Веб-сайт ASP.NET или веб-приложение ASP.NET?
Когда я запускаю новый проект ASP.NET в Visual Studio, я могу создать веб-приложение ASP.NET или веб-сайт ASP.NET.
В чем разница между веб-приложением ASP.NET и веб-сайтом ASP.NET? Почему я бы выбрал одно над другим?
Отличается ли ответ в зависимости от того, какую версию Visual Studio я использую?
25 ответов
Веб-сайт:
Проект веб-сайта компилируется на лету. В итоге вы получите гораздо больше DLL-файлов, что может быть проблемой. Это также создает проблемы, когда у вас есть страницы или элементы управления в одном каталоге, которые должны ссылаться на страницы и элементы управления в другом каталоге, так как другой каталог еще не может быть скомпилирован в код. Другая проблема может быть в публикации.
Если Visual Studio не будет указывать повторное использование одних и тех же имен постоянно, он будет предлагать новые имена для файлов DLL, постоянно создаваемых страницами. Это может привести к созданию нескольких близких копий DLL-файлов с одинаковым именем класса, что приведет к множеству ошибок. Проект Web Site был представлен в Visual Studio 2005, но оказался не очень популярным.
Веб приложение:
Проект веб-приложения был создан как надстройка и теперь существует как часть пакета обновления 1 (SP 1) для Visual Studio 2005. Основные отличия заключаются в том, что проект веб-приложения предназначен для работы аналогично веб-проектам, поставляемым с Visual Studio 2003. Он будет скомпилировать приложение в один файл DLL во время сборки. Для обновления проекта его необходимо перекомпилировать и опубликовать файл DLL, чтобы изменения произошли.
Еще одна приятная особенность проекта веб-приложения - гораздо проще исключить файлы из вида проекта. В проекте веб-сайта каждый исключаемый файл переименовывается с исключенным ключевым словом в имени файла. В проекте веб-приложения проект просто следит за тем, какие файлы включать / исключать из представления проекта, не переименовывая их, что значительно упрощает работу.
В статье ASP.NET 2.0 - Проект "Веб-сайт против веб-приложения" также приведены причины, по которым следует использовать один, а не другой. Вот выдержка из этого:
- Вам нужно перенести большие приложения Visual Studio .NET 2003 на VS 2005? используйте проект веб-приложения.
- Вы хотите открывать и редактировать любой каталог как веб-проект, не создавая файл проекта? использовать веб-сайт проекта.
- Вам нужно добавить шаги до и после сборки во время компиляции? использовать проект веб-приложения.
- Вам нужно создать веб-приложение, используя несколько веб-проектов? использовать проект веб-приложения.
- Вы хотите сгенерировать одну сборку для каждой страницы? использовать веб-сайт проекта.
- Вы предпочитаете динамическую компиляцию и работу над страницами без построения всего сайта при каждом просмотре страницы? использовать веб-сайт проекта.
- Вы предпочитаете одностраничную модель кода модели с выделенным кодом? использовать веб-сайт проекта.
Проекты веб-приложений и проекты веб-сайтов (MSDN) объясняют различия между веб-сайтом и проектами веб-приложений. Также здесь обсуждается конфигурация, которая будет выполнена в Visual Studio.
Веб-сайт - это то, что вы развертываете на веб-сервере ASP.NET, таком как IIS. Просто куча файлов и папок. На веб-сайте нет ничего, что связывало бы вас с Visual Studio (нет файла проекта). Генерация кода и компиляция веб-страниц (таких как.aspx, .ascx, .master) выполняется динамически во время выполнения, и изменения в этих файлах обнаруживаются платформой и автоматически перекомпилируются. Вы можете поместить код, которым вы хотите поделиться между страницами, в специальную папку App_Code, или вы можете предварительно скомпилировать его и поместить сборку в папку Bin.
Веб-приложение - это особый проект Visual Studio. Основное отличие веб-сайтов заключается в том, что при сборке проекта все файлы кода компилируются в одну сборку, которая размещается в каталоге bin. Вы не размещаете файлы кода на веб-сервере. Вместо того, чтобы иметь специальную папку для файлов с общим кодом, вы можете поместить их в любое место, как в библиотеке классов. Поскольку веб-приложения содержат файлы, которые не предназначены для развертывания, такие как файлы проекта и кода, в Visual Studio есть команда " Опубликовать " для вывода веб-сайта в указанное место.
App_Code vs Bin
Развертывание файлов с общим кодом, как правило, является плохой идеей, но это не значит, что вам нужно выбирать веб-приложение. У вас может быть веб-сайт, который ссылается на проект библиотеки классов, в котором содержится весь код веб-сайта. Веб-приложения - это просто удобный способ сделать это.
CodeBehind
Этот раздел относится к файлам.aspx и.ascx. Этот раздел становится все менее актуальным в новых инфраструктурах приложений, таких как ASP.NET MVC и ASP.NET Web Pages, которые не используют файлы кода.
Скомпилировав все файлы кода в одну сборку, в том числе файлы с зашифрованными кодами на страницах.aspx и элементах управления.ascx, в веб-приложениях вам придется пересобирать каждое небольшое изменение, и вы не можете вносить живые изменения. Это может быть настоящей болью во время разработки, так как вам нужно продолжать перестройку, чтобы увидеть изменения, в то время как с веб-сайтами изменения обнаруживаются средой выполнения, а страницы / элементы управления автоматически перекомпилируются.
Наличие среды выполнения, управляющей сборками codebehind, является для вас менее трудной задачей, поскольку вам не нужно беспокоиться о присвоении страницам / элементам управления уникальных имен или организации их в разные пространства имен.
Я не говорю, что развертывание файлов кода - это всегда хорошая идея (особенно не в случае файлов с общим кодом), но файлы со связанными кодами должны содержать только код, выполняющий специфические для пользовательского интерфейса задачи, обработчики событий соединения и т. Д. Ваше приложение должно быть так, чтобы важный код всегда попадал в папку Bin. Если это так, то развертывание кодовых файлов не должно считаться вредным.
Еще одним ограничением веб-приложений является то, что вы можете использовать только язык проекта. На веб-сайтах вы можете иметь несколько страниц на C#, некоторые на VB и т. Д. Нет необходимости в специальной поддержке Visual Studio. В этом прелесть расширяемости поставщика сборки.
Кроме того, в веб-приложениях вы не обнаруживаете ошибки в страницах / элементах управления, поскольку компилятор компилирует только ваши классы codebehind, а не код разметки (в MVC это можно исправить с помощью параметра MvcBuildViews), который компилируется во время выполнения.
Visual Studio
Поскольку веб-приложения являются проектами Visual Studio, вы получаете некоторые функции, недоступные на веб-сайтах. Например, вы можете использовать события сборки для выполнения различных задач, например, минимизировать и / или комбинировать файлы Javascript.
Еще одна приятная функция, представленная в Visual Studio 2010, - это преобразование Web.config. Это также недоступно на веб-сайтах. Теперь работает с веб-сайтами в VS 2013.
Создание веб-приложения происходит быстрее, чем создание веб-сайта, особенно для больших сайтов. Это происходит главным образом потому, что веб-приложения не компилируют код разметки. В MVC, если вы установите для MvcBuildViews значение true, он компилирует код разметки, и вы получаете обнаружение ошибок, что очень полезно. Недостатком является то, что каждый раз, когда вы создаете решение, оно создает полный сайт, который может быть медленным и неэффективным, особенно если вы не редактируете сайт. Я обнаружил, что включаю и выключаю MvcBuildViews (что требует разгрузки проекта). С другой стороны, с помощью веб-сайтов вы можете выбрать, хотите ли вы создать сайт как часть решения или нет. Если вы решите не делать этого, то создание решения будет очень быстрым, и вы всегда можете щелкнуть по узлу веб-сайта и выбрать "Построить", если вы внесли изменения.
В проекте веб-приложения MVC у вас есть дополнительные команды и диалоговые окна для общих задач, таких как "Добавить представление", "Перейти к представлению", "Добавить контроллер" и т. Д. Они недоступны на веб-сайте MVC.
Если вы используете IIS Express в качестве сервера разработки, на веб-сайтах вы можете добавлять виртуальные каталоги. Эта опция недоступна в веб-приложениях.
NuGet Package Restore не работает на веб-сайтах, вам нужно вручную установить пакеты, перечисленные в packages.config Восстановление пакетов теперь работает с веб- сайтами, запускающими NuGet 2.7
Веб-сайт = использовать, когда веб-сайт создается графическими дизайнерами, а программисты редактируют только одну или две страницы.
Веб-приложение = использовать, когда приложение создано программистами, а графические дизайнеры редактируют только один или два постраничных изображения.
Веб-сайты могут работать с использованием любых инструментов HTML без необходимости иметь студию разработчика, поскольку файлы проекта не нуждаются в обновлении и т. Д. Веб-приложения лучше всего подходят, когда команда в основном использует студию разработчика и в ней много контента.
(Некоторые ошибки кодирования обнаруживаются в веб-приложениях во время компиляции, которые не обнаруживаются на веб-сайтах до времени выполнения.)
Предупреждение: я написал этот ответ много лет назад и с тех пор не использовал Asp.net. Я ожидаю, что вещи теперь пошли дальше.
Если у вас нет особой необходимости в динамически скомпилированном проекте, не используйте проект веб-сайта.
Зачем? Потому что проект веб-сайта поднимет вас в сторону, когда вы попытаетесь изменить или понять ваш проект. Функции статической типизации поиска (например, поиск использования, рефакторинг) в Visual Studio будут работать вечно в любом проекте разумного размера. Для получения дополнительной информации см. Вопрос медленного " Переполнение стека " "Найти все ссылки" в Visual Studio.
Я действительно не могу понять, почему они отказались от веб-приложений в Visual Studio 2005 из-за причиняющего боль, истощающего здравомыслие, типа проекта веб-сайта карбункула производительности.
В MSDN есть статья, которая описывает различия:
Сравнение проектов веб-сайтов и проектов веб-приложений
Кстати: есть некоторые похожие вопросы по этой теме, например:
- Веб-сайт против веб-приложения ASP.Net в Visual Studio note: удалено, больше не в SO
- веб-сайт или веб-приложение в.ASP.NET
Это может показаться немного очевидным, но я думаю, что это неправильно, потому что Visual Studio 2005 изначально поставлялся только с веб-сайтом. Если ваш проект имеет дело с веб-сайтом, который довольно ограничен и не имеет большого логического или физического разделения, то сайт в порядке. Однако, если это действительно веб-приложение с различными модулями, в которое многие пользователи добавляют и обновляют данные, вам лучше использовать веб-приложение.
Самым большим плюсом модели сайта является то, что в app_code раздел динамически компилируется. Вы можете сделать обновления файла C# без полного повторного развертывания. Однако это приносит большую жертву. Много вещей происходит под одеялами, которые трудно контролировать. Пространства имен трудно контролировать, и конкретное использование DLL выходит из окна по умолчанию для всего, что находится под app_code так как все динамически компилируется.
Модель веб-приложения не имеет динамической компиляции, но вы получаете контроль над тем, что я упомянул.
Если вы занимаетесь многоуровневой разработкой, я настоятельно рекомендую модель веб-приложения. Если вы делаете ограниченный веб-сайт или быстрое и грязное внедрение, модель веб-сайта может иметь преимущества.
Более подробный анализ можно найти в:
Из экзамена 70-515 учебного комплекта для самостоятельного обучения MCTS:
С веб-приложением (проектом),
- Вы можете создать приложение MVC.
- Visual Studio сохраняет список файлов в файле проекта (.csproj или.vbproj), а не полагается на структуру папок.
- Вы не можете смешивать Visual Basic и C#.
- Вы не можете редактировать код без остановки сеанса отладки.
- Вы можете установить зависимости между несколькими веб-проектами.
- Вы должны скомпилировать приложение перед развертыванием, что не позволяет тестировать страницу, если другая страница не будет компилироваться.
- Вам не нужно хранить исходный код на сервере.
- Вы можете контролировать имя сборки и версию.
- Вы не можете редактировать отдельные файлы после развертывания без перекомпиляции.
Это зависит от того, что вы разрабатываете.
Контентно-ориентированный веб-сайт будет часто меняться, и веб-сайт лучше для этого.
Приложение обычно хранит свои данные в базе данных, а их страницы и код редко изменяются. В этом случае лучше иметь веб-приложение, в котором развертывание сборок намного лучше контролируется и имеет лучшую поддержку для модульного тестирования.
CompilationВо-первых, есть разница в компиляции. Веб-сайт предварительно не скомпилирован на сервере, он скомпилирован в файл. Это может быть преимуществом, потому что, когда вы хотите что-то изменить на своем веб-сайте, вы можете просто загрузить определенный файл с сервера, изменить его и загрузить этот файл обратно на сервер, и все будет работать нормально. В веб-приложении вы не можете сделать это, потому что все предварительно скомпилировано, и вы получите только одну DLL. Когда вы изменяете что-то в одном файле вашего проекта, вам придется заново все компилировать. Поэтому, если вы хотите иметь возможность изменять некоторые файлы на веб-сайте сервера, это лучшее решение для вас. Это также позволяет многим разработчикам работать на одном веб-сайте. С другой стороны, если вы не хотите, чтобы ваш код был доступен на сервере, вам лучше выбрать Web Application. Этот вариант также лучше подходит для модульного тестирования, поскольку после публикации вашего сайта создается один файл DLL.
Project structure Есть также разница в структуре проекта. В веб-приложении у вас есть файл проекта, как и в обычном приложении. На веб-сайте нет традиционного файла проекта, все, что у вас есть, это файл решения. Все ссылки и настройки хранятся в файле web.config. @Page directive В директиве @Page есть другой атрибут для файла, который содержит класс, связанный с этой страницей. В веб-приложении это стандартный "CodeBehind", в веб-сайте вы используете "CodeFile". Вы можете увидеть это в примерах ниже:
Веб приложение:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="WebApplication._Default" %>
Веб-сайт:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
Пространства имен - в приведенном выше примере вы также можете увидеть еще одно отличие - как создаются пространства имен. В пространстве веб-приложений это просто имя проекта. В Веб-сайте есть пространство имен ASP по умолчанию для динамически скомпилированных страниц.
Редактировать и продолжить - в веб-приложении доступна опция "Редактировать и продолжить" (чтобы включить ее, нужно перейти в меню "Инструменты", нажать "Параметры", затем найти "Редактировать и продолжить в отладке"). Эта функция не работает на веб-сайте.ASP.NET MVC, если вы хотите разрабатывать веб-приложения, используя
ASP.NET MVC (Model View Controller) лучшим вариантом по умолчанию является веб-приложение. Хотя возможно использовать MVC на веб-сайте, это не рекомендуется.
Резюме. Наиболее важным различием между веб-приложением ASP.NET и веб-сайтом является компиляция. Так что, если вы работаете над большим проектом, где несколько человек могут изменить его, лучше использовать веб-сайт. Но если вы делаете небольшой проект, вы также можете использовать веб-приложение.
Да, веб-приложение намного лучше веб-сайтов, потому что веб-приложения дают нам свободу:
Чтобы иметь несколько проектов под одним зонтиком и установить зависимости между проектами. Например, для PCS мы можем иметь следующее в веб-приложении
- Веб-порталы
- Контроллер уведомлений (для отправки электронной почты)
- Бизнес уровень
- Уровень доступа к данным
- Менеджер исключений
- Серверная утилита
- Услуги WCF (общие для всех платформ)
- Элемент списка
Чтобы запустить модульные тесты для кода, который находится в файлах классов, связанных со страницами ASP.NET
- Для ссылки на классы, которые связаны со страницами и пользовательскими элементами управления из отдельных классов
- Создать единую сборку для всего сайта
- Контроль над названием сборки и номером версии, которые генерируются для сайта
- Избегать размещения исходного кода на рабочем сервере. (Вы можете избежать развертывания исходного кода на сервере IIS. В некоторых сценариях, например в средах общего хостинга, вы можете быть обеспокоены несанкционированным доступом к исходному коду на сервере IIS. (Для проекта веб-сайта вы можете избежать этого риска, Предварительная компиляция на компьютере разработчика и развертывание созданных сборок вместо исходного кода. Однако в этом случае вы теряете некоторые преимущества простого обновления сайта.)
- Проблемы с производительностью веб-сайта (первый запрос к веб-сайту может потребовать компиляции сайта, что может привести к задержке. И если веб-сайт работает на сервере IIS, которому не хватает памяти, включая весь сайт в одна сборка может использовать больше памяти, чем требуется для нескольких сборок.)
Одним из ключевых отличий является то, что веб-сайты динамически компилируются и создают сборки на лету. Веб-приложения компилируются в одну большую сборку.
Различие между ними было устранено в Visual Studio 2008.
Приложения обычно компилируются перед развертыванием, когда веб-сайт использует каталог app_code. Когда что-либо меняется в папке кода приложения, сервер перекомпилирует код. Это означает, что вы можете добавить / изменить код с веб-сайта на лету.
Преимущество приложения в том, что нет никакой перекомпиляции, и поэтому время первоначального запуска будет быстрее.
Я рекомендую вам посмотреть видео " Проекты веб-приложений и проекты веб-развертывания" на веб-сайте ASP.NET, которое объясняет разницу в мельчайших деталях, оно мне очень помогло.
Кстати, не смущайтесь названием, большая часть видео объясняет разницу между проектами веб-сайтов и проектами веб-приложений и почему Microsoft повторно представила проекты веб-приложений в Visual Studio 2005 (как вы, вероятно, уже знаете, это первоначально поставлялись только с проектами веб-сайтов, затем в SP1 были добавлены проекты веб-приложений). Отличное видео, которое я очень рекомендую всем, кто хочет узнать разницу.
"Веб-сайт" имеет свой код в специальном каталоге App_Code и во время выполнения он компилируется в несколько библиотек DLL (сборок). "Веб-приложение" предварительно скомпилировано в одну DLL.
Веб-сайт и проект >> Веб-сайт - это два разных метода создания приложения ASP.NET с использованием Visual Studio. Один - без проекта, а другой - проектная среда. Отличия как
- Файл решения хранится в том же каталоге, что и корневой каталог в среде проекта.
- Необходимо удалить файлы решения и проекта перед развертыванием в среде проекта.
- Полный корневой каталог развертывается в среде без проекта.
нет большой разницы в использовании любого из этих подходов. Но если вы создаете веб-сайт, который займет больше времени, выберите среду проекта.
Модель проекта веб-приложения
- Предоставляет ту же семантику веб-проектов, что и веб-проекты Visual Studio .NET. Имеет файл проекта (структура основана на файлах проекта). Модель сборки - весь код в проекте скомпилирован в одну сборку. Поддерживает как IIS, так и встроенный ASP.NET Development Server. Поддерживает все функции Visual Studio 2005 (рефакторинг, дженерики и т. Д.) И ASP.NET (главные страницы, членство и вход в систему, навигация по сайту, темы и т. Д.). Использование серверных расширений FrontPage (FPSE) больше не требуется.
Модель проекта веб-сайта
- Нет файла проекта (на основе файловой системы).
- Новая модель компиляции.
- Динамическая компиляция и работа на страницах без построения всего сайта при каждом просмотре страницы.
- Поддерживает как IIS, так и встроенный ASP.NET Development Server.
- Каждая страница имеет свою собственную сборку.
- Модель дефектного кода.
Это всегда зависит от требований вашего клиента. ASP.NET просто включает гибкие функции, которые необходимы пользователю для обеспечения безопасности и простоты обслуживания вашего приложения.
Вы можете думать о веб-приложении как о двоичном файле, который работает внутри платформы ASP.NET. И веб-сайты как статическая веб-страница, на которой вы можете просматривать и легко развертывать исходный код.
Но преимущества и недостатки этих двух технологий ASP.NET приходят на пользу.
Веб-сайты - файл решения не будет создан. Если мы хотим создавать сайты, нет необходимости в визуальной студии.
Веб-приложение - файл решения будет создан. Если мы хотим создать веб-приложение, нужна визуальная студия. Это создаст один .dll файл в папке bin.
В веб-приложении вы можете создавать слои функциональности вашего проекта и создавать взаимозависимости между ними, разделяя его на множество проектов, но вы никогда не сможете сделать это на веб-сайте.
В проектах веб-приложений Visual Studio требуются дополнительные файлы.designer для страниц и пользовательских элементов управления. Проекты веб-сайтов не требуют этих накладных расходов. Сама разметка интерпретируется как дизайн.
Веб-приложения требуют больше памяти, вероятно, потому что у вас нет выбора, кроме как собрать в одну сборку. Я только что преобразовал большой устаревший сайт в веб-приложение, и у меня возникли проблемы с нехваткой памяти, как во время компиляции, так и с сообщением об ошибке, как показано ниже:
Unexpected error writing metadata to file '' --
Not enough storage is available to complete this operation.
ошибка, и во время выполнения с этим сообщением об ошибке, как показано ниже:
Exception information:
Exception type: HttpException
Exception message: Exception of type 'System.OutOfMemoryException' was thrown.
at System.Web.Compilation.BuildManager.ReportTopLevelCompilationException()
Моя рекомендация по преобразованию более крупных сайтов на устаревшем оборудовании с ограниченным объемом памяти - выбрать вариант возврата к модели веб-сайта. Даже после первоначального успеха проблема может подкрасться позже.
Определенно веб-приложение, один файл DLL и прост в обслуживании. Но веб-сайт более гибкий; Вы можете редактировать файл aspx на ходу.
WebSite: автоматически генерирует папку app_code и, если вы публикуете ее на сервере, и после этого, если вы вносите какие-то изменения в какой-либо конкретный файл или страницу, вам не нужно компилировать все файлы.
Веб-приложение. Он автоматически генерирует файл решений, который веб-сайт не генерирует, и если вы изменяете один файл, вам нужно скомпилировать полный проект, чтобы отразить его изменения.
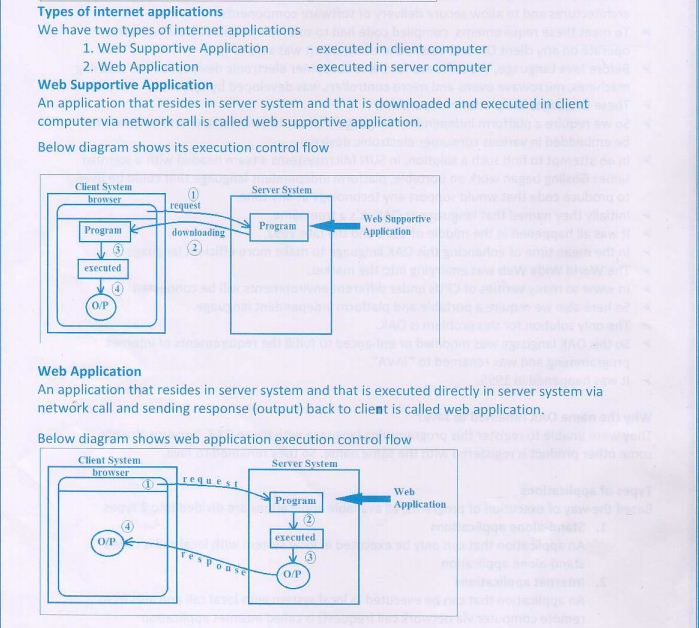
Здесь веб-приложение поддержки является примером веб-сайта. Веб-сайт и веб-приложение могут быть динамическими / статичными, это зависит от требований, вот пример для понимания работы веб-сайта и веб-приложения.
Подводя итог некоторым ответам выше:
Гибкость, можете ли вы вносить живые изменения в веб-страницу?
Веб-сайт: возможно. Pro: краткосрочные выгоды. Против: долгосрочный риск проектного хаоса.
Веб-приложение: Con: невозможно. Отредактируйте страницу, заархивируйте изменения в системе контроля версий, затем создайте и разверните весь сайт. Pro: поддерживать качественный проект.
Проблемы развития
Веб-сайт: простая структура проекта без файла.csproj. Две страницы.aspx могут иметь одинаковое имя класса без конфликтов. Случайное имя каталога проекта, приводящее к ошибкам построения, например, почему.net Framework конфликтует с собственным сгенерированным файлом и почему.net Framework конфликтует с собственным сгенерированным файлом. Pro: Простой (упрощенный). Con: ошибочный.
Веб-приложение: структура проекта аналогична проекту WebForms с файлом.csproj. Имена классов страниц asp должны быть уникальными. Pro: Простой (умный). Против: нет, потому что веб-приложение все еще простое.