Флаттер загружает локальные ресурсы для HTML
Я загружаю локальный HTML- файл в виджет с помощью пакета flutter_webview следующим образом:
FutureBuilder<String>(
future: LocalLoader().loadLocal(),
builder: (context, snapshot) {
if (snapshot.hasData) {
// return Text("${snapshot.data}");
return WebView(
initialUrl: new Uri.dataFromString(snapshot.data, mimeType: 'text/html').toString(),
javascriptMode: JavascriptMode.unrestricted,
);
} else if (snapshot.hasError) {
return Text("${snapshot.error}");
}
return CircularProgressIndicator();
}
)
Он прекрасно загружает HTML, но если теги указывают на другие ресурсы (например, файл CSS в том же месте или другие локальные изображения), они не будут отображаться в веб-представлении.
Эти ресурсы (CSS и файлы изображений) добавляются в проект по указанному пути из HTML (относительный локальный путь), а также в pubspec.
Например, один из файлов HTML содержит этот элемент:
<link rel=stylesheet href=styles/main.css>
Когда файл HTML загружается в веб-просмотр, CSS не будет отражать его стиль для этой страницы. Если я вручную добавлю / напишу CSS в HTML (используя <style> элемент, чтобы определить его) это будет работать просто отлично.
Любое предложение о том, как я могу заставить эти HTML загружать свои локальные ресурсы? (даже это означает изменение пакета или способ его реализации)
Также размещено здесь
0 ответов
Я пробовал ваш код, используя мои локальные.html,.css и изображение, вот что у меня есть:
Похоже, что есть проблема с реализацией Flutter WebView, поэтому я подал ее в Github.
В качестве обходного пути, я думаю, один из ваших вариантов - использовать другой плагин, который называется " https://pub.dev/packages/flutter_inappwebview".
Я повторно использовал ваш код. Единственная разница в том, что я изменил эту часть:
return WebView(
initialUrl: new Uri.dataFromString(snapshot.data, mimeType: 'text/html').toString(),
javascriptMode: JavascriptMode.unrestricted,
);
к этому:
return SafeArea(
child: Container(
margin: const EdgeInsets.all(10.0),
decoration:
BoxDecoration(border: Border.all(color: Colors.blueAccent)),
child: InAppWebView(
// initialUrl: "https://youtube.com/",
initialFile: "assets/sample.html",
initialHeaders: {},
initialOptions: InAppWebViewGroupOptions(
crossPlatform: InAppWebViewOptions(
debuggingEnabled: true,
)),
onWebViewCreated: (InAppWebViewController controller) {
_webViewController = controller;
},
onLoadStart: (InAppWebViewController controller, String url) {
setState(() {
this.url = url;
});
},
onLoadStop:
(InAppWebViewController controller, String url) async {
setState(() {
this.url = url;
});
},
onProgressChanged:
(InAppWebViewController controller, int progress) {
setState(() {
this.progress = progress / 100;
});
},
),
),
);
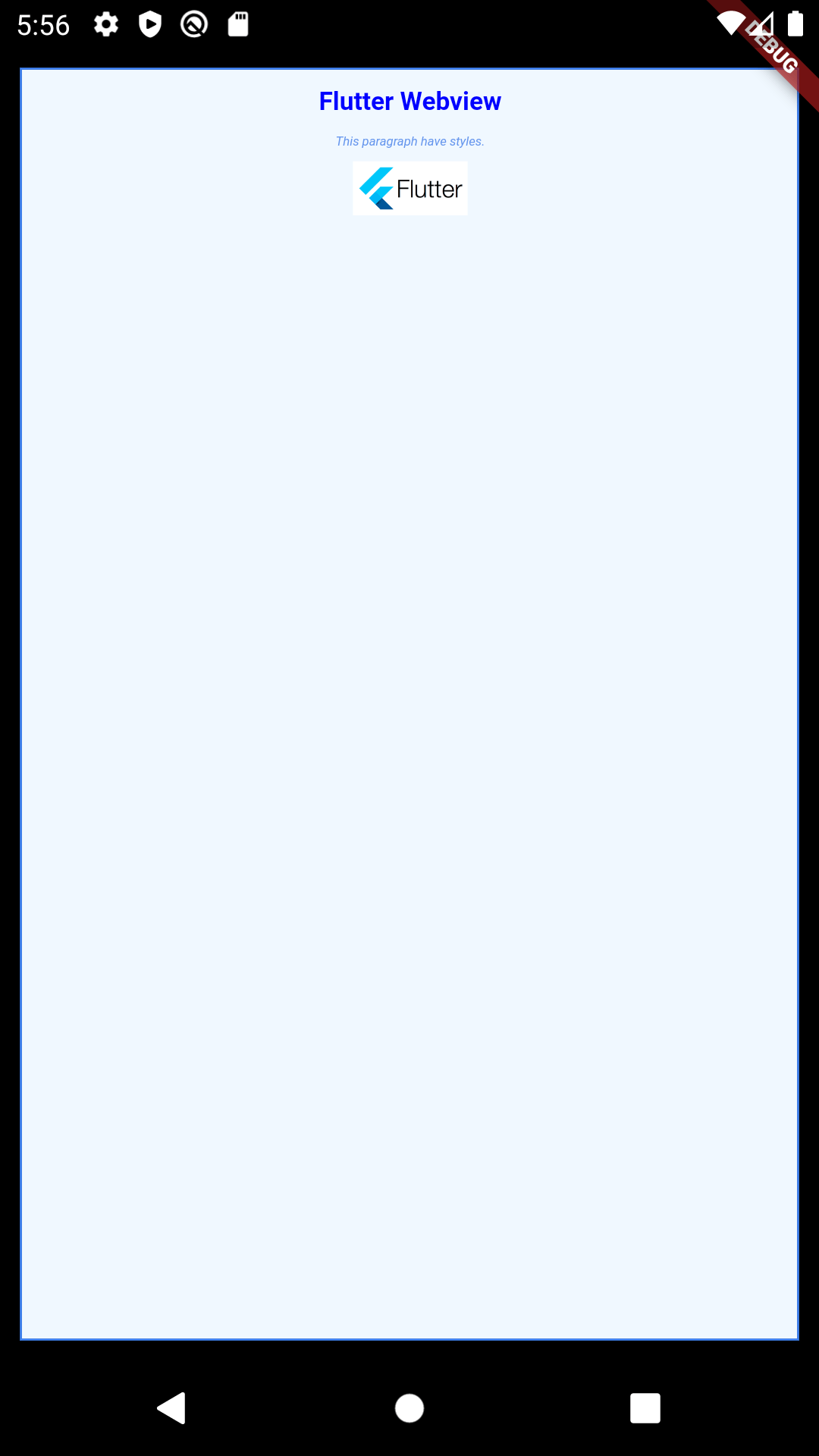
Что привело к такому:
А вот и мои локальные.html и.css, просто замените любое изображение на "flutter_logo.png".
body{
background-color: aliceblue;
}
h1{
text-align: center;
font-style: bold;
color: blue;
}
p{
text-align: center;
font-style: italic;
color: cornflowerblue
}
img{
display: block;
margin-left: auto;
margin-right: auto;
height: 15%;
width: 15%;
} <!DOCTYPE html>
<meta charset="utf-8">
<title>Sample HTML</title>
<html>
<head>
<link rel="stylesheet" href="sample.css">
</head>
<body>
<h1>Flutter Webview</h1>
<p>This paragraph have styles.</p>
</body>
<img src="flutter_logo.png" alt="">
</html>Использование метода Uri.directory, похоже, помогает мне. Он отображает все связанные файлы css и javascript, а при загрузке данных - нет.
final uri = Uri.directory("$your_local_file_path");
final uriString = uri.toString().substring(0, uri.toString().length - 1); /// Remove final slash symbol
_webViewController.loadUrl(uriString);