RecyclerView: странный макет
Я сократил свой вид элемента до минимума, но у меня все еще есть макет с большим количеством отступов, и это не то, что я ожидал.
Смотрите фото:
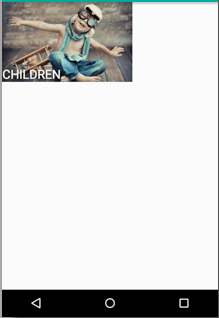
Одна ячейка в рендере:
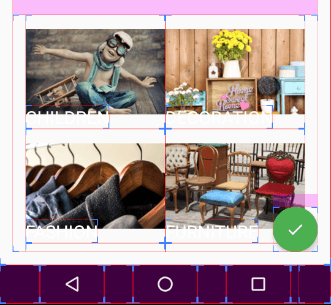
Фактический вид:
Может кто-нибудь объяснить, как я могу удалить эти пробелы сверху и снизу изображения?
Вот код (очень простой):
Одна клетка
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/categoryPhoto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/bg_alles_fur_kinder" />
<TextView
android:id="@+id/categoryName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Children"
android:textColor="#fff"
android:textAllCaps="true"
android:layout_alignLeft="@id/categoryPhoto"
android:layout_alignBottom="@id/categoryPhoto"
android:textSize="22sp" />
</RelativeLayout>
Пользовательский RecyclerView
/**
* Created by laurentmeyer on 21/08/16.
*/
public class CategoryRecyclerView extends RecyclerView {
public CategoryRecyclerView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
setHasFixedSize(true);
ArrayList<Category> categories = new ArrayList<>();
categories.add(new Category(Category.CategoryType.CHILDREN));
categories.add(new Category(Category.CategoryType.DECORATION));
categories.add(new Category(Category.CategoryType.FASHION));
categories.add(new Category(Category.CategoryType.FURNITURE));
categories.add(new Category(Category.CategoryType.HOUSE));
categories.add(new Category(Category.CategoryType.LITTERATURE));
categories.add(new Category(Category.CategoryType.MULTIMEDIA));
categories.add(new Category(Category.CategoryType.OTHER));
CategoryRecyclerViewAdapter adapter = new CategoryRecyclerViewAdapter(categories);
setAdapter(adapter);
GridLayoutManager glm = new GridLayoutManager(getContext(), 2);
glm.setAutoMeasureEnabled(true);
setLayoutManager(glm);
}
public class CategoryRecyclerViewAdapter extends RecyclerView.Adapter<CategoryRecyclerViewAdapter.CategoryViewHolder> {
List<Category> categories;
CategoryRecyclerViewAdapter(List<Category> categories) {
this.categories = categories;
}
@Override
public CategoryViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.category_card, parent, false);
CategoryViewHolder cvh = new CategoryViewHolder(v);
return cvh;
}
@Override
public void onBindViewHolder(CategoryViewHolder holder, int position) {
holder.categoryName.setText(categories.get(position).getType().getName());
holder.photo.setImageResource(categories.get(position).getType().imageId);
}
@Override
public void onAttachedToRecyclerView(RecyclerView recyclerView) {
super.onAttachedToRecyclerView(recyclerView);
}
@Override
public int getItemCount() {
return categories.size();
}
public class CategoryViewHolder extends RecyclerView.ViewHolder {
TextView categoryName;
ImageView photo;
public CategoryViewHolder(View itemView) {
super(itemView);
categoryName = (TextView) itemView.findViewById(R.id.categoryName);
photo = (ImageView) itemView.findViewById(R.id.categoryPhoto);
}
}
}
}
РЕДАКТИРОВАТЬ: Использование LinearLayoutManager работает отлично.
1 ответ
Решение
Я ПОНЯЛ!
Если вы используете: android:adjustViewBounds="true" в ImageView оно работает!
Кредиты для: AppGuruz