Чистый CSS градиент круговой границы
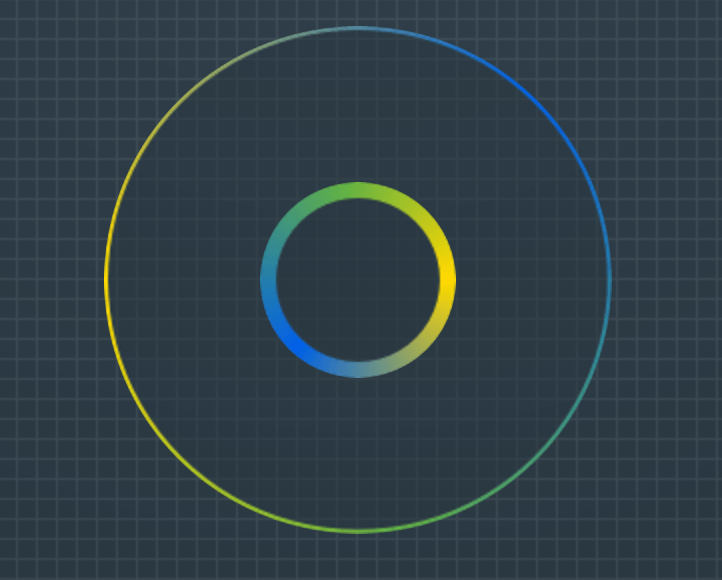
У меня есть это требование интерфейса 
На данный момент у меня есть рабочее решение div (с фиксированной высотой и шириной и фоновым изображением для внешней границы градиента) и псевдоэлементом, расположенным absolute с фоновым изображением внутренней границы.
.div {
position: relative;
width: 254px;
height: 254px;
border: 2px solid transparent;
border-radius: 50%;
background: url(../img/gradient_border_circle.png) no-repeat 50%;
}
div:before {
content: "";
position: absolute;
top: 50%;
transform: translate(-50%,-50%);
left: 50%;
width: 98px;
height: 98px;
border-radius: 50%;
background: url(../img/gradient_border_circle_inner.png) no-repeat 50%;
}
Тем не менее, я ищу более элегантное решение (чистый градиент CSS или SVG?) Без использования фоновых изображений, где градиент может масштабироваться без пикселизации.
Я исследовал, и мне ближе всего известно, что это https://codepen.io/nordstromdesign/pen/QNrBRM и возможно ли использовать border-radius вместе с border-изображением, имеющим градиент? Но мне нужно решение, где центр прозрачен, чтобы показать через фон страницы
Обновление: в идеале, я ищу решение с относительно хорошей поддержкой во всех современных браузерах.
3 ответа
SVG рекомендуемый способ создать форму круга и нарисовать градиентный контур / границу вокруг него.
SVG имеет circle элемент, который можно использовать для рисования формы круга. Эта форма может быть заполнена и обведена сплошным цветом, градиентом или рисунком.
* {box-sizing: border-box;}
body {
background: linear-gradient(#333, #999);
text-align: center;
min-height: 100vh;
padding-top: 10px;
margin: 0;
}
svg {vertical-align: top;}<svg width="210" height="210">
<defs>
<linearGradient id="grad1" x1="0" y1="1" x2="1" y2="0">
<stop offset="0" stop-color="#f5d700" />
<stop offset="1" stop-color="#0065da" />
</linearGradient>
<linearGradient id="grad2" xlink:href="#grad1" x1="1" y1="0" x2="0" y2="1"></linearGradient>
</defs>
<g fill="none">
<circle cx="100" cy="100" r="95" stroke="url(#grad1)" stroke-width="2" />
<circle cx="100" cy="100" r="40" stroke="url(#grad2)" stroke-width="5" />
</g>
</svg>Вы можете использовать mask достичь того, что вы ищете. Вам понадобится файл SVG с прозрачным кружком. Здесь я использовал изображение из Интернета, но вы можете сделать свое собственное, чтобы удовлетворить ваши потребности:
mask: url(circle.svg);
- CodePen (установите фон на красный, чтобы показать прозрачность)
- ссылка на маску
- делать свои собственные маски
Вот решение только для CSS, которое должно нормально работать во всех современных браузерах (протестировано в Chrome, Firefox и Edge).
я добавляю
1pxв расчете, чтобы избежать зубчатых краев. Вы можете заменить
conic-gradient()с другим типом градиента или даже изображением