Как создать оверлей внизу пейджера просмотра для слайдера изображений в Android
3 ответа
Решение
Я использовал такой компонент раньше.
В основном, этих кодов должно быть достаточно для вас. Это не должно быть сложным на самом деле.
Это ваши коды раскладки. Я уверен, что вам удастся использовать их в кодах Java в соответствии с вашими потребностями.
Вот ссылка для HorizontalListView: https://github.com/sephiroth74/HorizontalVariableListView
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffAAAAAA" />
<!--You may use here-->
<!--HorizontalListView or-->
<!--RecyclerView with horizontal layoutManager-->
<!--I would use HorizontalListView it's easier-->
<!--You may find it by searching in google-->
<HorizontalListView
android:layout_width="match_parent"
android:layout_gravity="bottom"
android:layout_height="150dp"
android:background="#66FFffFF" />
</FrameLayout>
Удачного кодирования.
Вы можете использовать Recycler View в нижней части. и добавьте LinearLayoutManager с горизонтальной прокруткой. добавить один вид изображения элемента в вашем адаптере. Это вам обязательно поможет:)
Это код XML:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
android:orientation="vertical" >
<ImageView
android:id="@+id/selected"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@+id/gallery_relative_layout"
android:layout_marginLeft="30dip"
android:layout_marginRight="30dip"
android:layout_marginTop="30dip"
/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#000000"
android:layout_marginTop="300dp"
android:layout_above="@+id/gallery_relative_layout"
/>
<RelativeLayout
android:id="@+id/gallery_relative_layout"
android:layout_width="fill_parent"
android:layout_height="200dip"
android:layout_alignParentBottom="true"
android:orientation="horizontal"
android:paddingTop="20dp">
<HorizontalScrollView
android:id="@+id/hor_scroll_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<LinearLayout
android:id="@+id/gallery"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:id="@+id/image1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/im1"
android:onClick="biggerView"/>
<ImageView
android:id="@+id/image2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/im2"
android:onClick="biggerView"/>
<ImageView
android:id="@+id/image3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/im3"
android:onClick="biggerView"/>
<ImageView
android:id="@+id/image4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/im4"
android:onClick="biggerView"/>
<ImageView
android:id="@+id/image5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/im5"
android:onClick="biggerView"/>
<ImageView
android:id="@+id/image6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/im6"
android:onClick="biggerView"/>
<ImageView
android:id="@+id/image7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/im7"
android:onClick="biggerView"/>
</LinearLayout>
</HorizontalScrollView>
</RelativeLayout>
</RelativeLayout>
это код MainActivity.java:
public class MainActivity extends Activity {
ImageView im;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void biggerView(View v)
{
im=(ImageView)findViewById(R.id.selected);
switch (v.getId())
{
case R.id.image1: im.setImageResource(R.drawable.im1);
break;
case R.id.image2: im.setImageResource(R.drawable.im2);
break;
case R.id.image3: im.setImageResource(R.drawable.im3);
break;
case R.id.image4: im.setImageResource(R.drawable.im4);
break;
case R.id.image5: im.setImageResource(R.drawable.im5);
break;
case R.id.image6: im.setImageResource(R.drawable.im6);
break;
case R.id.image7: im.setImageResource(R.drawable.im7);
break;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
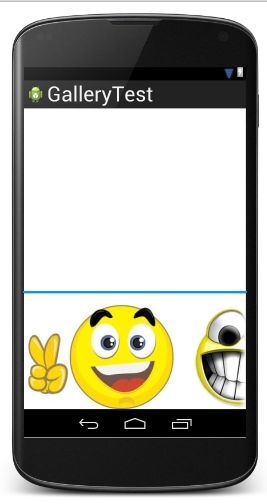
вот вывод:
При нажатии на любое изображение оно отображается следующим образом.