Как открыть одно 3-х уровневое меню одновременно с помощью начальной загрузки
Я строю адаптивную навигацию с использованием модуля DDRMenu в DNN.
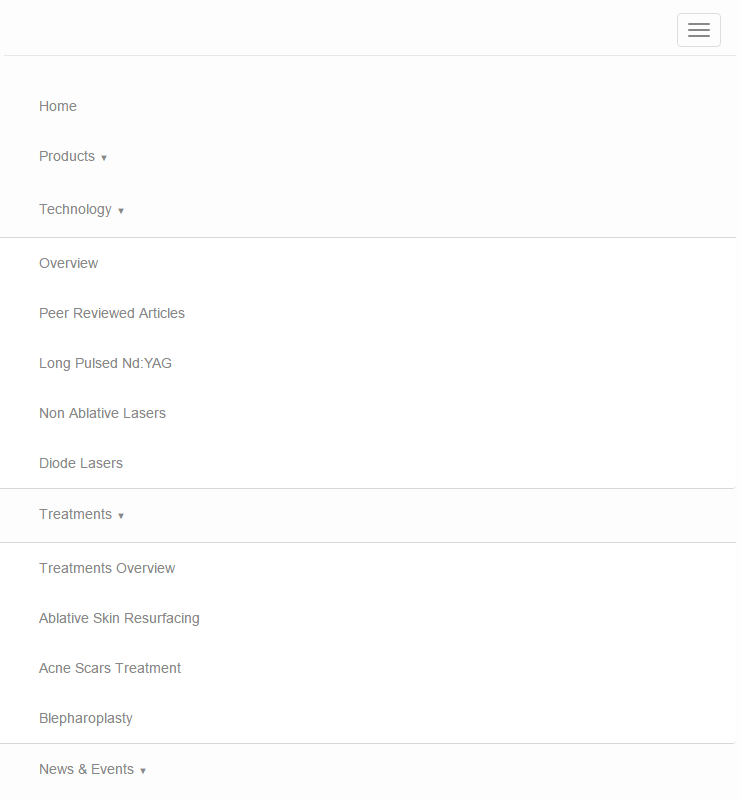
Меню, над которым я работаю, имеет 3 уровня. Вы можете увидеть это на http://lumenis.bondtest.nl/test-inner-menu
Мобильная версия (разрешение ниже 770 пикселей) оформлена по-другому. Это не работает при наведении, но по щелчку.
Теперь я хочу, чтобы на тот момент было открыто только третье меню. Теперь вы можете открыть все меню одновременно, что составляет очень длинный список.
Увидеть:
Это мой код:
<nav class="navbar navbar-default lumenisInnerMenu">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse lumenisListItems" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
[*>NODE]
</ul>
</div>
</div>
</nav>
[>NODE]
<li class="[?SELECTED]dir current[/?][?NODE]HasChildren child[=DEPTH] dropdownmenu [/?]">
[?ENABLED]
<a [?!NODE] href="[=URL]" [/?] [?TARGET]target="[=TARGET]"[/?] class="[?NODE]dropdown-toggle[/?]" data-toggle="collapse" data-target="#[=ID]">
<div class="textsubitem">
<span>[=TEXT]</span>
</div>
</a>
[?ELSE]
<a href="#" [?NODE] [/?]> [?NODE]
<span>[=TEXT]</span>[/?]
</a>
[/?]
[?NODE]
<ul class="dropdown-menu dropdown[=DEPTH]" id="[=ID]">
[*>NODE]
</ul>
[/?]
</li>
[/>]
Как решить?
Заранее спасибо.