Не могу запустить несколько проектов с ионной подачей
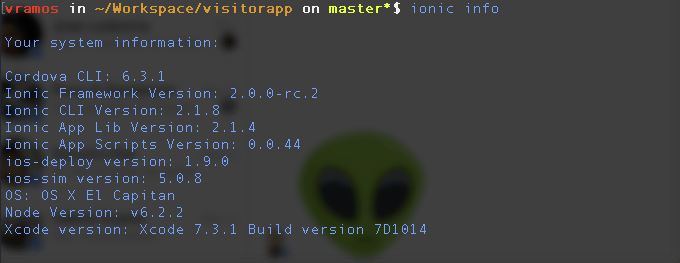
Я работаю с ionic2. Ниже вся информация, произведенная ionic info, Я в основном работаю над двумя различными ионными проектами, и я хотел бы служить им обоим одновременно. Один проект загружен в порт 8000 по умолчанию при выполнении ionic serve, Я попытался изменить порт второго с помощью ionic serve --port 8101, Но это не запускает второй проект.
Это следующая ошибка:
> ionic-hello-world@ ionic:serve /Users/vramos/Workspace/visitorapp
> ionic-app-scripts serve "--port" "8100"
[21:34:57] ionic-app-scripts 0.0.44
[21:34:57] watch started ...
[21:34:57] build dev started ...
[21:34:57] clean started ...
[21:34:57] clean finished in less than 1 ms
[21:34:57] copy started ...
[21:34:57] transpile started ...
events.js:160
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE 0.0.0.0:53703
at Object.exports._errnoException (util.js:1007:11)
at exports._exceptionWithHostPort (util.js:1030:20)
at Server._listen2 (net.js:1253:14)
at listen (net.js:1289:10)
at net.js:1399:9
at _combinedTickCallback (internal/process/next_tick.js:77:11)
at process._tickCallback (internal/process/next_tick.js:98:9)
at Module.runMain (module.js:577:11)
at run (node.js:348:7)
at startup (node.js:140:9)
npm ERR! Darwin 15.6.0
npm ERR! argv "/usr/local/bin/node" "/usr/local/bin/npm" "run"
"ionic:serve" "--" "--port" "8100"
npm ERR! node v6.2.2
npm ERR! npm v3.9.5
npm ERR! code ELIFECYCLE
npm ERR! ionic-hello-world@ ionic:serve: `ionic-app-scripts serve "
-- port" "8100"`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the ionic-hello-world@ ionic:serve script 'ionic-
app- scripts serve "--port" "8100"'.
npm ERR! Make sure you have the latest version of node.js and
npm installed.
npm ERR! If you do, this is most likely a problem with the
ionic-hello- world package,
npm ERR! not with npm itself.
npm ERR! Tell the author that this fails on your system:
npm ERR! ionic-app-scripts serve "--port" "8100"
npm ERR! You can get information on how to open an issue for
this project with:
npm ERR! npm bugs ionic-hello-world
npm ERR! Or if that isn't available, you can get their info via:
npm ERR! npm owner ls ionic-hello-world
npm ERR! There is likely additional logging output above.
npm ERR! Please include the following file with any support request:
npm ERR! /Users/vramos/Workspace/visitorapp/npm-debug.log
There was an error serving your Ionic application: There was
an error with the spawned command: serve
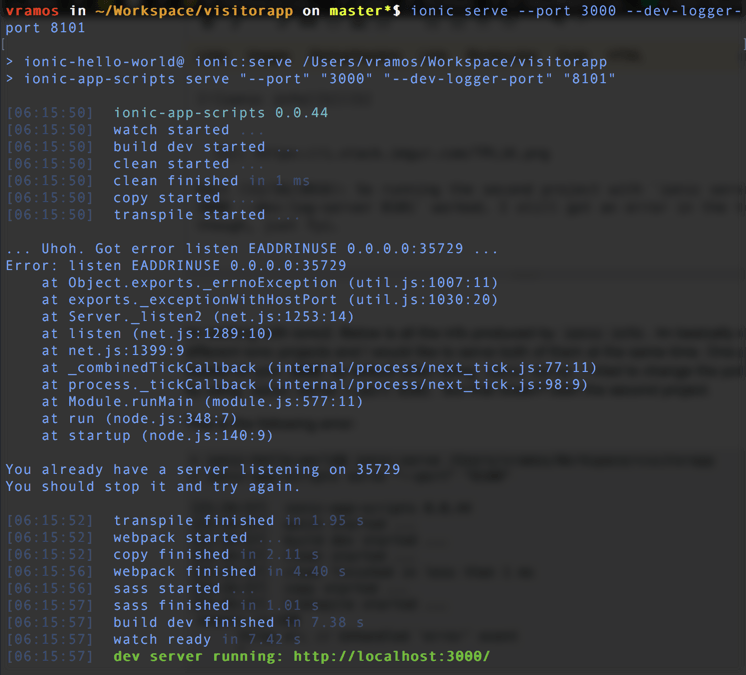
Редактировать (16.11.2016): Итак, запуск второго проекта с ionic serve --port 3000 --dev-log-server 8101 работал. Я все еще получил ошибку в терминале, хотя, к вашему сведению.
2 ответа
Ошибка
Error: listen EADDRINUSE 0.0.0.0:53703
Таким образом, в какой-то момент ionic пытается использовать порт 53703, который недоступен.
$ grep -rns 53703 *
node_modules/@ionic/app-scripts/dist/dev-server/dev-server.js:104:var DEV_LOGGER_DEFAULT_PORT = 53703;
Когда я запускаю два экземпляра ionic, как у вас, в моей системе ничего не использует порт 53703.
При этом я использую ionic-app-scripts 0.0.39, которая является версией, поставляемой с руководством по rc2.
Несколько вариантов:
- попробуйте передать альтернативный порт dev logger (через
--dev-logger-port) - использование
lsofвыяснить, что держит порт 53703 и убить этот процесс (lsof | grep 53703) - попробуйте понизить
ionic-app-scriptsв0.0.39
Я столкнулся с той же проблемой.
После небольшой копки выяснилось, что порт 35729 используется портом livereload, а порт 35703 портом dev-logger.
Решил проблему, запустив: ionic serve --port 8081 --livereload-port 35730 --dev-logger-port 53704