Почему this.props.navigator.push выдает ошибку?
Я создаю React-родное приложение для iOS (я довольно новичок в этой среде).
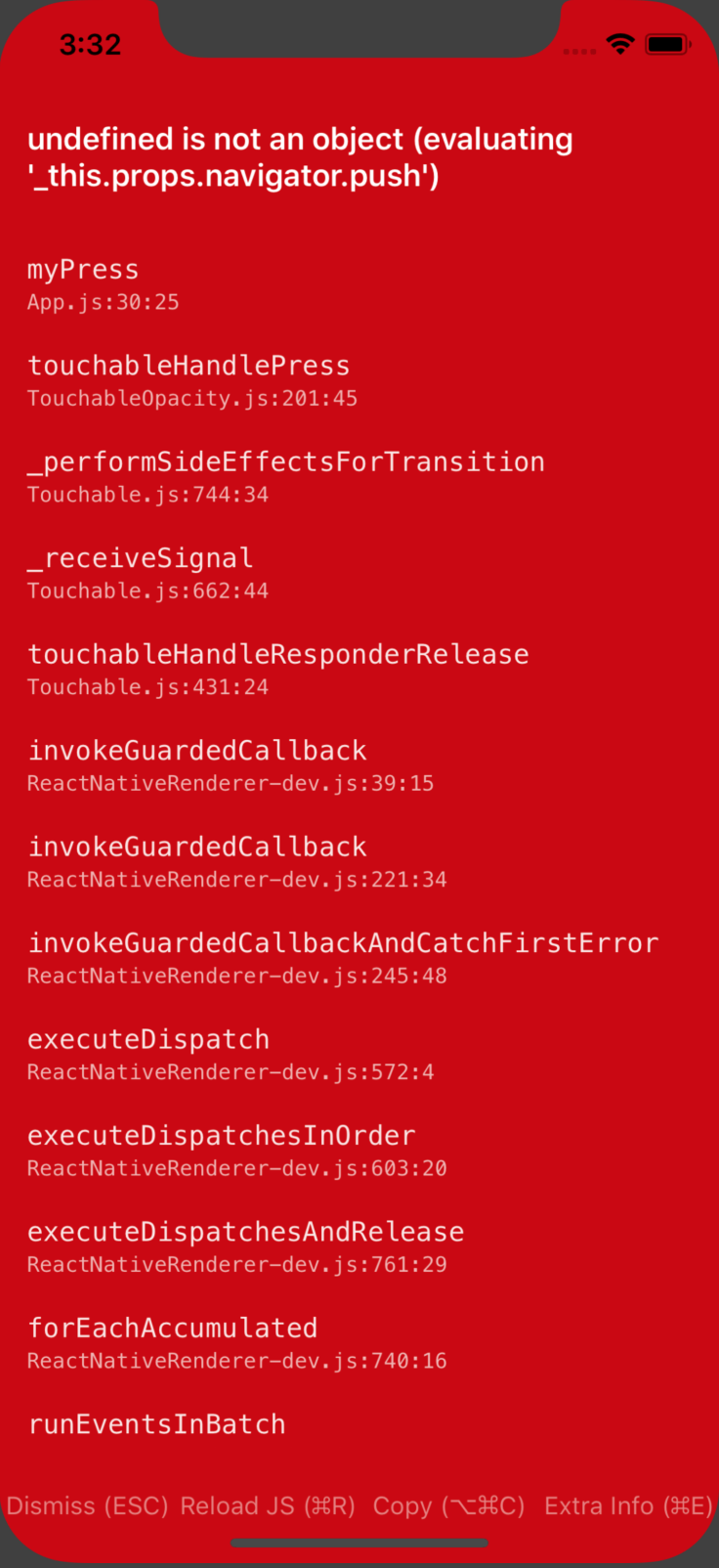
У меня есть кнопка, и как только вы нажмете на нее, она должна перейти к представлению входа в систему. Как только пользователь нажмет кнопку, он должен перейти пользователя к компоненту LoginPage. Но в настоящее время, когда я делаю это, я получаю ошибку, которую вы видите на картинке.
'use strict'
import React, { Component } from 'react';
import {
Platform,
StyleSheet,
Text,
View,
Image,
Button,
ActivityIndicator,
TouchableOpacity,
} from 'react-native';
import LoginPage from './login';
type Props = {};
export default class App extends Component<Props> {
myPress = () =>{
//This is where the error occurs
this.props.navigator.push({
title: 'log in to YourHope.io',
component: login,
passProps: null,
});
}
render() {
let pic = {
uri: 'https://example.com'
};
let logo = {
uri: 'https://example.com'
}
const companyName = 'Example LLC';
const message = 'cool welcome';
return (
<View style={{ flex: 1, backgroundColor: '#eee', }} >
...
<TouchableOpacity
style={styles.loginScreenButton}
onPress={this.myPress}
underlayColor='#fff'>
<Text style={styles.loginText}>login</Text>
</TouchableOpacity>
</View>
</View>
);
}
}
А вот и вид входа в систему:
'use strict';
import React, { Component } from 'react'
import {
StyleSheet,
Image,
View,
TouchableHighlight,
FlatList,
Text,
} from 'react-native';
export default class LoginPage extends Component<{}> {
render() {
return (
<Text></Text>
);
}
}