GwtChosen не очень хорошо играет с GWT LayoutPanel и RootLayoutPanel
Я использую GwtChosen 1.1.0 и GwtQuery 1.3.3. Кажется, что играть хорошо только с виджетами RootPanel, а не виджетами RootLayoutPanel.
Разве нельзя использовать с RootLayoutPanel известное ограничение с GwtChosen?
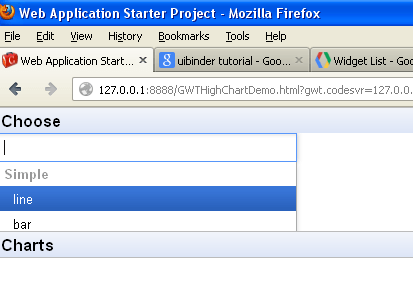
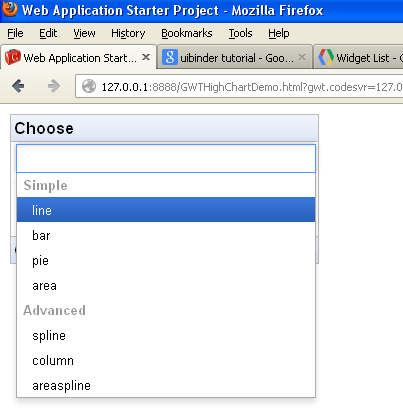
Пример кода и скриншоты ниже. Обратите внимание, что образец RootLayoutPanel скрывает раскрывающийся список для виджета GWTChosen в стеке и, таким образом, оставляет его непригодным для использования.
public void onModuleLoad() {
if ( !ChosenListBox.isSupported() )
{
$( "#browserWarning" ).show();
}
ChosenListBox chosen = new ChosenListBox( true );
// init default place holder text
chosen.setPlaceholderText( "Choose your favourite chart..." );
chosen.setWidth( "300px" );
chosen.setMaxSelectedOptions( 4 );
chosen.addChosenChangeHandler( new ChosenChangeHandler()
{
public void onChange( ChosenChangeEvent event )
{
}
} );
chosen.addGroup( "Simple" );
chosen.addItemToGroup( "line" );
chosen.addItemToGroup( "bar" );
chosen.addItemToGroup( "pie" );
chosen.addItemToGroup( "area" );
//StackPanel stackpanel = new StackPanel();
//stackpanel.add(chosen, "Choose");
//stackpanel.add(wrapper, "Charts");
//stackpanel.setHeight("150px");
//RootPanel.get().add(stackpanel);
StackLayoutPanel stackLayoutPanel = new StackLayoutPanel( Unit.EM );
stackLayoutPanel.add( chosen, "Choose", 2 );
stackLayoutPanel.setHeight( "150px" );
RootLayoutPanel.get().add( stackLayoutPanel );
}


1 ответ
Решение
Никогда не использовал GwtChosen, но это определенно похоже на проблему, известную хотя и относительно DockLayoutPanel и не RootLayoutPanel, Существует также обходной путь, который может быть полезным.