Установите поля начальных значений в React Redux Form
Я представил избыточную форму динамических полей, которые принимают либо строковый ввод от пользователя, либо логическое значение, которое представляет собой поле выбора, в котором есть раскрывающееся меню, в котором пользователь может выбрать "да" или "нет". Значения формы Redux инициализируют логические поля как false. Приведенный ниже код принимает объект, который динамически отображает избыточные поля, передавая массив этих объектов:
Строки ввода: {name: "stateCode", длина: 100, title: "State", тип: "string", обязательный для заполнения: true}
Поля логического ввода: {имя: "исправлено", длина: 5, заголовок: "исправлено", тип: "логическое", обязательно: верно}
Массив этих объектов извлекается из базы данных внутренним кодом и отправляет их во внешний интерфейс. Массив объектов различается в зависимости от того, какую из 250 различных форм пользователь заполняет, у каждого есть подмножество из 80 возможных полей, которые являются требованиями для этой формы. Следующий код показывает, как я создаю поля формы и проверяю пользовательский ввод:
const booleanMenuItems = [
<MenuItem key = {0} value={ false } primaryText={"No"}></MenuItem>,
<MenuItem key={1} value={true} primaryText={"Yes"}></MenuItem>
];
const additionalEdiFields = this.props.ediAdditionalFields == null ? null : this.props.ediAdditionalFields.map(field =>
{
if(field.type == "string"){
return <Field
key = {field.name}
name = {field.name}
component={ TextField }
floatingLabelText= {field.title}
floatingLabelStyle={ styles.floatingLabelStyle }
style={styles.extraFields}
>
</Field>
}
if(field.type == "boolean"){
return <Field
key = {field.name}
name = {field.name}
component = {SelectField}
floatingLabelText= {field.title}
floatingLabelStyle={ styles.floatingLabelStyle }
style={styles.extraFields}
>
{booleanMenuItems}
</Field>
}
}
);
const validate = (values, state) => {
const errors = {};
let additionalEdiFields = state.ediAdditionalFields == null? [] : state.ediAdditionalFields.map((extraField) => {
return extraField;
});
const requiredFields = [
{name: "legalEntityId", length: 32, title: "Legal Entity Id", type: "string", required: true},
{name: "stateCode", length: 100, title: "State", type: "string", required: true},
{name: "filingFormName", length: 100, title: "Return", type: "string", required: true},
{name: "filingFrequencyId", length: 100, title: "Filing Frequency", type: "string", required: true},
{name: "dueDayOfFilingPeriod", length: 100, title: "Due Date", type: "string", required: true},
{name: "defaultAssignedTo", length: 100, title: "Assigned To", type: "string", required: true},
{name: "filingType", length: 100, title: "Filing Type", type: "string", required: true},
{name: "paymentType", length: 100, title: "Prepayments", type: "string", required: true},
{name: "effectiveDateMonth", length: 2, title: "Effective Month", type: "string", required: true},
{name: "effectiveDateYear", length: 4, title: "Effective Year", type: "string", required: true},
{name: "hasNoExpirationDate", length: 20, title: "Has No Expiration Date", type: "string", required: true}
];
let allFields = additionalEdiFields.concat(requiredFields);
allFields.forEach((field) => {
if(field != undefined) {
if (!values[field.name]) {
if (field.required == true) {
if (field.name === 'hasNoExpirationDate' && !values.expirationDateMonth) {
errors.expirationDateMonth = 'Required';
}
if (field.name === 'hasNoExpirationDate' && !values.expirationDateYear) {
errors.expirationDateYear = 'Required';
}
if (field.name !== 'hasNoExpirationDate' && field.type != "boolean") {
errors[field.name] = 'Required';
}
}
}
if (values[field.name]) {
if (values[field.name].length > field.length) {
errors[field.name] = 'Too Long';
}
}
}
});
return errors
};Когда форма загружается, я хочу, чтобы все логические поля показывали "Нет" в поле выбора по умолчанию, если пользователь не изменит его на "Да". В настоящее время, когда форма отображается, все поля пусты. Если пользователь вообще не вводит какие-либо входные данные для логических полей, ему по-прежнему разрешается нажимать кнопку сохранения, что отправляет значение false для этого поля в серверную часть. 
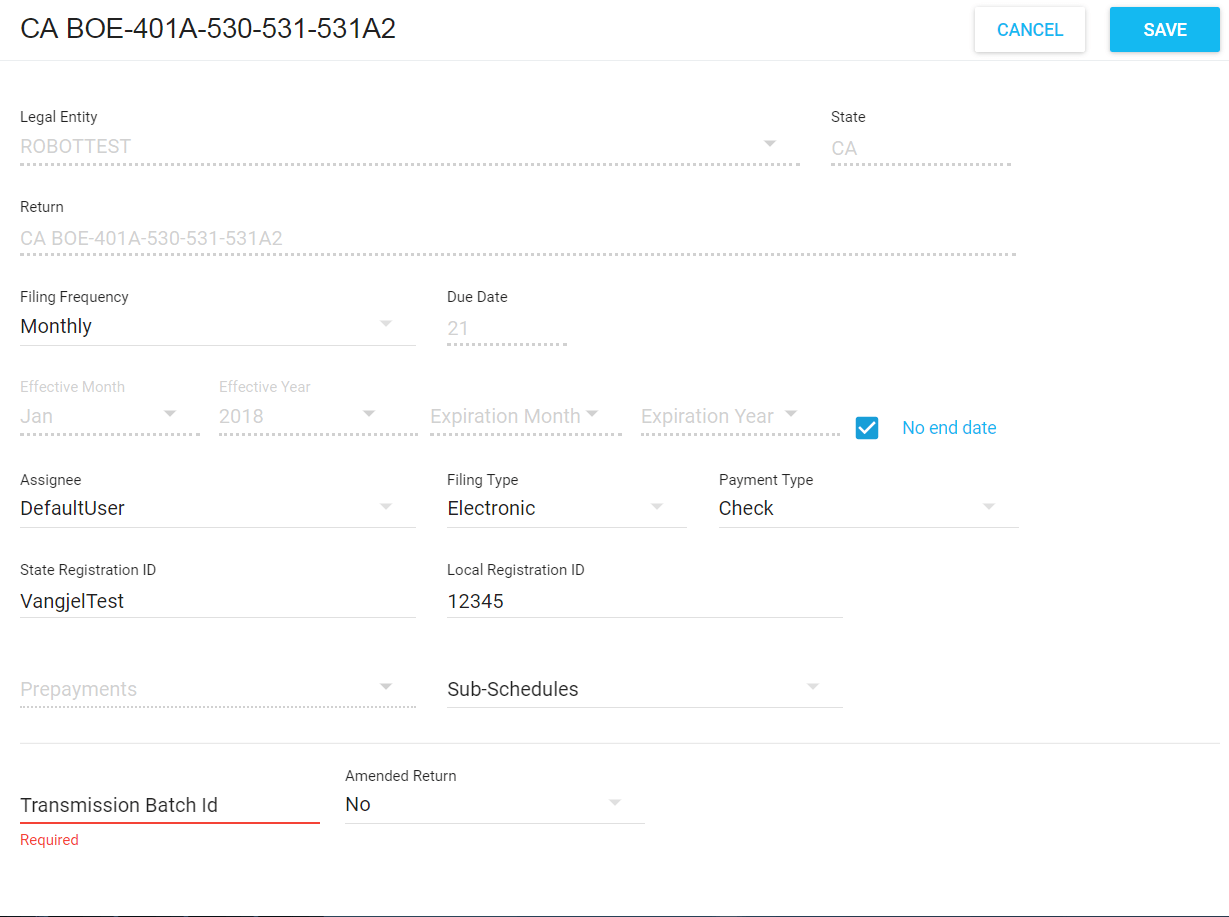
Как видите, в поле "Изменено" установлено значение "Нет", которое я ввел вручную. Я хочу, чтобы форма загружалась с этим "Нет", отображаемым в поле выбора вместо пустого по умолчанию. Моя настоящая цель - не допустить сохранения этой формы, если пользователь не введет да или нет в одно из этих логических полей. Один из обходных путей (и это мой прежний код): у меня не было логической проверки последнего оператора 'if' для обязательных полей: field.type!= "Boolean"
Когда я пропускаю эту часть кода, пользователь не может сохранить форму, не выбирая да или нет, в противном случае это поле будет выделено красным цветом со словом, требуемым под ним (посмотрите на поле Идентификатор пакета передачи, которое я оставил пустым и пытался спасти). Однако в этом случае выбор "Нет" не работает. Система выдает мне требуемую ошибку, даже если выбран вход "Нет". Поэтому я добавил оператор if. Но теперь они могут опустить ввод в это поле все вместе. Хотя он все равно успешно передал бы "Нет" или false в бэкэнд, я не могу использовать эту функциональность с точки зрения продукта.
Мне нужно одно из двух решений:
- Загрузите страницу с надписью "Нет" в этих полях (даже если это просто текст или визуальная вещь с помощью css. Значение все равно может быть пустым, в любом случае оно будет передаваться как ложное, поэтому я хочу, чтобы оно показывало "Нет"). Примечание: если я сохраню поле поля без ввода. Затем войдите в панель редактирования для этой формы. "Нет" отображается как предыдущий пользовательский ввод при загрузке страницы. Это потому, что он читает состояние предыдущего ввода пользователя. Может быть, есть способ заполнить это состояние при первоначальном создании формы, но поля являются динамическими. Возможно, прибегнуть к жестко закодированному списку всех возможных логических полей из 80 возможных полей - это единственный путь, но я бы хотел избежать такого подхода.
или же
- Удалите оператор if, сделайте поле обязательным, но разрешите пропуск "Нет" вместо того, чтобы форма читала это как отсутствие ввода. (Я полагаю, что поскольку логические значения по умолчанию инициализируются значением false для значений избыточности, он читает "Нет" как отсутствие значения и говорит, что это необходимо, но не уверен на 100% в этом). Я также открыт для других решений, которые не являются одними из этих двух, если моя цель выше достигнута.
1 ответ
Вы можете добавить переменную в состояние со значением: false и при рендеринге передать ее в поле и добавить в поле значение компонента ={this.state.chosenvarname} onChange(e) = > {setstate({selectedvarName = e.value))} что-то вроде того