MigLayout: неожиданное расположение рядом с вертикальным компонентом
Играя немного, чтобы продемонстрировать, как легко выполнить требование макета с MigLayout, я был удивлен результатом:
MigLayout layout = new MigLayout("wrap 3, debug");
JComponent content = new JPanel(layout);
content.add(new JLabel("First:"));
content.add(new JScrollPane(new JTextArea(10, 20)), "skip, spany");
content.add(new JLabel("Second"));
content.add(new JTextField(10));
content.add(new JLabel("third"));
content.add(new JTextField(10));
//content.add(new JLabel());
Идея компоновки достаточно проста:
- три колонны
- последний столбец, охватывающий все строки
- первые два столбца связка пар метка / компонент
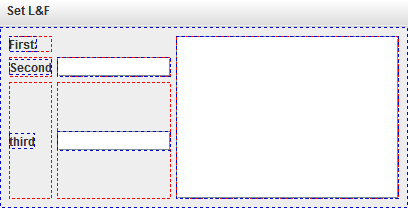
Неожиданным является то, что последний ряд первых двух столбцов занимает все доступное вертикальное пространство, что приводит к позиционированию последней пары в ее середине (выравнивание по верху не вариант, так как они должны быть выровнены по базовой линии друг с другом)

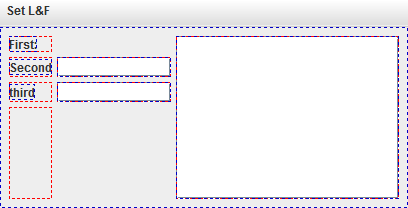
раскомментирование последней строки выше (добавление практически невидимого макета) показывает ожидаемый макет, но взлом, который не должен идти в рабочий код

Вопрос: как добиться ожидаемого макета без взлома?
1 ответ
Менее хакерский способ обхода (применимый, если число строк известно во время создания формы), состоит в явном определении ограничений строк
MigLayout layout = new MigLayout("wrap 3, debug", "", "[][][][]");
то есть определить на одну строку больше, чем нужно для компонентов на стороне связующего компонента