CollapsingToolbarLayout + TabLayout, странное поле заголовка панели инструментов
У меня странное поведение заголовка панели инструментов, которое я сомневаюсь, чтобы быть действительным.
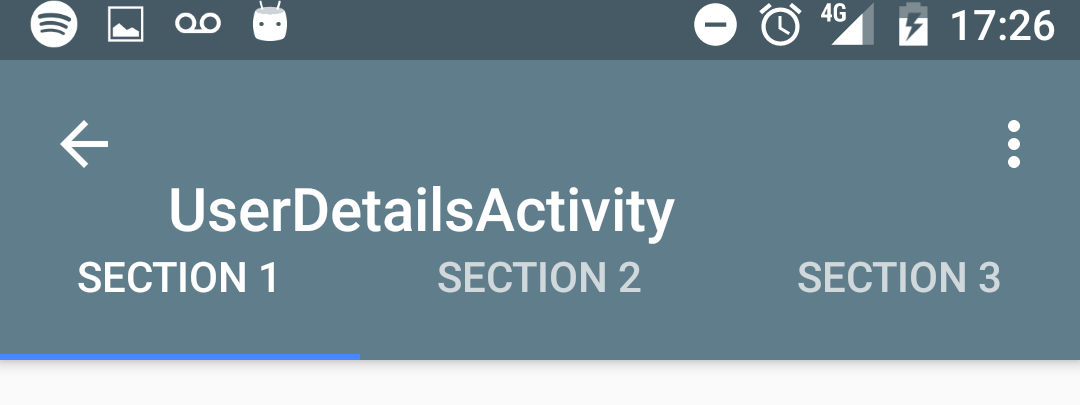
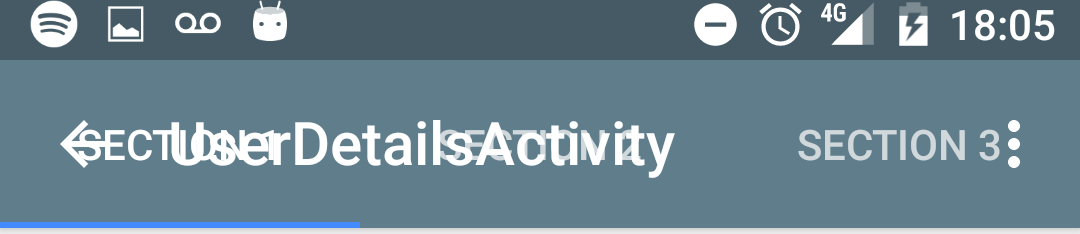
рухнуло:
расширен:
Самое странное, что
Приложение:titleMarginTop
не влияет на размещение названия.
Вот мой XML:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.m360learning.app.activity.UserDetailsActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapse_toolbar"
android:layout_width="match_parent"
android:layout_height="250dp"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:background="@drawable/background_navigation_drawer"
app:layout_collapseMode="parallax">
<ImageView
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:scaleType="centerInside" />
</RelativeLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="100dp"
android:gravity="top"
android:minHeight="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
/>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="bottom"
app:tabIndicatorColor="@color/colorAccent" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>
Любая помощь будет принята с благодарностью. Спасибо
--- Редактировать: если я установлю размер панели инструментов на "actionbarsize"
И это не меняет расширенное поведение.
------------ ЗАКЛЮЧИТЕЛЬНОЕ РЕДАКТИРОВАНИЕ - ИСПРАВЛЕНИЕ
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapse_toolbar"
android:layout_width="match_parent"
android:layout_height="250dp"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background_navigation_drawer"
android:fitsSystemWindows="true"
android:paddingBottom="?attr/actionBarSize"
android:paddingEnd="30dp"
android:paddingLeft="30dp"
android:paddingRight="30dp"
android:paddingStart="30dp"
app:layout_collapseMode="parallax">
......
</RelativeLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:gravity="top"
android:minHeight="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:titleMarginTop="15dp" />
</android.support.design.widget.CollapsingToolbarLayout>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="bottom"
android:background="?attr/colorPrimary"
app:tabGravity="fill"
app:tabIndicatorColor="#99FFFFFF"
app:tabIndicatorHeight="6dp"
app:tabMode="fixed" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
2 ответа
Я думаю, что ваш TabLayout должен быть за пределами вашего CollapsingToolbarLayout, пока он еще внутри вашего AppBarLayout:
</android.support.design.widget.CollapsingToolbarLayout>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorColor="@color/colorAccent" />
</android.support.design.widget.AppBarLayout>
Раздел вкладок является частью панели приложения, но не является частью панели инструментов.
@kris larson ответ в порядке, но, к сожалению, не работает, если мы хотим прозрачный параллакс TabLayout фон. Чтобы это работало, вам нужно сделать следующее:
- добавлять
expandedTitleMarginBottomвCollapsingToolbarLayout - задавать
layout_heightвTabLayoutкак постоянная величина - добавлять
layout_marginBottomвToolbarс тем же значением, что иTabLayoutрост
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:expandedTitleMarginBottom="56dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<YourMagicViewWithBackgroundImageTextAndOtherStuff
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="48dp"
app:layout_collapseMode="pin" />
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_gravity="bottom" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>