SignalR.EventAggregatorProxy простой пример проблемы
Я пытаюсь использовать библиотеку SignalR.EventAggregatorProxy, но не могу разобраться с документами или демонстрациями. Мне не нужно использовать Ninject, и я только после очень простого приложения tes с WEB API на стороне сервера и Angular SPA.
Вот что у меня есть:
Startup.cs
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
var proxy = new Lazy<IEventAggregator>(() => new Eventer());
GlobalHost.DependencyResolver.Register(typeof(IEventAggregator), () => proxy.Value);
app.MapEventProxy<Message>();
}
}
классы сообщений
public abstract class Message {}
public class MyMessage : Message
{
public int Number { get; set; }
}
Событие стрельбы класса Eventer.cs
public class Eventer : IEventAggregator
{
public void Subscribe(Action<object> handler)
{
Task.Factory.StartNew(() =>
{
int number = 0;
while (true)
{
handler.Invoke(new MyMessage { Number = number++ });
System.Threading.Thread.Sleep(1000);
}
});
}
}
простой app.js
(function () {
'use strict';
var app = angular.module("TestApp", ['signalR.eventAggregator']);
app.controller("TestCtrl", ['$scope','$http', function ($scope, $http) {
function onEvent(e) {
console.log("event received => ", e);
};
$scope.eventAggregator().subscribe(EventAgrTest.Events.MyMessage, onEvent);
$scope.headerText = "HEADER";
}]);
})();
и index.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" ng-app="TestApp">
<head>
<title></title>
<script src="Scripts/jquery-1.6.4.js"></script>
<script src="Scripts/jquery.signalR-2.2.0.js"></script>
<script src="Scripts/jquery.signalR.eventAggregator-1.4.141.0.js"></script>
<script src="/signalr/hubs"></script>
<script src="/eventAggregation/events"></script>
</head>
<body ng-controller="TestCtrl">
<h1>{{headerText}}</h1>
<script src="Scripts/angular.js"></script>
<script src="Scripts/jquery.signalR.eventAggregator.angular-1.4.143.0.js"></script>
<script src="Scripts/app.js"></script>
</body>
</html>
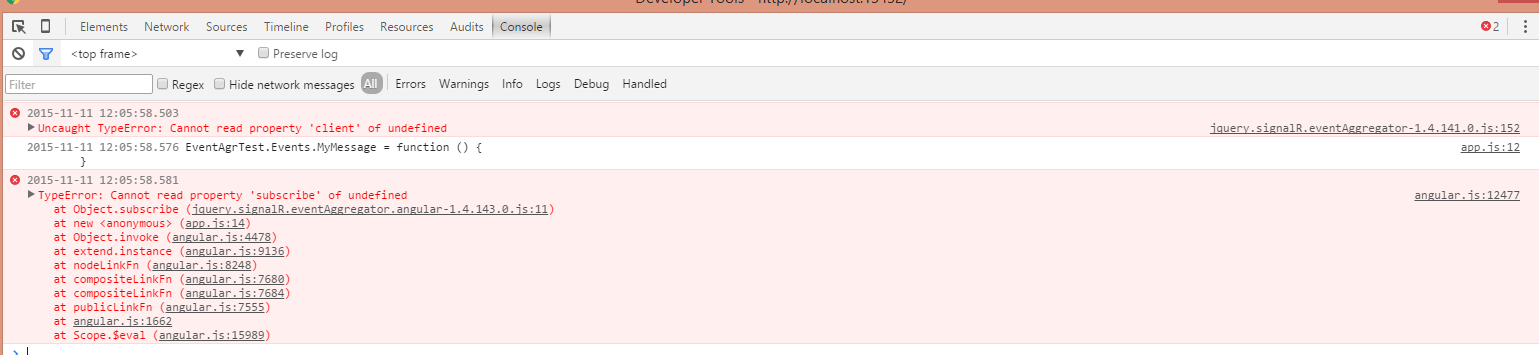
Когда я запускаю приложение, я получаю сообщение об ошибке "TypeError: Невозможно прочитать свойство" подписка "неопределенного", указывающее на строку
signalR.eventAggregator.subscribe(type, function(e) { ...
в jquery.signalR.eventAggregator.angular-1.4.143.0.js
Я уверен, что что-то упустил, но я не уверен, что.
В вики есть часть под названием Обработчики ограничений реализации ( https://github.com/AndersMalmgren/SignalR.EventAggregatorProxy/wiki/Implement-constraint-handlers), для которой она должна быть такой же простой, как и наследование от абстрактного класса, но я не уверен, что нужно наследовать от этого класса.
2 ответа
Проблема была в порядке JS-зависимостей в файле index.html.
<script src="/signalr/hubs"></script>
должно быть раньше
<script src="Scripts/jquery.signalR.eventAggregator-1.4.141.0.js"></script>
Вот как это должно выглядеть...
<script src="Scripts/jquery-1.6.4.js"></script>
<script src="Scripts/jquery.signalR-2.2.0.js"></script>
<script src="/signalr/hubs"></script>
<script src="Scripts/jquery.signalR.eventAggregator-1.4.141.0.js"></script>
<script src="/eventAggregation/events"></script>
<script src="Scripts/angular.js"></script>
<script src="Scripts/jquery.signalR.eventAggregator.angular-1.4.143.0.js"></script>
это имеет смысл... сейчас...
Я автор библиотеки,
Он не был предназначен для использования простых типов данных в качестве сообщений.
Вам нужен базовый класс сообщений, например
public abstract class Message {}
Создать актуальное сообщение
public class MyMessage : Message
{
public int Number { get;set; }
}
Теперь при изменении конфигурации используйте базовый класс, это способ дать библиотеке понять, какие сообщения должны быть переданы в javascript.
app.MapEventProxy<Message>();
В вашем случае прокси изменить на
handler.Invoke(new MyMessage { Number = number++ });
Теперь в вашем клиенте измените на
$scope.eventAggregator().subscribe(EventAgrTest.Events.MyMessage, onEvent);
Я должен обновить метод Invoke, чтобы он брал объект типа, чтобы он брал общий тип с классом ограничений.