Ошибка заголовков, проблемы css/bootstrap
Прежде всего, вот моя "структура" file-data:
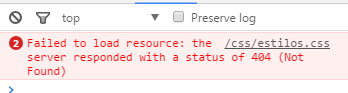
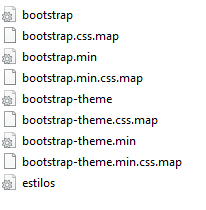
Внутри папки css есть файл estilos.css, но там что-то не так. Моя программа работает нормально, но если я использую элемент inspect, я получаю сообщение об ошибке. Взглянуть:
Вот мой код:
<head>
<link rel="stylesheet" href="../css/estilos.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Надеюсь, вы можете помочь мне!
1 ответ
Решение
Ошибка в том, что у вас есть файл CSS, имя которого estilos, а не estilos.css. Как вы указали на изображении на https://i.gyazo.com/a2eadcbadd51094154e9471924a386c6.png
Переименуйте файл в estilos.css, и вы больше не получите ошибку.
Также измените свой код с
<link rel="stylesheet" href="../css/estilos.css">
к
<link rel="stylesheet" href="css/estilos.css">
../ не требуется