Фиксированная позиция не работает в Safari 7
У меня есть фиксированная позиция div, которая находится внизу экрана, когда я прокручиваю, не двигаясь. Однако в Safari этот div действует так, как будто он абсолютно позиционирован и перемещается вверх и вниз с остальным содержимым. Когда я нажимаю "Проверить элемент", запрограммированное (желаемое) местоположение выделяется, а не визуальное (фактическое?) Местоположение.
Я не могу воссоздать эту проблему в скрипке. Этого не происходит в Chrome, FF или IE (10+).
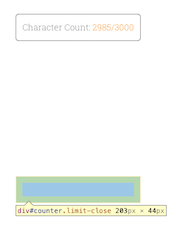
Вот снимок экрана разницы между визуалом (поле для подсчета символов) и запрограммированным местоположением (выделенная область).

Поверх них есть более актуальные слои CSS и HTML, но вот непосредственный код:
HTML упрощенный
<article class="parent">
<article class="inner-wrapper">
<div id="counter">
Character Count: <span class="tally">*javascript calculation*</span>
</div>
</article>
</article>
СКС
article.parent {
max-width: rem(640);
margin: 0 auto rem(30) auto;
padding: 0 rem(10);
#counter {
position: fixed;
border: #888 solid 1px;
bottom: 130px;
left: 10px;
border-radius: 5px;
padding: 10px;
background: rgba(255, 255, 255, .8);
font-size: .8em;
min-width: 150px;
}
}
Как я могу заставить этот div вести себя в Safari, чтобы визуал располагался поверх запрограммированного местоположения?
2 ответа
НАЙДЕНА ЖУКА:
Я смог отследить ошибку до "трюка" с аппаратным ускорением, который мы использовали, включив эти два правила в родительский элемент:
transform: translateZ(0)
perspective: 1000
Удаляя эти два правила, элемент теперь ведет себя как ожидалось. Более подробная информация об этой проблеме здесь: производительность CSS относительно translateZ(0)
Исправление ошибки бонуса: удаление этих правил в теле HTML приводило к различным проблемам перекрытия элементов в наших тестах PhantomJS/Poltergeist. Очевидно, PhantomJS не перемещает элементы самостоятельно. Мы включили эти правила только для тестов, и в настоящее время все работает нормально.
ОРИГИНАЛЬНОЕ РЕШЕНИЕ:
Я смог решить эту проблему, потянув счетчик из родительского контейнера:
<article class="parent">
<article class="inner-wrapper">
...
</article>
<div id="counter">
Character Count: <span class="tally">*javascript calculation*</span>
</div>
</article>
Попробуйте эту скрипку
http://jsfiddle.net/sosypjLg/1/
#counter {
position: fixed;
bottom: 0;
width: 100%;
}
вам нужен этот стиль CSS