Angular <ng-content>: компонент оболочки, получающий контент, имеет несколько div, какой div получает какой контент?
Ниже приведен код, демонстрирующий кое-что в Angular, которое я бы хотел прояснить. Это связано с тем, где отображается нг-контент.
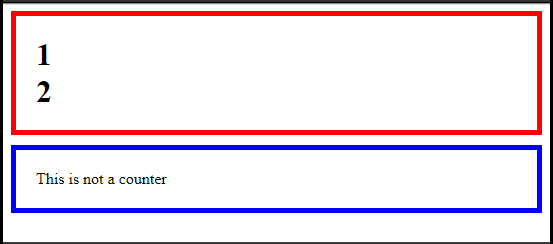
Если вы посмотрите на приведенный ниже код и на скриншоте вывода, вы увидите всеобъемлющее, общее, <ng-content>Соответствующий контент отображается во втором div <div class="box">,
Пока выбранный <ng-content select="counter>Соответствующий контент отображается в первом div <div class="box red">,
Я понимаю, что количество контента не зависит от количества <ng-content>, а скорее на основе того, где фактический контент объявлен / создан...
<counter></counter>
<span>This is not a counter</span>
<counter></counter>
Так <ng-content> знак равно <span>This is not a counter</span> а также <ng-content select="counter"> знак равно <counter></counter> <counter></counter>, Пожалуйста, поправьте меня, если я ошибаюсь в этом вопросе!
Но мой реальный вопрос в том, как Angular "решает", который <div> должен получить контент? Потому что, как вы можете видеть в целях этой демонстрации, в компоненте обертки у меня есть оба <ng-content select="counter"> а также <ng-content> в каждом <div>, Результат каждого div получает один кусок контента (общий или выбранный)! Почему это происходит?
@Component({
selector: 'wrapper',
template: `
<div class="box red">
<ng-content></ng-content>
<ng-content select="counter"></ng-content>
</div>
<div class="box">
<ng-content></ng-content>
<ng-content select="counter"></ng-content>
</div>
`
})
class Wrapper {}
@Component({
selector: 'my-app',
template: `
<wrapper>
<counter></counter>
<span>This is not a counter</span>
<counter></counter>
</wrapper>
`,
})
class App {}