Как правильно выровнять встроенные navpills со значком в начальной загрузке
У меня есть меню, созданное со сложенными навигационными таблетками на левой панели, где каждая страница при нажатии активирует какое-то другое меню справа; Каждая таблетка содержит значок, показывающий некоторую дополнительную контекстную информацию для себя и того, что открывается.
<ul class="nav nav-pills nav-stacked">
<li><a href="#tab_1" data-toggle="pill">Introduction <span class=
"badge pull-right">0/2</span></a></li>
<li class="active"><a href="#tab_4" data-toggle="pill">The effect of fear of humans on ease of handling of pigs <span class="badge pull-right">0/4</span></a></li>
<li><a href="#tab_2" data-toggle="pill">Questionnaire <span class=
"badge pull-right">0/4</span></a></li>
</ul>
У меня есть проблема с обертыванием содержимого таблеток, которую я не могу исправить: когда размер контейнера изменяется, текст и значок переносятся соответственно, но есть определенная ширина, для которой переносится только значок, не текст, а таблетка не увеличивается в высоту.
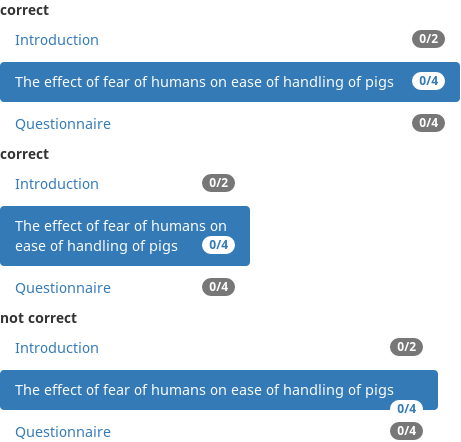
Я имею в виду третий раздел, вторую таблетку, следующего изображения (здесь jsfiddle):

Какую разметку /css я должен использовать, чтобы значок выровнялся по правому краю при правильном переносе текста, оставляя место для него?
1 ответ
Положить <span class="badge pull-right">0/4</span> перед текстом, который находится внутри <a></a>,
Как это: https://jsfiddle.net/m24ho905/2/
<ul class="nav nav-pills nav-stacked">
<li class=""><a href="#tab_1" data-toggle="pill"><span class=
"badge pull-right">0/2</span> Introduction </a></li>
<li class="active"><a href="#tab_4" data-toggle="pill"><span class="badge pull-right">0/4</span> The effect of fear of humans on
ease of handling of pigs </a></li>
<li class=""><a href="#tab_2" data-toggle="pill"><span class=
"badge pull-right">0/4</span> Questionnaire </a></li>
</ul>