Интерактивные рисунки matplotlib в Google Colab
Обычно в ноутбуке Jupyter я бы использовал %matplotlib notebook Волшебство для отображения интерактивного окна, однако это не похоже на работу с Google Colab. Есть ли решение, или невозможно отображать интерактивные окна в Google Colab?
7 ответов
Ниже приведен пример создания интерактивного iplot() в урочище и cufflinks() на ноутбуке Google Colab. Используемые функции и предложения из ответа [1, 2]
Ключ, кажется, должен включать configure_plotly_browser_state() в клетке, которая делает черчение.
Код ниже должен работать:
Импорт библиотек
import datetime
from datetime import date
import pandas as pd
import numpy as np
from plotly import __version__
%matplotlib inline
import plotly.offline as pyo
import plotly.graph_objs as go
from plotly.offline import iplot
import cufflinks as cf
from plotly.offline import download_plotlyjs, init_notebook_mode, plot, iplot
cf.go_offline()
Установить блокнот в ложь
init_notebook_mode(connected=False)
Создать функцию для Colab, скопированную из: [1, 2]
def configure_plotly_browser_state():
import IPython
display(IPython.core.display.HTML('''
<script src="/static/components/requirejs/require.js"></script>
<script>
requirejs.config({
paths: {
base: '/static/base',
plotly: 'https://cdn.plot.ly/plotly-1.5.1.min.js?noext',
},
});
</script>
'''))
Создать образец кадра данных
Источник данных: Ежегодные данные по дождевым дождям для города Пичтри, штат Джорджия, из Национальной службы погоды [3].
df = pd.DataFrame({
'month': ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
'Year_2018': [3.26, 6.11, 4.86, 6.53, 4.45, 3.86, 8.04, 7.59, 1.48, 4.75, 7.27, 11.83],
'Year_1996': [8.26, 3.82, 6.42, 2.91, 2.12, 1.70, 2.14, 4.66, 4.32, 0.89, 3.22, 4.14]
}
)
df
Создать интерактивный иплот
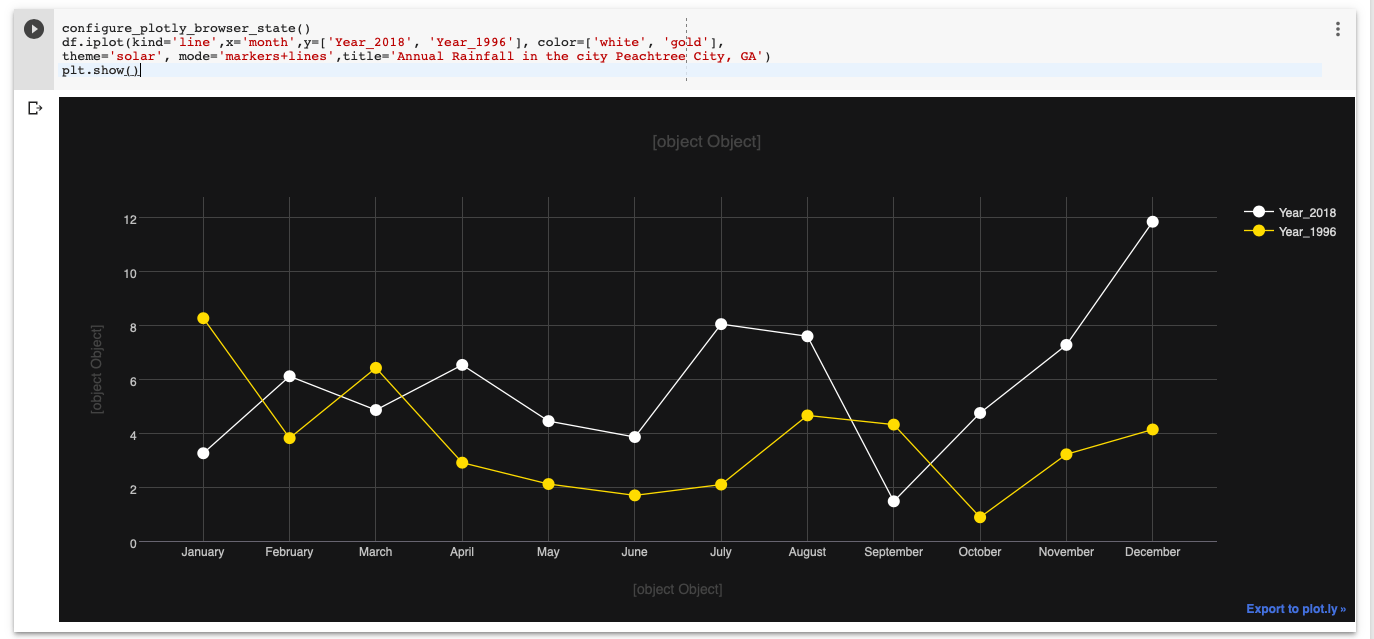
configure_plotly_browser_state()
df.iplot(kind='line',x='month',y=['Year_2018', 'Year_1996'], color=['white', 'gold'],
theme='solar', mode='markers+lines',title='Annual Rainfall in the city Peachtree City, GA')
plt.show()
Выход:
[Примечание: названия x, y, не отображаются! в данный момент.]
Столкнувшись с той же проблемой (и после долгого чтения), я не мог получить
%matplotlib ipympl/widgetмагия для работы с Colab. Однако следующим лучшим решением действительно является использование Plotly, как указано в подробном ответе @Nilesh Ingle.
Однако есть гораздо более простой способ запустить Plotly в Colab.
Пожалуйста, посмотрите этот общий блокнот Colab для минимального примера.
Код Python также скопирован ниже для быстрого ознакомления:
!pip install plotly
import plotly.express as px
SHEET_ID = '153pKW5IZRHwx9mLu_uU-hDSK0D3R19vR71EcgMYHn3I'
df = pd.read_csv('https://docs.google.com/spreadsheets/d/' + SHEET_ID + '/export?format=csv')
fig = px.scatter(data_frame=df, x="x", y="y", width=1000, height=800)
fig.show()
Это похоже на проблему с бэкэндом. В ноутбуках jupyter команда для перечисления различных типов бэкэндов:
%matplotlib --list
Выход:
Available matplotlib backends: ['tk', 'gtk', 'gtk3', 'wx', 'qt4', 'qt5', 'qt', 'osx', 'nbagg', 'notebook', 'agg', 'svg', 'pdf', 'ps', 'inline', 'ipympl', 'widget']
Однако для моей системы / установки работает только "ноутбук" и еще один. В jupyter labs для меня ни один из бэкендов не работает для интерактивных графиков (даже "встроенный", который они рекомендуют).
Надеюсь, это сократит часы поисков и перестановок установки / повторной установки, которые я прошел:))
Небольшая поправка к блестящему ответу Нилеша Ингла /questions/33838995/interaktivnyie-risunki-matplotlib-v-google-colab/49370602#49370602
Чтобы устранить проблему с отображением осей и заголовка, вы можете изменить ссылку https://cdn.plot.ly/plotly-1.5.1.min.js?noext ( виновата эта ссылка) на https://cdn.plot.ly/plotly-latest.min.js?noext в функции configure_plotly_browser_state(). Хорошего дня!
Вот решение для получения интерактивной фигуры matplotlib:
Поддержка сторонних виджетов (виджетов вне пакета ipywidgets) должна быть включена отдельно. Поддержка этих виджетов будет загружена из внешнего CDN от Colab.
from google.colab import output
output.enable_custom_widget_manager()
Поддержка сторонних виджетов останется активной на время сеанса. Чтобы отключить поддержку:
from google.colab import output
output.disable_custom_widget_manager()
Вот пример:
from google.colab import output
output.enable_custom_widget_manager()
import numpy as np
import matplotlib.pyplot as plt
fig = plt.figure()
# syntax for 3-D projection
axe = plt.gca(projection ='3d')
# Make data.
x = np.linspace(-5, 5, 200)
y = np.linspace(-5, 5, 200)
X,Y = np.meshgrid(x, y)
# compute f(X,Y)
z = np.sin(np.sqrt(X**2 + Y**2))
axe.plot_surface(X, Y, z, cmap=plt.get_cmap("coolwarm"))
# Customize the z axis size.
axe.set_zlim(-1, 1)
В дополнение к отличному ответу @Nilesh Ingle, чтобы решить проблему с отображением осей и заголовка: вы должны изменить ссылку https://cdn.plot.ly/plotly-1.5.1.min.js?noext (который относится к более старой версии plotly, поэтому не отображает метки осей) на https://cdn.plot.ly/plotly-1.5.1.min.js?noext при вызове скрипта в функции configure_plotly_browser_state(). Надеюсь, это поможет!
Из: /questions/16216756/rezhim-plotno-zapisnoj-knizhki-s-kollaboratsiej-google/16216768#16216768 и объединив это сasFigureпараметр, упомянутый в справочном сообщенииiplotпо адресу: https://github.com/santosjorge/cufflinks/blob/master/Cufflinks%20Tutorial%20-%20Plotly.ipynb
Мы можем использовать следующий код для отображения интерактивных графиков Plotly в Google Colab.
import cufflinks as cf
(dataset[column]
.iplot(kind="box", asFigure=True) # Returns a Plotly Figure object
.show(renderer="colab")
)