Как исправить обрезанный пользовательский фон SearchView в альбомной ориентации?
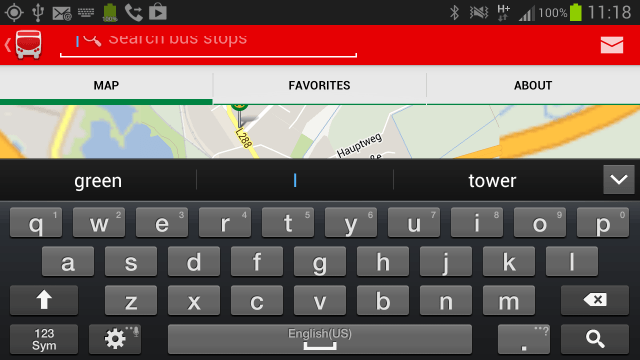
Я последовал за отличным ответом на этот вопрос, чтобы сделать SearchView Виджет в моем ActionBar подойдет для пользовательской темы. Он прекрасно работает в портретном режиме, но в альбомной ориентации ОС уменьшит высоту панели действий, чтобы максимизировать состояние экрана содержимого. Вместо подгонки SearchView Виджет без полей в ActionBar, как и другие элементы, отрублен вверху:

Я покопался в res-папке исходного кода Android, но не смог найти какие-либо специализированные макеты или ресурсы, которые бы показывали, как это исправить, или даже как самому Android удается соответствовать стандартному Holo. SearchView Виджет в сокращенном ActionBar.
Любые идеи приветствуются. СПАСИБО.
3 ответа
Вы должны использовать уменьшенную версию текста редактирования. Внутренние размеры drawables меньше, чем текстовые drawables редактирования по умолчанию.
Ознакомьтесь с использованными здесь чертежами
У меня была похожая проблема, и я смог ее исправить, просто изменив гравитацию EditText:
try {
int searchPlateId = searchView.getContext().getResources().getIdentifier("android:id/search_src_text", null, null);
AutoCompleteTextView searchPlate = (AutoCompleteTextView) searchView.findViewById(searchPlateId);
//fixes the gravity (fixes text cutoff for landscape mode)
searchPlate.setGravity(Gravity.LEFT|Gravity.BOTTOM);
}
catch (Throwable t)
{
//not sure if the above code will always work (layouts change), but works well for the current API.
t.printStackTrace();
}
SearchView не так легко настроить, но я нашел обходной путь. Мои исследования и код в основном взяты из первого найденного здесь ответа: Изменение фона, отображаемого в виджете поиска. После установки фона в моем XML-файле, например:
`<SearchView
android:layout_width="match_parent"
android:layout_height="30dp"
android:background="@drawable/rounded_grey_search_bar"
android:clickable="true"
android:iconifiedByDefault="false"/>`
Я добавил следующий код в мой Java-файл, чтобы изменить заполнение SearchView:
SearchManager searchManager = (SearchManager) getSystemService(Context.SEARCH_SERVICE);
searchView.setSearchableInfo(searchManager.getSearchableInfo(getComponentName()));
int searchPlateId = searchView.getContext().getResources().getIdentifier("android:id/search_plate", null, null);
searchView.findViewById(searchPlateId).setBackgroundResource(R.drawable.rounded_grey_search_bar);
int voiceSearchPlateId = searchView.getContext().getResources().getIdentifier("android:id/submit_area", null, null);
searchView.findViewById(voiceSearchPlateId).setBackgroundResource(R.drawable.rounded_grey_search_bar);
int searchTextViewId = searchView.getContext().getResources().getIdentifier("android:id/search_src_text", null, null);
TextView searchTextView = (TextView) searchView.findViewById(searchTextViewId);
searchTextView.setPadding(20, 20, 20, 20);
Установка отступов позволила мне получить текст там, где я хотел.