OAuth на стороне клиента с API-интерфейсом календаря Google с использованием интерфейса React и сервера Rails
Поэтому я пытаюсь сделать Google OAUT, чтобы получить токен обновления для моих пользователей (на самом деле я не использую Google OAUT, чтобы сохранить пользователя). У меня все работало, когда я использовал OAuth на стороне клиента для Google API, но они не предоставляют токен обновления, когда вы делаете это рукопожатие, только access_token. Мне нужен постоянный refresh_token, так как я собираюсь делать много запросов пользователям календарей Google.
Поэтому я настроил omniauth на своем сервере rails, чтобы поток работал следующим образом:
пользователь нажимает аутентификацию с помощью Google (на стороне клиента) ->
всплывающее окно переходит на внутренний сервер (localhost:3001/users/auth/google_oauth2) ->
сервер backend rails перенаправляет в Google для аутентификации ->
они аутентифицируются с помощью Google и перенаправляются на обратный вызов бэкэнд-сервера (localhost:3001/users/auth/google_oauth2/callback) ->
внутренний сервер сохраняет токен для соответствующего пользователя, а затем перенаправляет обратно на клиентское приложение localhost:3000 (ничего не нужно делать на клиенте, просто нужно сохранить токен на моем сервере для будущего использования)
Однако мне нужно знать, что аутентификация прошла успешно, чтобы я мог отправлять соответствующие действия в реакции / избыточности. В redux-auth они проверяют access_token внутри popup.location URI. Проблема в том, что когда я использую этот всплывающий поток на стороне сервера, я получаю эту неприятную ошибку http/https:
 (оригинальное изображение: https://imgur.com/v5NgIGr)
(оригинальное изображение: https://imgur.com/v5NgIGr)
Если вместо перенаправления обратно на клиент я просто перенаправить на представление на своем внутреннем сервере, то на этой странице может быть скрипт, который просто выполняет window.close() который работает, но мне кажется хакерским. Другое потенциальное решение, о котором я думал, было попытаться использовать window.postMessage API, но я не знаю, имеет ли это большую поддержку браузера / также кажется хакерским. Я мог бы отправить сообщение в другое окно (главное клиентское приложение) из всплывающего окна, в котором говорилось, что oauth был успешным, поэтому я реагирую на код и делаю все, что нужно.
Я чувствую, что просто подхожу ко всему этому потоку совершенно неправильно, или я упускаю что-то очевидное.
Я также чувствую, что если бы у меня был только HTTPS на всем, что бы все работало, так как раньше, когда он был на 100% на стороне клиента, всплывающее окно работало прекрасно, и я не получил эту ошибку SecurityError. Я потратил некоторое время на то, чтобы выяснить, как получить мой сервер разработки веб-пакетов с использованием https, и попытался сделать то же самое с рельсами (кажется, я сделал что-то не так на стороне рельсов), но он все еще не работал. Также чувствую, что мне не нужно навязывать HTTPS на всех моих серверах разработки, чтобы заставить его работать...
Если у кого-то есть какие-либо мысли или может дать мне какое-то направление, которое будет высоко ценится!
1 ответ
Вы подходите к этому неправильно. Аутентификация Google и их API имеют запутанную документацию. Я также застрял в подобной ситуации, и, потратив значительное время, я нашел правильный способ сделать это.
От вашего вопроса, я думаю, что это похоже на соответствующую ссылку: https://developers.google.com/identity/sign-in/web/server-side-flow
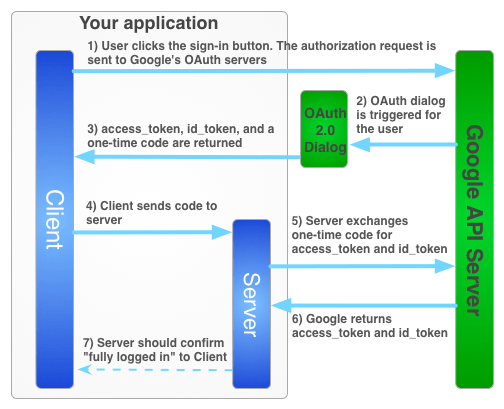
И после этого, вот как должен выглядеть ваш поток:
Чтобы сопоставить это с вашей проблемой, вот что вы будете делать:
- пользовательские клики аутентифицируются с помощью Google (на стороне клиента)
- Клиент запрашивает у Google авторизацию, включающую ваши области и получающую один раз
authorization code, - Клиент отправляет этот код авторизации на ваш сервер ruby.
- Сервер Ruby использует код авторизации для обмена с
access_tokenи сохранилсяrefresh_tokenкоторый вы будете использовать в своих последующих запросах к Google Apis.
Надеюсь, поможет.