Как контролировать высоту строки таблицы со смещенным содержимым в ячейке
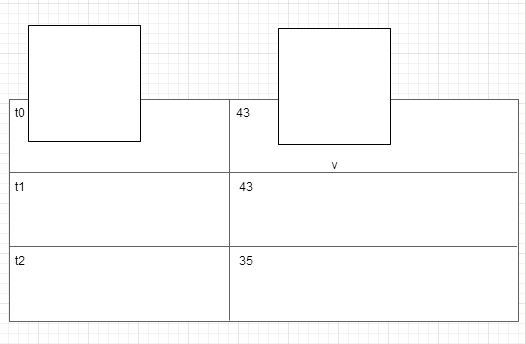
Мне нужно сделать простую страницу со следующим дизайном:

Квадрат в первом ряду должен быть примерно таким:

Для этого я создаю таблицу, в которой есть два столбца и 3 строки, и я хотел создать элемент div для рисования маленького квадрата. Я могу добавить квадрат с помощью:
.squareClass{
position: relative;
top: -80px;
left: 20px;
}
но проблема в том, что я не знаю, как изменить высоту первого ряда (то есть высоту маленького квадрата, даже если он перемещен вверх).
Какие-нибудь мысли?
редактировать:
Вот код для этого:
<div class="container">
<table border=1 style="width: 800px;">
<tr>
<td>
<div class="squareClass" style="position: relative; top: -80px; left: 20px;">
<div class="imageClass" style="float: left; border: 2px solid blue;"><img src="something.png" ></div>
<divclass="infoClass" style="border: 2px solid yellow;">
<div class="containerRightTop"> some text </div>
<div class="containerRightBottom"> some other text </div>
</div>
</div>
</td>
<td>
<div class="squareClass" style="position: relative; top: -80px; left: 20px;">
<div class="imageClass" style="float: left; border: 2px solid blue;"><img src="something2.png" ></div>
<div>
<div class="containerRightTop"> some text 2</div>
<div class="containerRightBottom"> some other text 2</div>
</div>
</div>
</td>
</tr>
<tr><td>cell21 content - just text</td><td>cell22 content- text</td></tr>
</table>
</div>
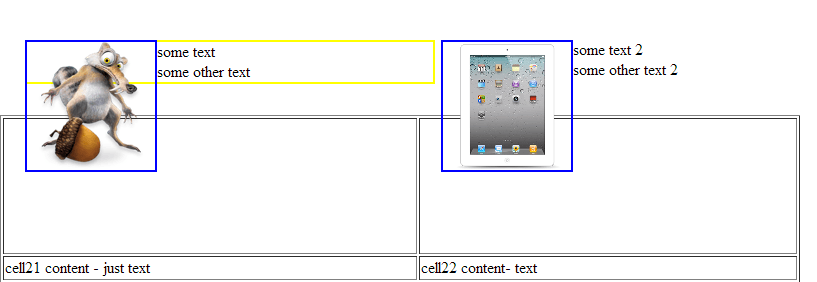
Вот что у меня есть: Вот что мне нужно:
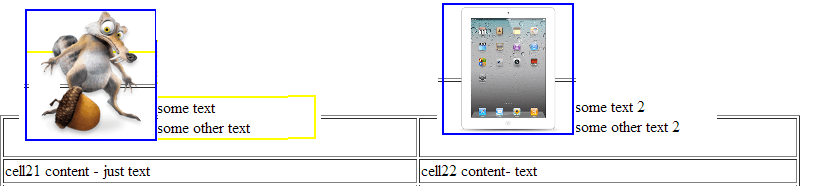
Вот что мне нужно:
Поэтому я не уверен, как изменить высоту строки таблицы, чтобы она выровнялась с нижней частью изображения. Я также не знаю, как сделать containerRightBottomпоказать прямо под верхней границей таблицы и containerRightTop показать прямо на вершине таблицы.
jsfiddle: http://jsfiddle.net/pkU8T/
3 ответа
Я думаю, я понял, как выровнять оба в нижней части с помощью этого CSS: И я могу контролировать высоту, изменяя высоту squareClass! Ура!
div.squareClass {
position: relative;
width: 100%;
height: 110px;
}
div.imageClass {
position: absolute;
left: 0px;
bottom: 0px;
padding: 10px;
width: 45%;
border: 1px solid gray;
}
div.infoClass {
position: absolute;
right: 0px;
bottom: 0px;
padding: 10px;
width: 45%;
border: 1px solid gray;
}
Вы можете показать еще немного кода? или попробуйте использовать этот CSS:
.squareClass{ float:left; width: 100px; height: 100px; }
Ты хочешь что-то подобное этой структуре???
HTML::
<table>
<tr>
<td>
<div class="first"></div>
<div class="text">
<div class="containerRightTop"> some text </div>
<div class="containerRightBottom"> some other text</div>
</div>
</td>
<td><div class="second"></div></td>
</tr>
<tr><td> </td><td> </td></tr>
CSS::
table{width:100%;position:absolute;top:30%;left:0;}
td{
width:50%;
height:100px;
border:1px solid black;
}
.first{
position:absolute;
top:-20%;
left:10%;
z-index:1000;
width:80px;
height:100px;
border:1px solid black;
background:green;
}
.second{
position:absolute;
top:-20%;
left:70%;
z-index:1000;
width:80px;
height:100px;
border:1px solid black;
background:green;
}
.text{
position:absolute;
top:-10%;
left:27%;
z-index:1000;
border:1px solid yellow;
background:white;
}