Как получить точные номера покрытия кода с испарта, вебпак, жасмин и карма?
У меня возникают трудности с получением правильных номеров покрытия кода при попытке использовать комбинацию webpack, испарта, жасмин и карма. Числа в конце тестового прогона не правильно отображают код ES6. Тем не менее, пользовательский интерфейс показывает правильный файл ES6 с правильной подсветкой, но не с правильными номерами.
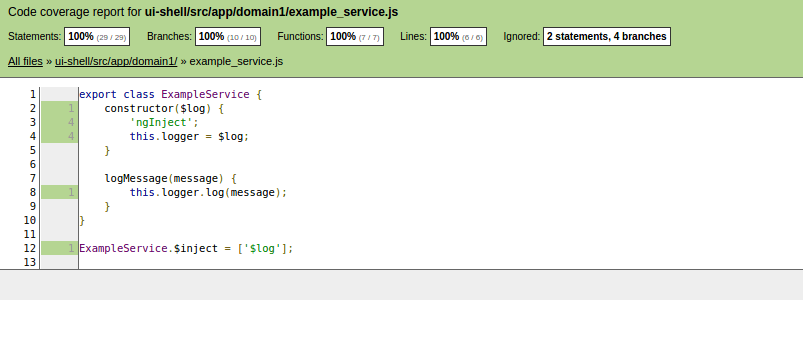
Вот скриншот того, о чем я говорю.
Неправильные номера покрытия кода:
Код и подсветка верны, а цифры - нет. Например, номер выписки полностью отключен. Я предполагаю, что эти цифры взяты из переданного кода.
Вот мой karma.config.js:
'use strict';
var conf = require('./gulp/conf');
var _ = require('lodash');
var wiredep = require('wiredep');
var webpackConfig = require('./webpack.config.js');
function listFiles() {
var wiredepOptions = _.extend({}, conf.wiredep, {
dependencies: true,
devDependencies: true
});
var dependencies = wiredep(wiredepOptions).js;
dependencies.push('test-context.js');
return dependencies;
}
module.exports = function(config) {
var configuration = {
files: listFiles(),
logLevel: 'WARN',
frameworks: ['jasmine'],
browsers : ['PhantomJS'],
plugins : [
'karma-phantomjs-launcher',
'karma-coverage',
'karma-jasmine',
'karma-webpack'
],
preprocessors: {
'test-context.js': ['webpack']
},
webpack: webpackConfig,
webpackMiddleware: {
noInfo: true
},
reporters: ['progress', 'coverage'],
coverageReporter: {
dir : 'coverage/',
reporters: [
{ type: 'html' }
]
}
};
config.set(configuration);
};
Вот мой конфиг веб-пакета:
var webpack = require('webpack');
module.exports = {
node: {
fs: 'emtpy'
},
module: {
preLoaders: [
{
test: /\.js$/,
loader: 'isparta',
include: /(src)/
}
],
loaders: [
{
test: /\.js$/,
include: /(src)/,
loader: 'babel?stage=0'
}
]
},
resolve: {
extensions: [
'',
'.js'
]
},
devtool: 'inline-source-map'
};
Вот test.context.js:
var context = require.context('./test', true, /\.js$/);
context.keys().forEach(context);
var srcContext = require.context('./src', true, /\.js$/);
srcContext.keys().forEach(srcContext);
1 ответ
Если у вас есть учетная запись GitHub, вы можете увидеть этот список реальных проектов, которые используют веб-пакеты с isparta, jasmine и karma для набора рабочих примеров для сравнения. Надеюсь, это поможет, спасибо.