Yii2: привязка Kartik/PopoverX к пользовательской функции кнопок
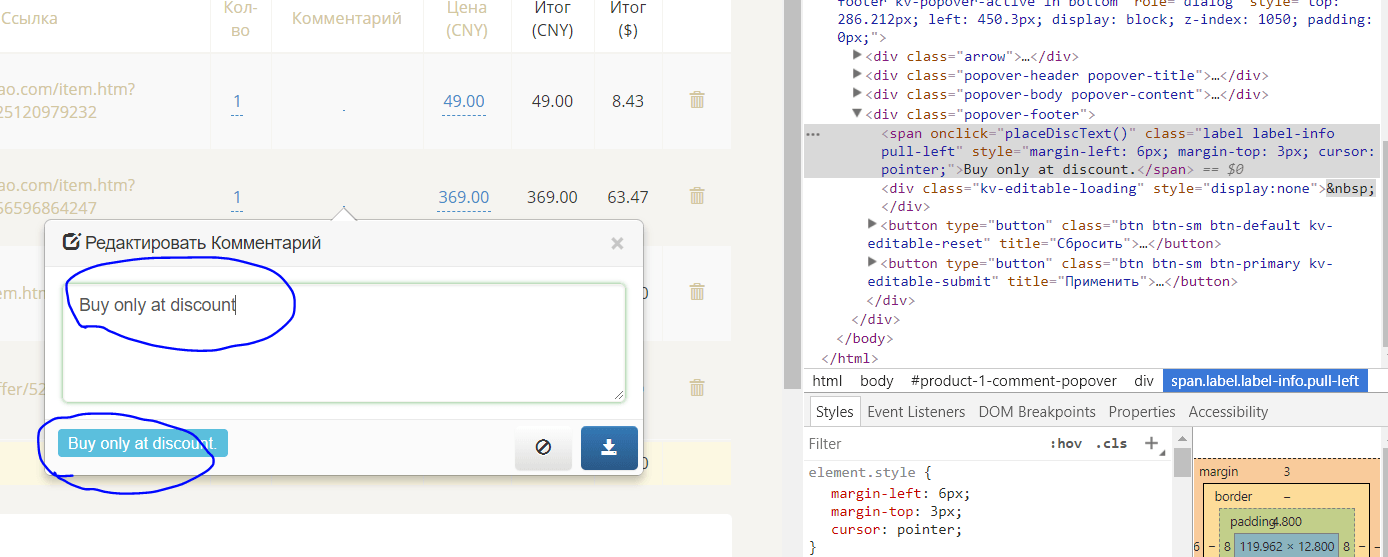
Я использую yii2 + kartik gridview + popoverx в каждом поле, чтобы сделать пользовательскую кнопку (например, в качестве метки), при нажатии на нее текстовое поле заполняет некоторый комментарий, например, " Купить только со скидкой".
Где я могу разместить этот код (кнопки), в каком файле или, возможно, конфигурации из Kartik popover в gridview
<span onclick="placeDiscText()"
class="label label-info pull-left"
style="margin-left: 6px; margin-top: 3px; cursor:pointer;">
Buy only at discount.
</span>
И главный вопрос, что я должен поместить в мою функцию placeDiscText() в JS...
Я думаю что то подобное
$(this).parent()
.find('div.popover-body.popover-content > div.kv-editable-content > form.kv-editable-form > div.kv-editable-parent.form-group > textarea.form-control.kv-editable-input')
.val('Buy only at discount');
но это не сработало, я просто изучаю JS, пожалуйста, не смейтесь, если это может быть глупый код)
Нет никаких конкретных указаний на то, что это должен быть интервал для щелчка, может быть ссылка, кнопка, что угодно, главное - реализовать такую функцию.
1 ответ
Хотя вы не добавили код для используемого вами расширения Popover, чтобы я мог предложить точный код, но насколько я понял, вы хотите добавить пользовательскую кнопку в левый нижний колонтитул модального окна popover и для этого вам нужно использовать footer вариант. Вы можете предоставить свою строку для HTML, который будет отображен, и это все. У вас уже определены 2 кнопки, которые уже будут в разделе нижнего колонтитула, поэтому добавьте следующую строку в начале этой опции
'<div class="pull-left">'.Html::button('Buy', ['class'=>'btn btn-sm btn-info']).'</div>'
Ваш полный код для Popover должен выглядеть следующим образом.
<?php
echo \kartik\popover\PopoverX::widget([
'header' => 'Hello world',
'size'=> \kartik\popover\PopoverX::SIZE_LARGE,
'placement' => \kartik\popover\PopoverX::ALIGN_RIGHT,
'content' => Html::textarea('message','Buy only at discount',['id'=>'description']) ,
'footer' => '<div class="pull-left">'.Html::button('Buy', ['class'=>'btn btn-sm btn-info']).'</div>'.Html::button('Cancel', ['class'=>'btn btn-sm btn-danger']).Html::button('Download', ['class'=>'btn btn-sm btn-primary']),
'toggleButton' => ['label'=>'Right', 'class'=>'btn btn-default'],
]);
?>
РЕДАКТИРОВАТЬ
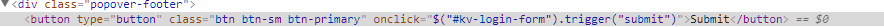
Поскольку вы пытаетесь привязать щелчок к кнопке внутри модальной кнопки, чтобы в нее вставлялся определенный текст с надписью "Покупайте только со скидкой". Если вы посмотрите в documentation На странице PopOverX есть пример кнопки входа в систему, которая открывает форму входа в модальное окно, и при нажатии на кнопку отправить ее отправьте форму, эта отправка при нажатии javascript на основе и глядя на источник через инспектора вы увидите
Да встроенный onclick атрибут используется для запуска javascript Вы можете увидеть advanced HTML content (forms) with popover footer раздел для подробностей на странице документации, так что вам нужно добавить, как показано ниже
'<div class="pull-left">'.
Html::button('Buy', [
'class'=>'btn btn-sm btn-info',
'onclick'=>'$("#description").val("Buy only at discount")'
])
.'</div>'
Таким образом, ваш полный код для PopoverX будет выглядеть
<?php
echo \kartik\popover\PopoverX::widget([
'header' => 'Hello world',
'size'=> \kartik\popover\PopoverX::SIZE_LARGE,
'placement' => \kartik\popover\PopoverX::ALIGN_RIGHT,
'content' => Html::textarea('message','Buy only at discount',['id'=>'description']) ,
'footer' => '<div class="pull-left">'.
Html::button('Buy', [
'class'=>'btn btn-sm btn-info',
'onclick'=>'$("#description").val("Buy only at discount")'
])
.'</div>'.Html::button('Cancel', ['class'=>'btn btn-sm btn-danger']).Html::button('Download', ['class'=>'btn btn-sm btn-primary']),
'toggleButton' => ['label'=>'Right', 'class'=>'btn btn-default'],
]);
?>