20f);
paint.setAntiAlias(true);
paint.setFakeBoldText(true);
paint.setShadowLayer(6f, 0, 0, Color.BLACK);
paint.setStyle(Paint.Style.FILL);
paint.setTextAlign(Paint.Align.LEFT);
}
@Override
public void draw(Canvas canvas) {
canvas.drawText(text, 0, 0, paint);
}
@Override
public void setAlpha(int alpha) {
paint.setAlpha(alpha);
}
@Override
public void setColorFilter(ColorFilter cf) {
paint.setColorFilter(cf);
}
@Override
public int getOpacity() {
return PixelFormat.TRANSLUCENT;
}
}
3-> добавьте эти строки в свой класс деятельности
Button button=(Button)findViewById(R.id.button);
button.setCompoundDrawables( new TextDrawable("Hour"), null, null, null);
Использование (новая линия)
android:text="Hours Mon - sat 5pm"
Вы могли бы использовать LinearLayout вместо кнопки и добиться аналогичного эффекта:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/layout_border"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="match_content"
android:textColor="@color/grey" // you'll have to define this yourself
android:text="Hours"
android:gravity="center_vertical" />
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="Mon - Sat 5:00pm Closed on Sundays"
android:gravity="center_vertical />
</LinearLayout>
Это может не работать идеально, но это только начало
Решение, которое можно использовать в strings.xml, разделитель \n в CDATA
<string name="switch_on_bluetooth"><![CDATA[Allumer\nBluetooth]]></string>
Добавить
<Button
android:layout_gravity="center_vertical"
/>
в вашем XML-файле и используйте "\ n" для разрыва строки в java-файле
btn3.setText("Selected Orders\nOnly");
Для макета Android несколько элементов текста могут быть добавлены к элементам.
Создайте новую переменную с символом endOfLine "\n" в файле res/values /strings.xml.
Например:
<string name="multiplelines">Line1 \n Line2</string>
Обратитесь к нему в файле макета. Например,
<Button
android:id="@+id/start"
android:text="@string/multiplelines"
android:layout_height="wrap_content"
android:layout_width="fill_parent">
</Button>