Элемент, кэшированный в кеш-памяти под относительными путями
Я пытаюсь добавить некоторые статические страницы в кеш, используя стандартную технику в событии установки работника сервиса:
self.addEventListener('install',function(event) {
event.waitUntil(
caches.open(static_cache).then(function(cache){
return cache.addAll([
'/',
'index.html',
'css/styles.css',
'js/dbhelper.js',
'js/main.js',
'js/restaurant_info.js'
])
})
)
})
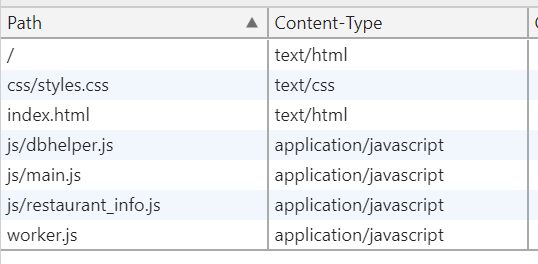
но когда я смотрю в кэшированные элементы - я вижу, что они кэшируются под относительными путями:
Поэтому, конечно, когда событие fetch приходит для полного пути - в кеше совпадения не будет. Есть идеи, почему это происходит?
1 ответ
Решение
Я могу ошибаться, но я думаю, что интерфейс кэша Dev Tools просто отображает относительные пути. Но я верю, что они кешируются с полным путем.
Если вы регистрируете содержимое кэша, вы должны увидеть полный путь.
Например, мои интерфейсы кеша показывают "/", но оба из них:
caches.match('https://offline-data-driven-pwa.firebaseapp.com/')
.then(res => console.log(res))
caches.match('/')
.then(res => console.log(res))
войти в https://offline-data-driven-pwa.firebaseapp.com/ ресурс