Как "wrap_content" при автоматическом изменении Android TextView?
Рассмотрим этот макет:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:autoSizeTextType="uniform"
android:gravity="center"
android:maxLines="1"
android:text="TextView"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHeight_max="50dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
</android.support.constraint.ConstraintLayout>
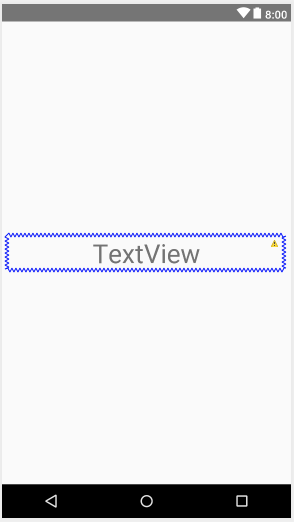
Из-за height_max ограничение приводит к TextView, где текст заполняет вертикальное пространство, но внутри TextView много горизонтальных отступов:
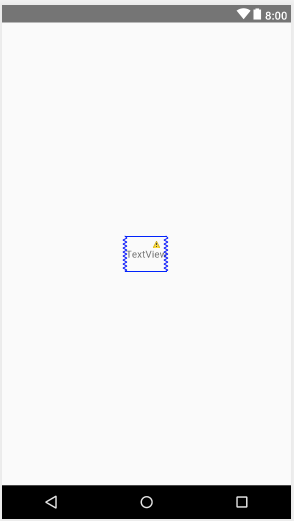
Я хочу, чтобы ширина этого TextView была установлена так, чтобы она соответствовала ширине автоматически изменяемого текстового содержимого. Но когда я установил android:layout_width="wrap_content" ширина устанавливается на основе неавтоматизированного текстового содержимого:
Есть ли способ получить лучшее из обоих миров - иметь автоматический размер текста на основе известной высоты, а затем установить ширину на основе ширины автоматически изменяемого текста?
4 ответа
Документация разработчика Google особо не рекомендует использовать wrap_content с автоматическими TextViews:
Примечание. Если вы устанавливаете авторазмер в XML-файле, не рекомендуется использовать значение "wrap_content" для атрибутов layout_width или layout_height TextView. Это может привести к неожиданным результатам.
Если вы просто хотите, чтобы ваш текст имел высоту 50dp вместо 50sp, вы можете установить textSize в 50dp. Но я подозреваю, что ваша цель состоит в том, чтобы иметь textView, который будет автоматически изменять размер текста в зависимости от ограничений макета, и это решение не сработает.
Если вы действительно не можете иметь дополнительное горизонтальное пространство на вашем TextView от использования ширины match_parent или же 0dp, вы можете попробовать программно установить параметр макета ширины textview на основе измерения текста с помощью TextPaint после создания макета:
textView.post(new Runnable() {
@Override
public void run() {
TextPaint textPaint = new TextPaint();
textPaint.setTextSize(textView.getTextSize());
float width = textPaint.measureText(textView.getText().toString());
ViewGroup.LayoutParams layoutParams = textView.getLayoutParams();
layoutParams.width = (int)width;
textView.setLayoutParams(layoutParams);
}
});
Имейте в виду, что если вы пойдете по этому маршруту, вы, вероятно, захотите добавить к нему левую и правую отступы. TextViews имеют своего рода внутренние отступы, даже если вы устанавливаете их заполнение на ноль, но это переопределяется, когда параметр width устанавливается напрямую.
Попробуйте использовать 0dp (что равно MATCH_CONSTRAINT) для android:layout_width атрибут TextView,
Похоже, вы хотите, чтобы соотношение отображения текста изменилось, чтобы текст действовал аналогично scaleXY для ImageView. Autosize этого не делает. Растеризация и масштабирование - плохой подход, так как это приведет к полу-пикселям. Вы можете растрировать до желаемой ширины, а затем сжать высоту, уменьшая высоту, чтобы минимизировать искажение.
Вы можете попробовать это
<TextView
android:id="@+id/vName"
android:layout_width="56dp"
android:layout_height="wrap_content"
android:maxLines="1"
android:text="Groupa"
app:autoSizeMinTextSize="12sp"
app:autoSizeMaxTextSize="20sp"
app:autoSizeTextType="uniform"
/>