URL сайта для jqwidgets мгновенно появляется в сетке после загрузки страницы
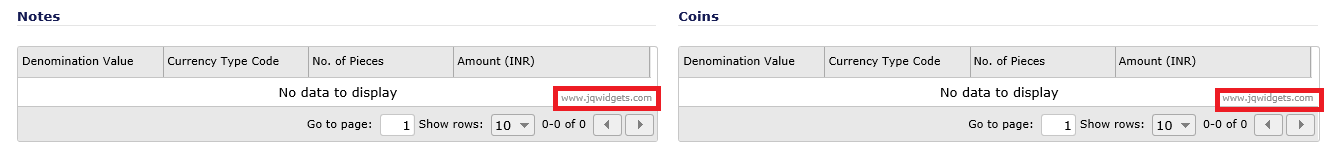
Я использую jqxgrid для отображения табличных данных. Однако всякий раз, когда страница загружается, URL веб-сайта http://www.jqwidgets.com/ мгновение мигает в сетке и исчезает примерно через 5 секунд. Я хотел бы скрыть этот URL от отображения. Это возможно и как это может быть достигнуто. Пожалуйста, обратитесь к образцу сетки.
Ниже приведен код, используемый для отображения сетки.
m("#RequestgridNote").jqxGrid(
{
width: '100%',
pageable: true,
autorowheight: true,
autoheight: true,
enabletooltips: true,
columnsheight: 30,
source: datasourcerequestedNote,
altrows: true,
columns: [
{ text: '@Resources.message_properties.denom_Desc', datafield: 'denom_Value', align: 'left', cellsalign: 'right', classes: "grid-col", editable: false, width: '23%', cellsrenderer: cellsrenderer_right },
{ text: '@Resources.message_properties.CCType_Code', datafield: 'RcurrTypecd', align: 'left', cellsalign: 'left', classes: "grid-col", editable: false, width: '23%', cellsrenderer: cellsrenderer_left },
{ text: '@Resources.message_properties.noofpieces', datafield: 'totalnopiece', align: 'left', cellsalign: 'right', classes: "grid-col", editable: false, width: '23%', cellsrenderer: cellsrenderer_right },
{
text: '@Resources.message_properties.amount', datafield: 'amount', align: 'left', cellsalign: 'right', classes: "grid-col", editable: false, width: '31%', cellsrenderer:
function (index, datafield, value, defaultvalue, column, rowdata) {
var namount = parseFloat(value);
return "<div style='margin-top: 10px; margin-right:13px; font-size:11px; font-family:Verdana;' class='jqx-right-align'>" + datasourcerequestedNote.formatNumber(namount, 'f2') + "</div>";
},
},
],
});
1 ответ
Загрузите jqwidgets.zip с http://www.jqwidgets.com/download/ а не скачивайте его с bower или npm! Трудно поверить, но ребята из jqwidgets не разделяют одни и те же файлы между bower / npm и их страницей загрузки!