Сюжет ggiraph не изменяется по размеру страницы
Вот мой код:
library(shiny)
library(ggplot2)
library(ggiraph)
df <- data.frame(achseX = LETTERS[1:24], achseY = 1:24, facetX = as.factor(rep(1:4, each = 6)))
server <- function(input, output) {
output$ggplot <- renderPlot({
ggplot(data = df) + geom_bar_interactive(aes(tooltip = achseY, x = achseX, y = achseY), stat = "identity") +
theme_minimal() + facet_grid(.~ facetX, scales = "free_x")
})
output$plot <- renderggiraph({
gg <- ggplot(data = df) + geom_bar_interactive(aes(tooltip = achseY, x = achseX, y = achseY), stat = "identity") +
theme_minimal() + facet_grid(.~ facetX, scales = "free_x")
return(ggiraph(code = print(gg), selection_type = "multiple", zoom_max = 4,
hover_css = "fill:#FF3333;stroke:black;cursor:pointer;",
selected_css = "fill:#FF3333;stroke:black;"))
})
}
ui <- fluidPage(
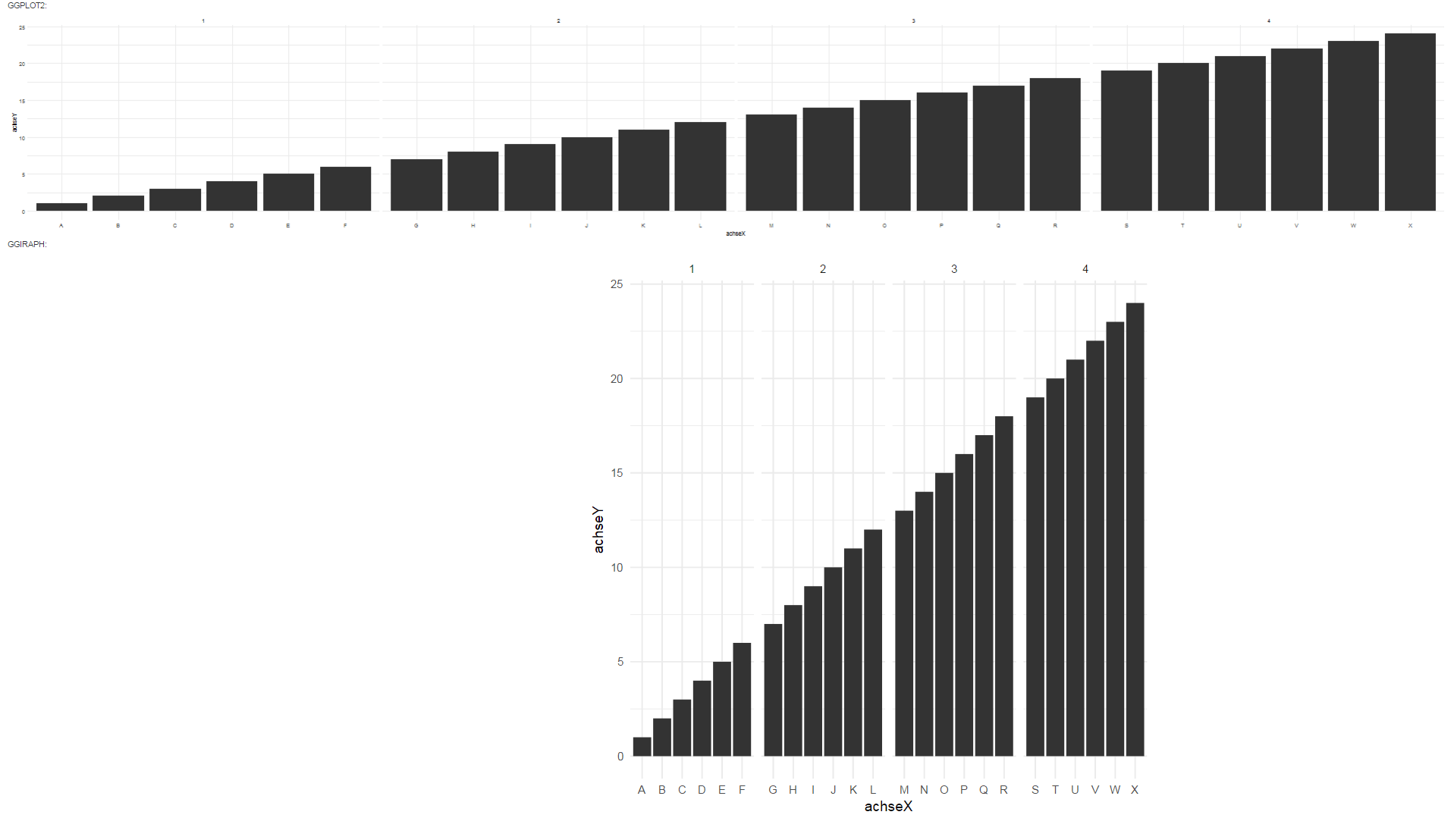
"GGPLOT2:",
plotOutput("ggplot"),
"GGIRAPH:",
ggiraphOutput("plot", width = "500px", height = "1000px")
)
shinyApp(ui = ui, server = server)
Как вы можете видеть в коде, первый барплот ggplot это работает так, как должно. Он отзывчив на сайт и имеет прямоугольный формат. ggiraph вместо этого остается в квадратном формате и не помещается на странице.
Как я могу заставить ggiraph выглядеть как ggplot?
Я пробовал несколько комбинаций аргумента ширины и высоты, включая width = "auto" а также height = "auto", Это заставило ggiraph соответствовать странице, но все еще в квадратном формате.
2 ответа
На это есть официальное заявление.
Смотрите: https://github.com/davidgohel/ggiraph/issues/71
Не возможно исправить эту проблему!
Вы можете сделать пользовательский интерфейс отзывчивым, добавив в него некоторое количество js-кода. Что-то вроде этого ответа.
Разница в том, что ggiraph Функция хочет ввод в дюймах, поэтому нам нужно конвертировать пиксели в дюймы. Формула для этого inches = pixels/dpi, Итак, js-код в пользовательском интерфейсе передает высоту окна и вместе с dpi экрана, из которого мы можем вычислить длину в дюймах, которая затем может быть передана в ggiraph функция и, следовательно, сделать сюжет реагировать на пользовательский интерфейс.
Я изменил ваш пример, чтобы сделать именно это. Надеюсь, поможет!
library(shiny)
library(ggplot2)
library(ggiraph)
df <- data.frame(achseX = LETTERS[1:24], achseY = 1:24, facetX = as.factor(rep(1:4, each = 6)))
server <- function(input, output, session) {
output$ggplot <- renderPlot({
ggplot(data = df) + geom_bar_interactive(aes(tooltip = achseY, x = achseX, y = achseY), stat = "identity") +
theme_minimal() + facet_grid(.~ facetX, scales = "free_x")
})
output$plot <- renderggiraph({
gg <- ggplot(data = df) + geom_bar_interactive(aes(tooltip = achseY, x = achseX, y = achseY), stat = "identity") +
theme_minimal() + facet_grid(.~ facetX, scales = "free_x")
return(ggiraph(code = print(gg), selection_type = "multiple", zoom_max = 4,
hover_css = "fill:#FF3333;stroke:black;cursor:pointer;",
selected_css = "fill:#FF3333;stroke:black;",
width_svg = (0.8*input$pltChange$width/input$pltChange$dpi),
height_svg = (0.5*input$pltChange$height/input$pltChange$dpi)
))
})
}
ui <- fluidPage(
tags$body(tags$div(id="ppitest", style="width:1in;visible:hidden;padding:0px")),
tags$script('$(document).on("shiny:connected", function(e) {
var w = window.innerWidth;
var h = window.innerHeight;
var d = document.getElementById("ppitest").offsetWidth;
var obj = {width: w, height: h, dpi: d};
Shiny.onInputChange("pltChange", obj);
});
$(window).resize(function(e) {
var w = $(this).width();
var h = $(this).height();
var d = document.getElementById("ppitest").offsetWidth;
var obj = {width: w, height: h, dpi: d};
Shiny.onInputChange("pltChange", obj);
});
'),
"GGPLOT2:",
plotOutput("ggplot"),
"GGIRAPH:",
ggiraphOutput("plot")
)
shinyApp(ui = ui, server = server)