Angular2 ngSwitch не работает
У меня есть ngSwitch для атрибута модели, связанной с раскрывающимся списком. Это не сработало, поэтому я попытался просто жестко закодировать значение. Все еще не работает, он отображает оба div. Что я делаю неправильно? Заранее извиняюсь, если это что-то очевидно, я новичок в Angular2.
Мой HTML-шаблон:
<!-- display closed date if status is closed, otherwise display active date -->
<div ngSwitch="ACTV">
<div class="form-group row" ngSwitchWhen="CLSD">
<label for="closeDt" class="col-md-4 form-control-label text-md-right">
Close Date
<span class="help-block">Required field</span>
</label>
<div class="col-md-4 col-xs-12">
<datetime [timepicker]="false" [(ngModel)]="date2" id="close-date" name="close-date"></datetime>
</div>
</div>
<div class="form-group row" ngSwitchWhen="ACTV">
<label for="issueDt" class="col-md-4 form-control-label text-md-right">
Active Date
<span class="help-block">Required field</span>
</label>
<div class="col-md-4 col-xs-12">
<datetime [timepicker]="false" [(ngModel)]="date2" id="active-date" name="active-date"></datetime>
</div>
</div>
</div>
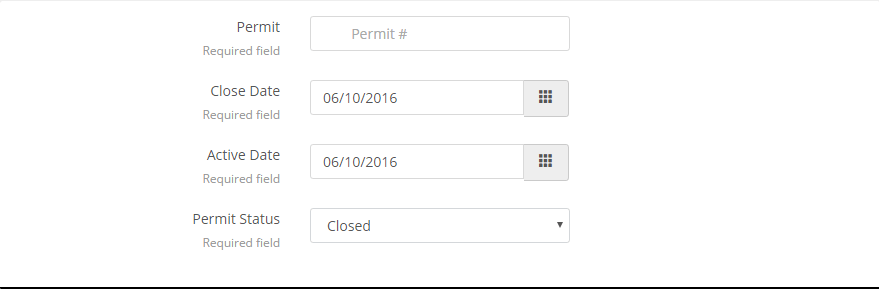
Результат на сервере npm:
5 ответов
Какую версию angular2 вы используете? В финальной (релизной) версии синтаксис, который мне подходит:
<div [ngSwitch]="someVariable">
<div *ngSwitchCase="value1">...</div>
<div *ngSwitchCase="value2">...</div>
</div>
В случае, если ДЕМО требуется: https://plnkr.co/edit/SCZC5Cx9gnQbg1AkkspX?p=preview
Изменить,
1)
ngSwitch="ACTV" TO [ngSwitch]="'ACTV'"
2)
ngSwitchWhen="CLSD" TO *ngSwitchCase="'CLSD'"
3)
ngSwitchWhen="ACTV" To *ngSwitchCase="'ACTV'"
Ваш синтаксис для использования не правильно. Так должно быть [ngSwitch]="switch_expression" и тогда дела должны выглядеть так <some-element *ngSwitchCase="match_expression_1">
Смотрите здесь о том, как его использовать.
Вы должны проверить на атрибуты объекта
switch_expression {
match_expression_1: value1,
match_expression_2: value2,
match_expression_3: value3,
}
а потом:
<div [ngSwitch]="switch_expression">
<div *ngSwitchCase="match_expression_1">...</div>
<div *ngSwitchCase="match_expression_2">...</div>
</div>
для получения дополнительной информации: https://angular.io/docs/ts/latest/api/common/index/NgSwitch-directive.html
Если переменная, которую вы включаете, обновляется через подписку, попробуйте добавить асинхронный канал:
<div [ngSwitch]="someVariable" | async>
https://angular.io/docs/ts/latest/api/common/index/AsyncPipe-pipe.html