ПИН-код местоположения реакции-Google-карты застрял в неправильном месте
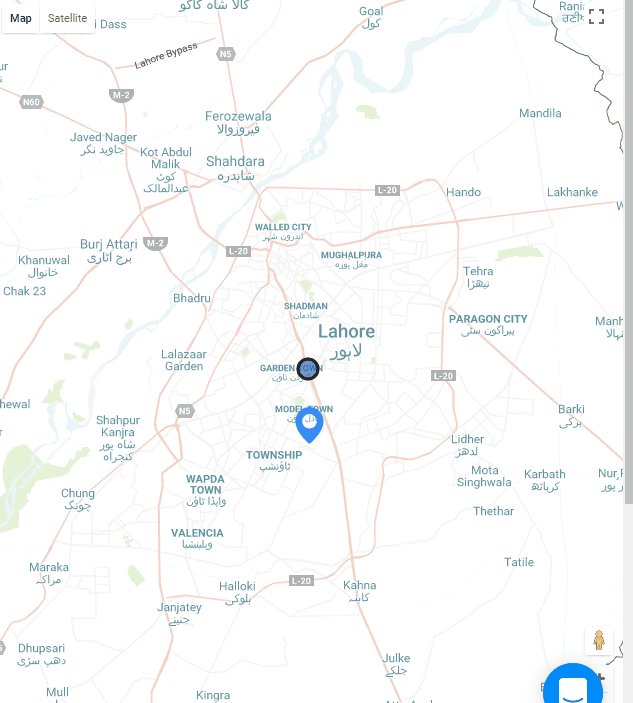
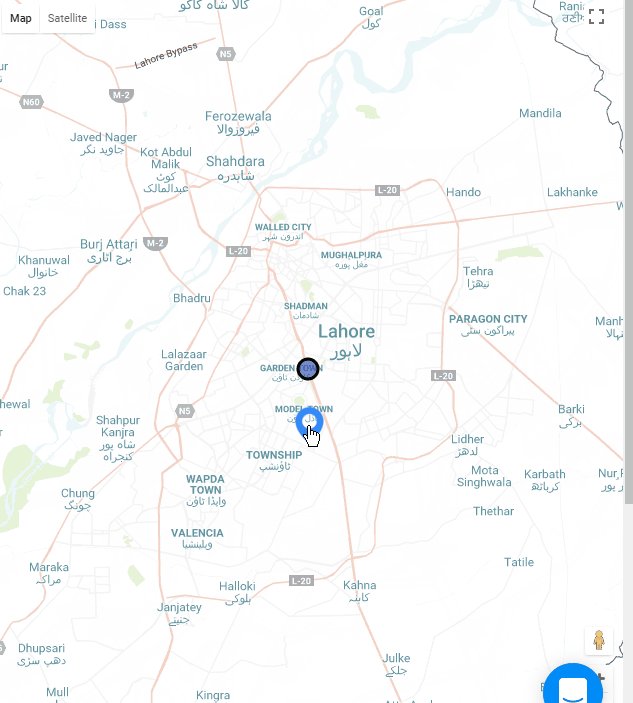
В моем приложении есть экземпляр act -google-maps, который рисует несколько значков местоположения на карте Google. Когда имеется более одного значка, иногда один значок, имеющий другое местоположение, застревает на другом значке. Новый значок не активируется и автоматически удаляется после небольшого подталкивания карты (см. Изображение ниже)
ИМО, проблема в том, что карта Google рисует несколько значков местоположения. Любая идея, как я могу это исправить?
Вот как я устанавливаю состояние, когда компонент монтируется
this.state = this.convertEntityStructureToComponentState(props.entities, props.hideInfoInitially, props.showDirections);
convertEntityStructureToComponentState() функция выглядит так:
convertEntityStructureToComponentState(entities, hideInfoInitially, showDirections=false) {
if (!entities || entities.length === 0) {
// send seattle longitude and latitude and set markers as null
const center = {
lat: 47.602743,
lng: -122.330626
};
return {
center: center,
markers: []
};
}
const markers = [];
let firstEntityReadings = null;
let destinationPosition = null;
let selectedEntityPosition = null;
let showPathLine = true;
for (let i = 0; i < entities.length; i++) {
if (entities[i].location) {
if (!firstEntityReadings) {
firstEntityReadings = {
lat: entities[i].location.lat,
lng: entities[i].location.lng
};
}
let showLocation = true;
if (entities[i].type === 'customer') {
destinationPosition = i;
} else {
if (this.isTimeInOnlineRange(entities[i].time)) {
selectedEntityPosition = i;
} else if (this.props.customerView) {
showLocation = false;
showPathLine = false;
}
}
if (showLocation) {
markers.push({
position: new google.maps.LatLng(entities[i].location.lat, entities[i].location.lng),
showInfo: false,
data: {
name: entities[i].name,
address: entities[i].address,
id: entities[i].id,
time: entities[i].time,
color: entities[i].type === 'customer' ? entities[i].color : '#ccc',
type: entities[i].type,
image_path: entities[i].image_path
}
});
}
}
}
//Optimize where we get previous location and don't call direction if it's the same
if (showDirections && destinationPosition != null && selectedEntityPosition != null && showPathLine) {
const DirectionsService = new google.maps.DirectionsService();
DirectionsService.route({
origin: new google.maps.LatLng(entities[selectedEntityPosition].location.lat, entities[selectedEntityPosition].location.lng),
destination: new google.maps.LatLng(entities[destinationPosition].location.lat, entities[destinationPosition].location.lng),
travelMode: google.maps.TravelMode.DRIVING,
}, (result, status) => {
if (status === google.maps.DirectionsStatus.OK) {
this.setState({
directions: result
});
}
});
} else {
this.setState({
directions: null
});
}
return {
center: firstEntityReadings,
markers: markers
};
}
Ссылка на проблему Github: https://github.com/tomchentw/react-google-maps/issues/805
Ссылка на суть компонента карты местоположения: https://gist.github.com/arximughal/f91b7a922a4711e25ef82ed9ac6427b5
1 ответ
Проблема была с key а также ref из маркеров, которые я рисовал на карте. Генерация случайного идентификатора для key исправил проблему правильно.