Динамически увеличивать высоту UILabel & TableView Cell?
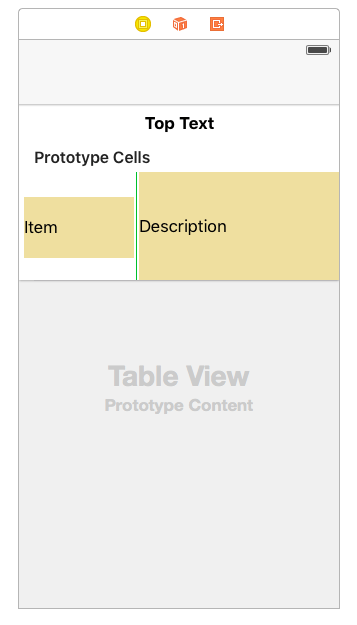
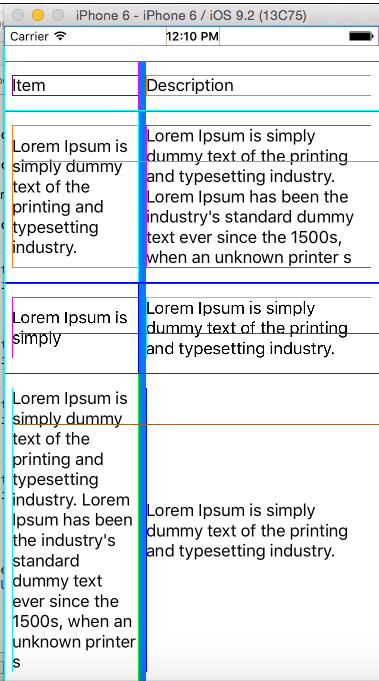
У меня есть UITableView, в котором я отображаю пользовательскую ячейку. У меня есть две метки и один вид, как показано на рисунке ниже.
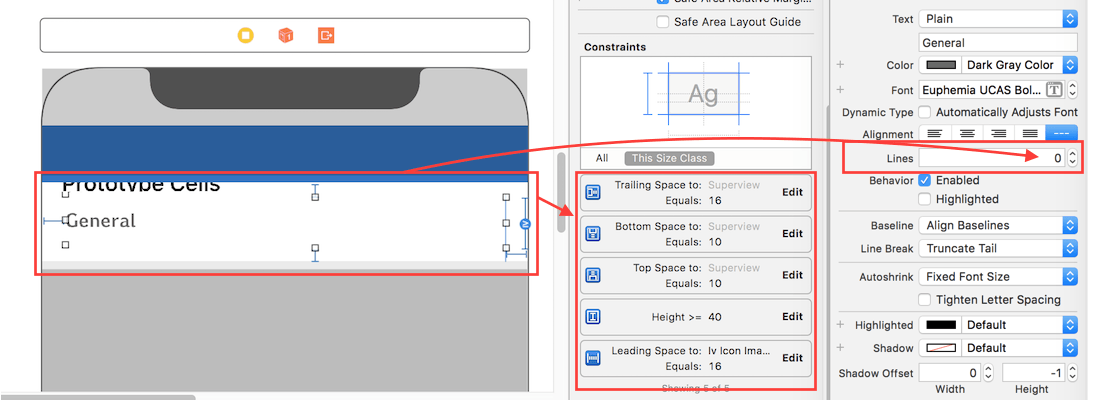
Я дал ограничение левого обзора, как это
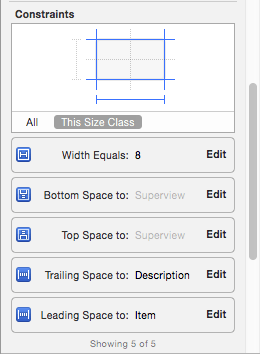
Ограничения метки товара
ограничения по центру
правый взгляд

Я использую класс bean для хранения данных для двух меток и добавления этого объекта bean в один массив. Я использую приведенный ниже код в heightForRowAtIndexPath.
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
// Calculate a height based on a cell
if(!self.customCell) {
self.customCell = [self.tableView dequeueReusableCellWithIdentifier:@"thirdcell"];
}
// Configure the cell
Instrument *inst=[arr_instSpecs objectAtIndex:indexPath.row];
self.customCell.label_item.text=inst.item;
self.customCell.label_desc.text=inst.desc;
// Layout the cell
[self.customCell layoutIfNeeded];
// Get the height for the cell
CGFloat height = [self.customCell.contentView systemLayoutSizeFittingSize:UILayoutFittingCompressedSize].height;
// Padding of 1 point (cell separator)
CGFloat separatorHeight = 1;
return height + separatorHeight;
}
Проблема не в том, что высота метки увеличивается, а в ячейке табличного представления. Я все объяснил. Я хочу, чтобы размер ярлыка увеличивался при увеличении текста ярлыка, а также при увеличении размера ярлыка высота ячейки должна увеличиваться.
8 ответов
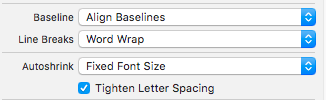
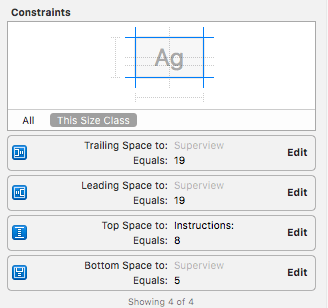
Прежде всего, вы не должны рассчитывать высоту вручную в среде автоматического макета. Просто установите для обеих меток TopSpace и BottomSpace значение contentView ячейки и убедитесь, что для обеих меток NumberOfLines установлено значение 0, а для LineBreakMode - WordWrap.
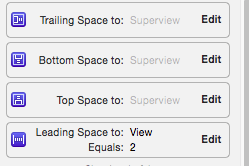
И другое ограничение, как показано ниже,
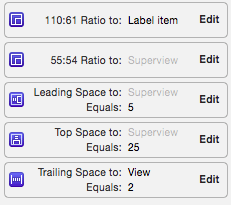
ItemLabel:
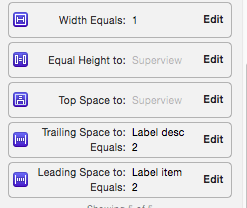
SeparatorView:
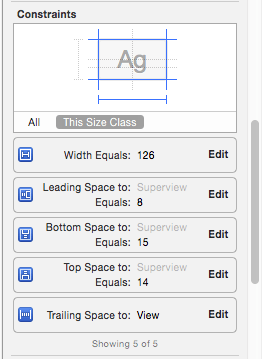
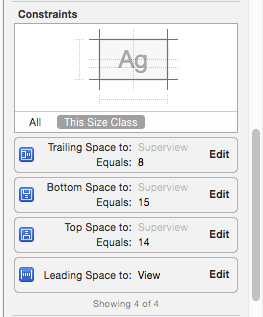
DescriptionLabel:
И добавьте делегатов для высоты, как показано ниже,
#pragma mark - UITableView Delegates
-(CGFloat)tableView:(UITableView *)tableView estimatedHeightForRowAtIndexPath:(NSIndexPath *)indexPath {
return 44.0;
}
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
return UITableViewAutomaticDimension;
}
Вы должны получить вывод, как показано ниже,
Надеюсь, это поможет вам.
Чтобы установить автоматическое измерение для высоты строки и предполагаемой высоты строки, выполните следующие действия, чтобы автоматическое измерение было эффективным для макета высоты ячейки / строки.
- Назначить и реализовать источник данных tableview и делегировать
- приписывать
UITableViewAutomaticDimensionв rowHeight и по оценкам RowHeight - Реализуйте методы делегата / источника данных (т.е.
heightForRowAtи вернуть значениеUITableViewAutomaticDimensionк этому)
-
Цель C:
// in ViewController.h
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController <UITableViewDelegate, UITableViewDataSource>
@property IBOutlet UITableView * table;
@end
// in ViewController.m
- (void)viewDidLoad {
[super viewDidLoad];
self.table.dataSource = self;
self.table.delegate = self;
self.table.rowHeight = UITableViewAutomaticDimension;
self.table.estimatedRowHeight = UITableViewAutomaticDimension;
}
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
return UITableViewAutomaticDimension;
}
Swift:
@IBOutlet weak var table: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
// Don't forget to set dataSource and delegate for table
table.dataSource = self
table.delegate = self
// Set automatic dimensions for row height
// Swift 4.2 onwards
table.rowHeight = UITableView.automaticDimension
table.estimatedRowHeight = UITableView.automaticDimension
// Swift 4.1 and below
table.rowHeight = UITableViewAutomaticDimension
table.estimatedRowHeight = UITableViewAutomaticDimension
}
// UITableViewAutomaticDimension calculates height of label contents/text
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
// Swift 4.2 onwards
return UITableView.automaticDimension
// Swift 4.1 and below
return UITableViewAutomaticDimension
}
Для экземпляра метки в UITableviewCell
- Установить количество строк = 0 (& режим разрыва строки = обрезать хвост)
- Установите все ограничения (сверху, снизу, справа налево) относительно его контейнера superview/ cell.
- Необязательно: Установите минимальную высоту для метки, если вы хотите, чтобы минимальная вертикальная область была покрыта меткой, даже если данных нет.

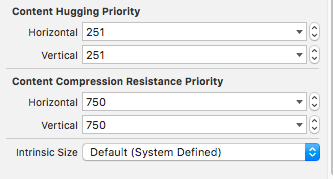
Примечание. Если у вас более одной метки (UIElements) с динамической длиной, которую следует отрегулировать в соответствии с размером ее содержимого: настройте "Приоритет содержания и сопротивления сжатию" для меток, которые вы хотите расширить / сжать с более высоким приоритетом.
Вам нужно определить максимальную расчетную высоту при загрузке вида
tblObject.estimatedRowHeight = 300;
tblObject.rowHeight = UITableViewAutomaticDimension;
Вот как я работал.
1) Установить № строк до 0.
2) Установить LineBreakage.
3) Добавить ограничения.
4) Изменить вертикальный приоритет содержания контента.
5) На ViewDidLoad:
override func viewDidLoad() {
super.viewDidLoad()
self.sampleTableView.estimatedRowHeight = 600.0;
self.sampleTableView.rowHeight = UITableViewAutomaticDimension;
self.sampleTableView.setNeedsLayout()
self.sampleTableView.layoutIfNeeded()
}
6) В пользовательской ячейке TableView:
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
sizeToFit()
layoutIfNeeded()
}
Задайте ограничение метки как верхнее в ячейку, нижнее в ячейку и оставьте лидирующие и конечные ограничения такими, какие они есть. В
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
return UITableViewAutomaticDimension;
}
-(CGFloat)tableView:(UITableView *)tableView
estimatedHeightForRowAtIndexPath:(NSIndexPath *)indexPath {
return UITableViewAutomaticDimension;
}
с помощью UITableViewAutomaticDimension вы увеличите высоту ячейки вашего табличного представления в соответствии с содержимым вашей метки, и наиболее важным моментом является выбор метки, затем перейдите в Identity Inspector и в количестве строк напишите 0
Swift 4.2
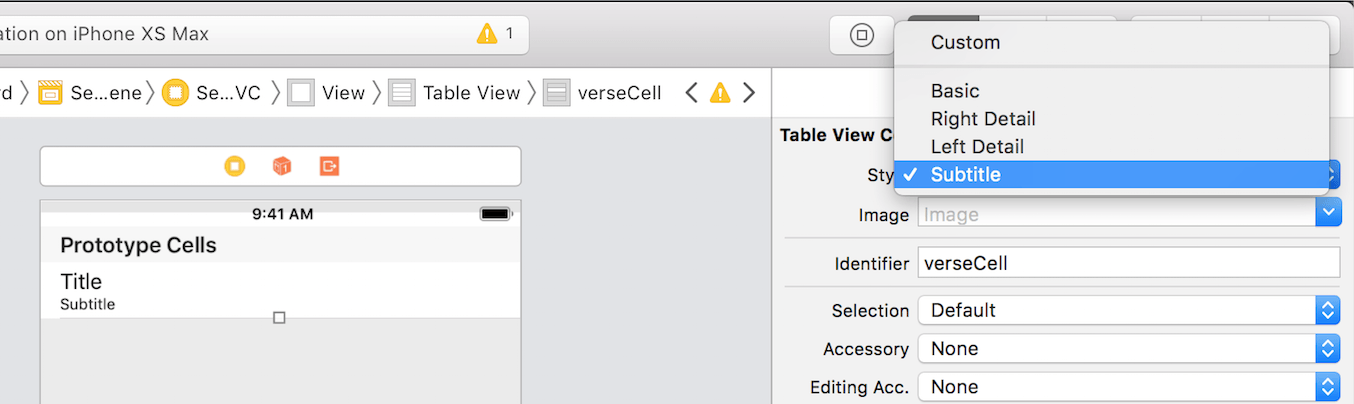
Для Basic или же Subtitle тип клетки, первый в viewDidLoad ты делаешь это:
self.tableView.estimatedRowHeight = 44 // This is the default cell height
self.tableView.rowHeight = UITableView.automaticDimension
Затем выберите Заголовок и установите его количество строк равным 0. Теперь строка будет регулировать свою высоту на основе текста Заголовка. Вам не нужно больше ничего делать.
То же самое касается ваших пользовательских типов ячеек. Убедитесь, что метка, которую вы используете в своей пользовательской ячейке, также установлена на 0 строк.
Свифт 3 / Свифт 4
Пользовательская ячейка:
class CustomCell: UITableViewCell {
@IBOutlet var messageLabel: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
sizeToFit()
layoutIfNeeded()
}
}
viewDidLoad:
override func viewDidLoad() {
super.viewDidLoad()
self.tableView.estimatedRowHeight = 80
self.tableView.rowHeight = UITableViewAutomaticDimension
}
И cellForRowAtIndexPath:
public func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell : CustomCell = tableView.dequeueReusableCell(withIdentifier: "yourcellIdentifier", for: indexPath) as! CustomCell
cell.messageLabel.text = exampleContent[indexPath.row]
cell.messageLabel.sizeToFit()
cell.messageLabel.layoutIfNeeded()
return cell
}
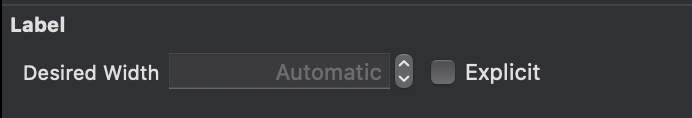
Я работал над чужим кодом, и ни один из приведенных ответов не работал у меня. Ограничения были правильными. Изменение «Желаемой ширины» метки на автоматическую в раскадровке сделало эту работу за меня. Для этого снимите флажок «Явно» в Инспекторе размеров для метки.