Что не так с сеткой на основе ng2-dragula?
Я хочу использовать ng2-dragula для создания перетаскивания по сетке. Похоже, что ng2-dragula - это путь.
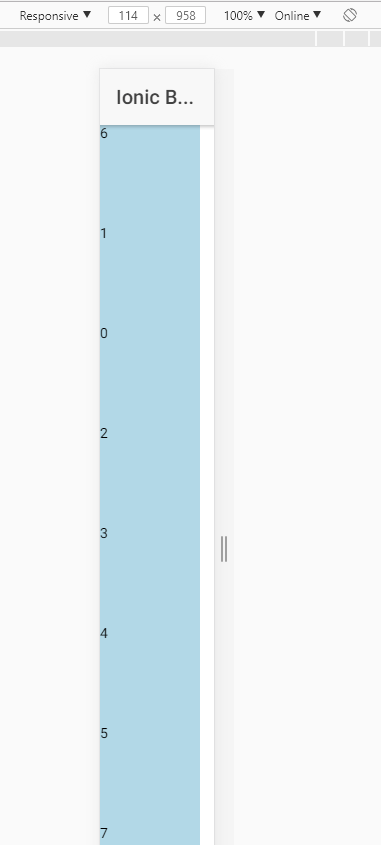
Я импортировал его в пустой проект, и если у меня есть простой вертикальный список (ниже). Работает нормально.
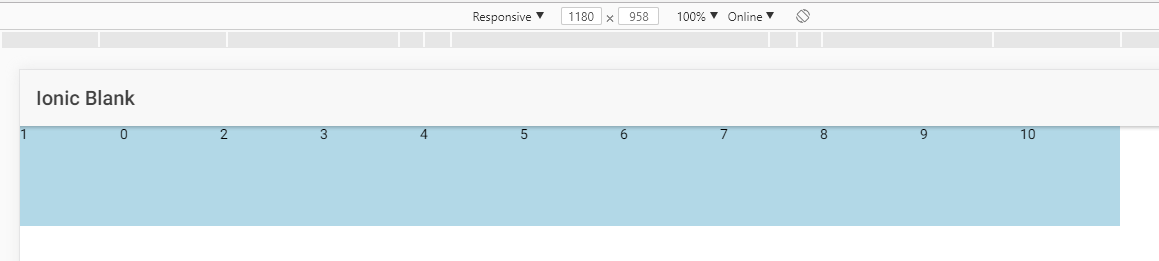
Теперь, если я хочу сделать этот список горизонтальным - перетаскивание уже имеет небольшие задержки или не является точным:
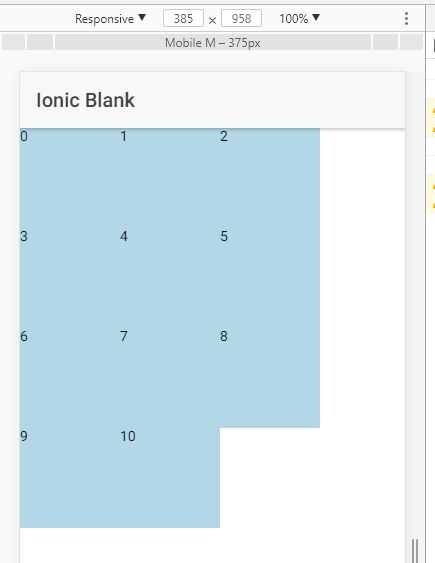
Наконец, если я сохраню экран достаточно маленьким, чтобы он стал сеткой - опыт будет еще хуже;(он не точный, и его трудно перетаскивать.
Вопрос: - возможно ли использовать ng2-dragula для случая использования сетки? В документации нет примеров или указаний по этому вопросу. Что мне не хватает, чтобы это на самом деле работало?
Мой пустой код приложения ниже:
import {
Component,
Renderer2,
ViewChild,
ElementRef
} from '@angular/core';
import {
NavController
} from 'ionic-angular';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
@ViewChild('thegrid') gridElement: ElementRef;
dragTarget: any = null;
grid: any;
items: Array < any > ;
placeholder = {
index: 11,
style: {
background: "black"
},
class: {
gridItem: true, dragged: false
}
}
constructor(
public navCtrl: NavController,
public renderer: Renderer2
) {
this.items = [{
index: 0
},
{
index: 1
},
{
index: 2
},
{
index: 3
},
{
index: 4
},
{
index: 5
},
{
index: 6
},
{
index: 7
},
{
index: 8
},
{
index: 9
},
{
index: 10
}
]
}
}page-home {
.noscroll {
overflow: hidden;
}
.gridItem {
display: inline-block;
width: 100px;
height: 100px;
background-color: lightblue;
}
.gu-mirror {
position: fixed !important;
margin: 0 !important;
z-index: 9999 !important;
opacity: 0.8;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";
filter: alpha(opacity=80);
}
.gu-hide {
display: none !important;
}
.gu-unselectable {
-webkit-user-select: none !important;
-moz-user-select: none !important;
-ms-user-select: none !important;
user-select: none !important;
}
.gu-transit {
opacity: 0.2;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=20)";
filter: alpha(opacity=20);
}
}<ion-header>
<ion-navbar>
<ion-title>
Ionic Blank
</ion-title>
</ion-navbar>
</ion-header>
<ion-content no-padding no-bounce class="noscroll">
<div [dragula]='"bag"' [dragulaModel]='items'>
<div class="gridItem" *ngFor="let item of items">
{{ item.index }}
</div>
</div>
</ion-content>