Android, отображать тень под каждым элементом RecyclerView (без отступов)
Я пытаюсь отобразить тень под элементами RecyclerView, но между элементами нет места.
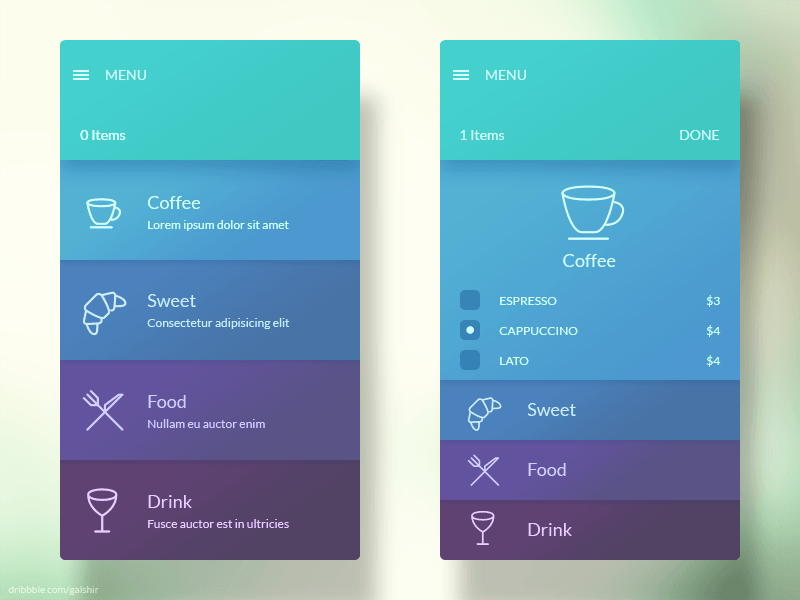
Я пытаюсь воспроизвести что-то вроде этого:
Я реализовал RecyclerView и FlexboxLayout, чтобы элементы занимали все место на экране.
Вот объявление о переработке:
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:listitem="@layout/category_item"
android:clipToPadding="false"
android:paddingEnd="20dp"
android:paddingBottom="20dp"/>
Вот макет элемента:
<?xml version="1.0" encoding="utf-8"?>
<com.google.android.flexbox.FlexboxLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/itemContainer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:justifyContent="center"
android:elevation="8dp"
>
<TextView
android:id="@+id/itemTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawablePadding="20dp"
android:gravity="center"
android:textSize="16sp" />
</com.google.android.flexbox.FlexboxLayout>
И onBindViewHolder метод из адаптера:
@Override
public void onBindViewHolder(final CategoryViewHolder holder, int position) {
if (categories != null) {
Category category = categories.get(position);
holder.itemTitle.setText("Lorem ipsum");
ViewGroup.LayoutParams lp = holder.itemContainer.getLayoutParams();
holder.itemContainer.setBackgroundResource(category.getColor());
if (lp instanceof FlexboxLayoutManager.LayoutParams) {
FlexboxLayoutManager.LayoutParams flexboxLp =
(FlexboxLayoutManager.LayoutParams) holder.itemContainer.getLayoutParams();
flexboxLp.setFlexGrow(1.0f);
}
}
}
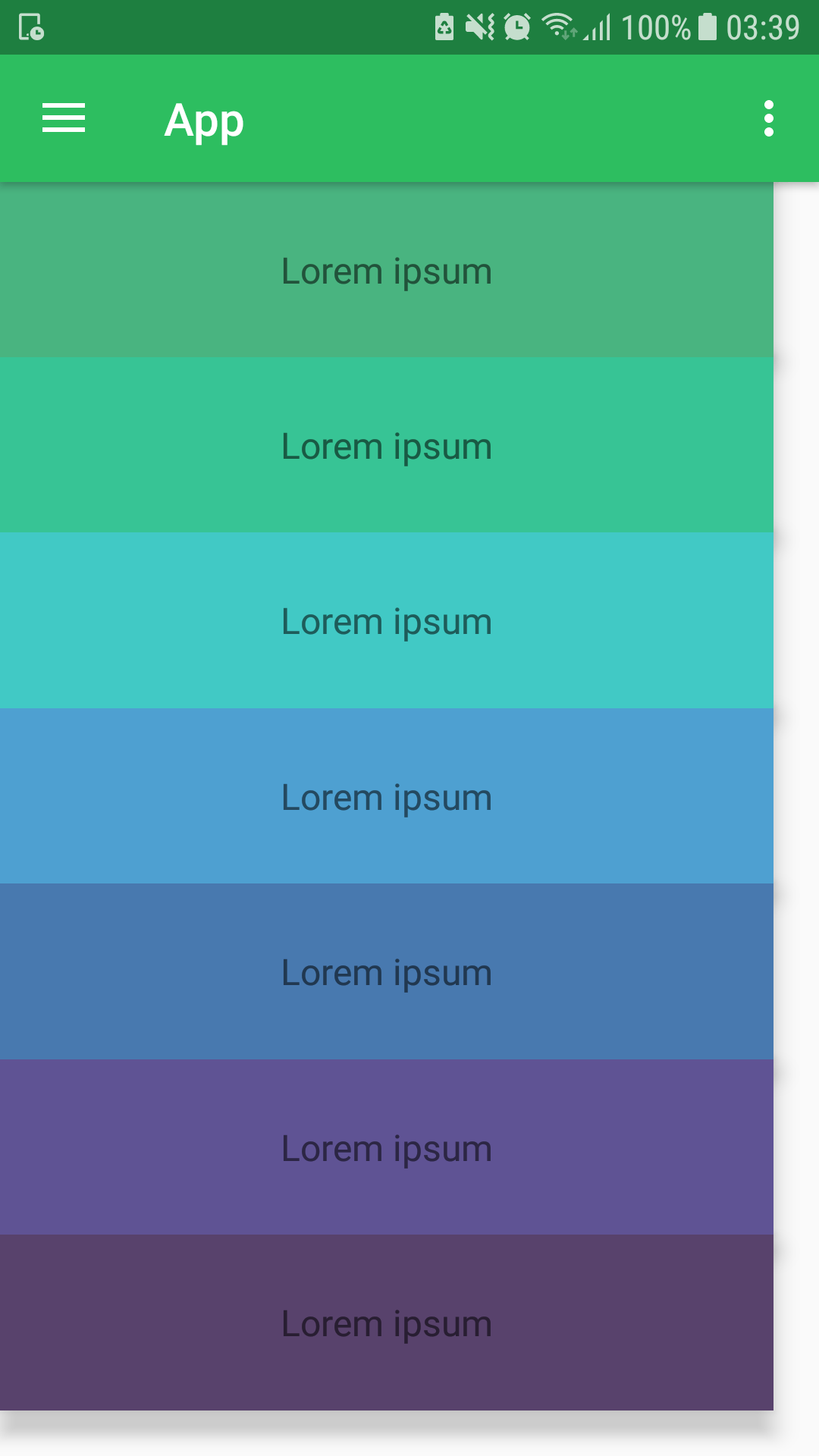
Вот что я получаю:
Как видите, я поместил отступы, чтобы мы могли видеть тень позади, но поскольку между элементами нет места, тень не отображается. Я бы хотел, чтобы тень отображалась поверх других элементов.
Я не знаю, как сделать красивое разделение между предметами, в противном случае, я пытался с DividerItemDecoration но это не работает, как ожидалось.
2 ответа
Я нашел решение здесь: /questions/41403404/android-linearlayout-dobavit-granitsu-s-tenyu-vokrug-linearlayout/41403405#41403405
Я создал градиентный ресурс:
<shape xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:angle="90"
android:centerColor="@color/c1"
android:centerY="90%"
android:endColor="@color/c1_darker"
android:startColor="@color/c1"
android:type="linear" />
</shape>
И я установил его в качестве фона моего предмета, таким образом верхняя часть моих предметов темнее, и кажется, что это тень предметов над ними.
Вы можете попробовать с пользовательским макетом адаптера. В пользовательском макете внизу вы можете указать границы или тень. Это будет работать для вас.