iOS Custom Pop-переход - как пролистывание истории про Snapchat
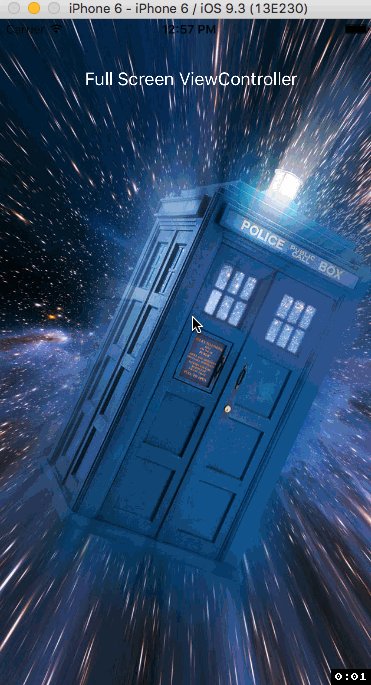
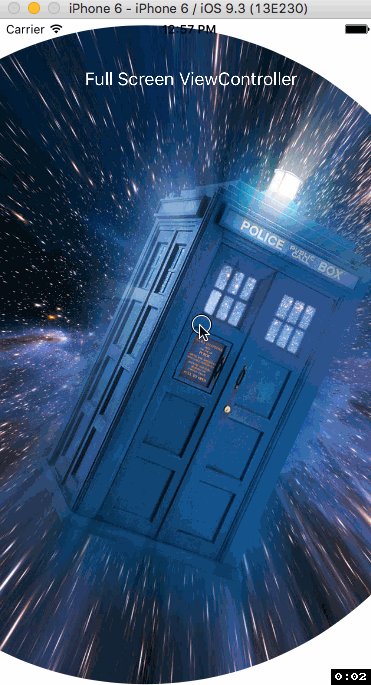
Я пытаюсь создать пользовательский всплывающий переход, похожий на тот, который имеет Snapchat, когда при пролистывании истории вид начинает сжиматься, а на заднем плане виден предыдущий контроллер вида.
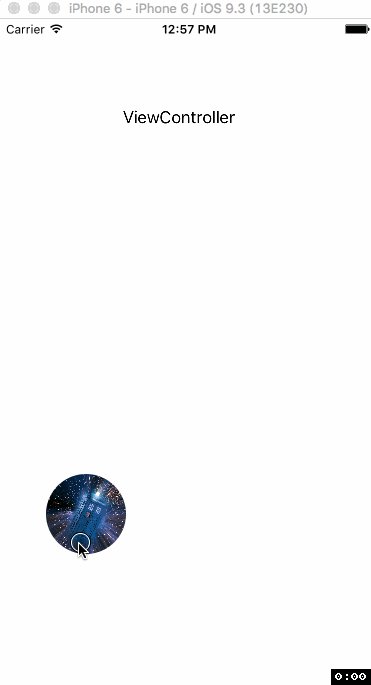
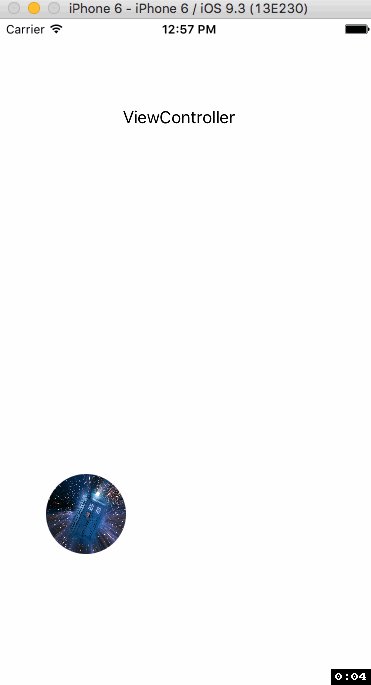
Мне не нужно, чтобы это было так модно, сокращающийся круг - это все, чего я хочу. Мне удалось создать пользовательский push-переход, который "масштабирует" контроллер представления, так сказать, из этого урока. А для поп-музыки я просто хочу обратить это вспять. Мой код для пользовательской анимации push по сути таков:
func animateTransition(transitionContext: UIViewControllerContextTransitioning) {
//1
self.transitionContext = transitionContext
//2
var containerView = transitionContext.containerView()
var fromViewController = transitionContext.viewControllerForKey(UITransitionContextFromViewControllerKey) as! ViewController
var toViewController = transitionContext.viewControllerForKey(UITransitionContextToViewControllerKey) as! ViewController
var button = fromViewController.button
//3
containerView.addSubview(toViewController.view)
//4
var circleMaskPathInitial = UIBezierPath(ovalInRect: button.frame)
var extremePoint = CGPoint(x: button.center.x - 0, y: button.center.y - CGRectGetHeight(toViewController.view.bounds))
var radius = sqrt((extremePoint.x*extremePoint.x) + (extremePoint.y*extremePoint.y))
var circleMaskPathFinal = UIBezierPath(ovalInRect: CGRectInset(button.frame, -radius, -radius))
//5
var maskLayer = CAShapeLayer()
maskLayer.path = circleMaskPathFinal.CGPath
toViewController.view.layer.mask = maskLayer
//6
var maskLayerAnimation = CABasicAnimation(keyPath: "path")
maskLayerAnimation.fromValue = circleMaskPathInitial.CGPath
maskLayerAnimation.toValue = circleMaskPathFinal.CGPath
maskLayerAnimation.duration = self.transitionDuration(transitionContext)
maskLayerAnimation.delegate = self
maskLayer.addAnimation(maskLayerAnimation, forKey: "path")
}
Я тоже могу делать то же самое, но я хочу, чтобы круг маскирования увеличивался, а не уменьшался...
До сих пор я пытался инвертировать маску, подобную этой (stackru /questions/14411765/ios-invert-mask-in-drawrect) и этой (stackru /questions/16512761/calayer-with-transparent-hole-in-it), но я не могу на всю жизнь заставить его работать правильно.
Кажется, у этого проекта GitHub есть что-то вроде того, что я хочу, но я не смог воссоздать то, что он сделал. Этот проект "Звездных войн" (github /Yalantis/StarWars.iOS) также, кажется, делает что-то похожее на то, что я хочу (возвращаясь от Дарта Вейдера обратно к Анакину), но я думаю, что он использует скриншоты, а это не то, что я хочу.
Кроме того, было бы очень здорово, если бы я мог заставить переход следовать за пальцем пользователя, и независимо от того, где они поднимаются, переход продолжается, вместо того, чтобы просто переходить к завершению, как это делает пример из raywenderlich.
Извините за странные ссылки, у меня пока недостаточно репутации, чтобы добавить более двух ссылок.
Я был бы очень признателен за любую помощь или вклад!!!
tl; dr: поп-переход, похожий на Snapchat, когда вы проводите короткую историю.
1 ответ
Я только что создал пример проекта для интерактивного перетаскивания вниз, чтобы отклонить контроллер представления, используя маску круглой формы. Проверьте этот github для примера проекта.