Многоуровневое Аккордеонное Меню CSS - Указатель и Иконка
https://codyhouse.co/demo/multi-level-accordion-menu/index.html
Я использовал приведенный выше пример для создания своего большого многоуровневого аккордеонного меню для мобильного сайта.
Все прошло хорошо, но когда я уменьшил левые поля пунктов меню, указатель ">", который при открытии поворачивается на 90%, и значок папки оказался переполненным текстом пунктов меню.
Я хочу иметь возможность уменьшить левые поля указателей и удалить значок папки.
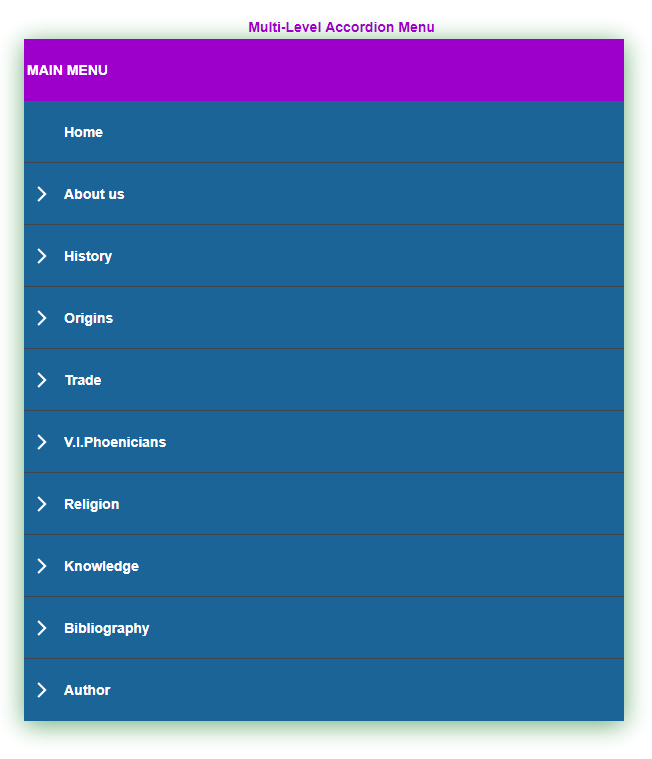
Страница после обновления с проблемой: наложенный указатель и значок
2 ответа
Шеврон и папка находятся в :before а также :after псевдоэлементы соответственно. Они абсолютно позиционированы. Внутренний компонент до этого имел достаточно отступов, чтобы основной текст начинался после значков. Вы удалили левый отступ, чтобы это больше не имело место. Поскольку они не находятся в потоке документов, изменения в отступах не будут затронуты.
По моему мнению, вы должны создавать такие компоненты самостоятельно, поскольку любой уровень настройки потребует почти столько же работы, чтобы копаться в чужом коде, без какой-либо гарантии того, что он хорошо написан.
Если вы хотите просто избавиться от набора иконок
.cd-accordion-menu label::before,
.cd-accordion-menu label::after {
content: none;
}
Похоже, что CSS, который вы используете, является адаптивным, поэтому убедитесь, что вы тестируете на разных размерах экрана или удалите медиазапросы. Это, вероятно, будет хорошо смотреться на вашем экране, но не на всех.
Также fyi padding vs margin не являются синонимами, поэтому обязательно используйте тот, который вы имеете в виду. Если вы не знаете, вы должны прочитать о коробочной модели
ОБНОВИТЬ
Вот отправная точка. Я не собираюсь завершать код для вас. Вы должны быть в состоянии выяснить остальное отсюда. Вы можете щелкнуть правой кнопкой мыши, осмотреть элемент, а затем поиграться с CSS вместо того, чтобы переходить назад и вперед между страницей и вашим кодом (это не сохранится, поэтому не забудьте скопировать его в свой код).
добавлять background: none к следующему:
Удалить папку меню:
.cd-accordion-menu input[type=checkbox]:checked + label::after {
background-position: -32px 0;
background: none;
}
Удалить домашнюю папку:
@media only screen and (min-width: 600px)
style.css:215
.cd-accordion-menu ul label::after, .cd-accordion-menu ul a::after {
/* left: 65px; */
background: none;
}
Удалить папки с ярлыками:
@media only screen and (min-width: 600px)
style.css:215
.cd-accordion-menu ul label::after, .cd-accordion-menu ul a::after {
/* left: 65px; */
background: none;
}
Удалить левое расположение значков меток:
@media only screen and (min-width: 600px)
style.css:211
.cd-accordion-menu ul label::before {
left: 65px;
}
Вы уменьшаете "маржу", удаляя padding-left из следующего CSS:
@media only screen and (min-width: 600px)
style.css:206
.cd-accordion-menu ul label, .cd-accordion-menu ul a {
padding-left: 60px;
}
Уменьшите отступ от 60 до 40 в следующем CSS:
@media only screen and (min-width: 600px)
style.css:208
.cd-accordion-menu ul label, .cd-accordion-menu ul a {
padding-left: 40px;
}
Вот как это выглядит: