Android, surfacView, чтобы растянуть всю ширину и желаемую высоту экрана, и не в состоянии разместить TextView на SurfaceView
Я хочу, чтобы мой макет отображал SurfaceView, который покрывает всю ширину экрана, также отображает TextView поверх SurfaceView и еще один горизонтальный макет ниже SurfaceView.
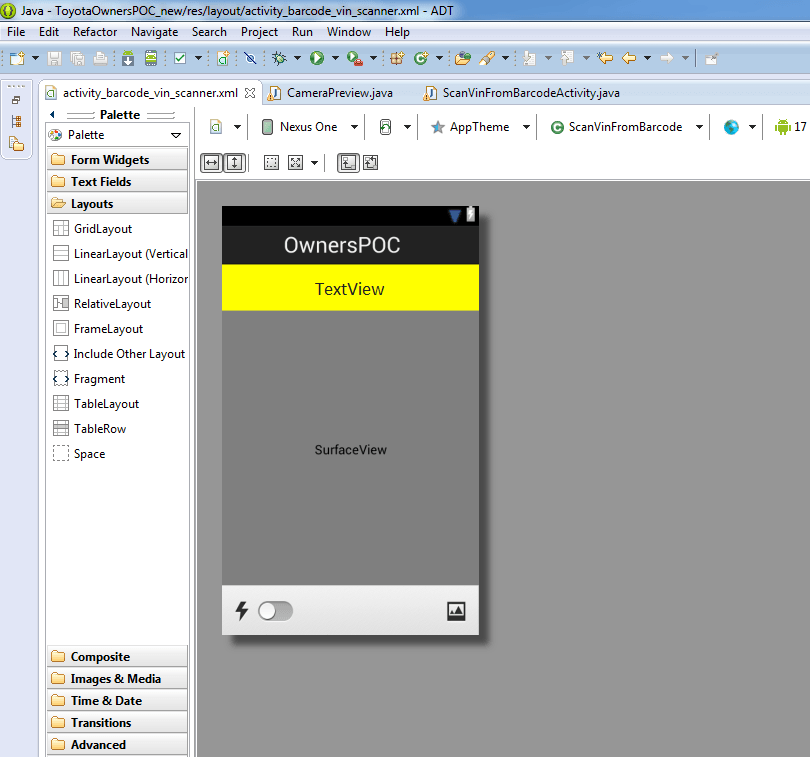
Ниже приведен снимок экрана моего дизайнера Eclipse для Android:
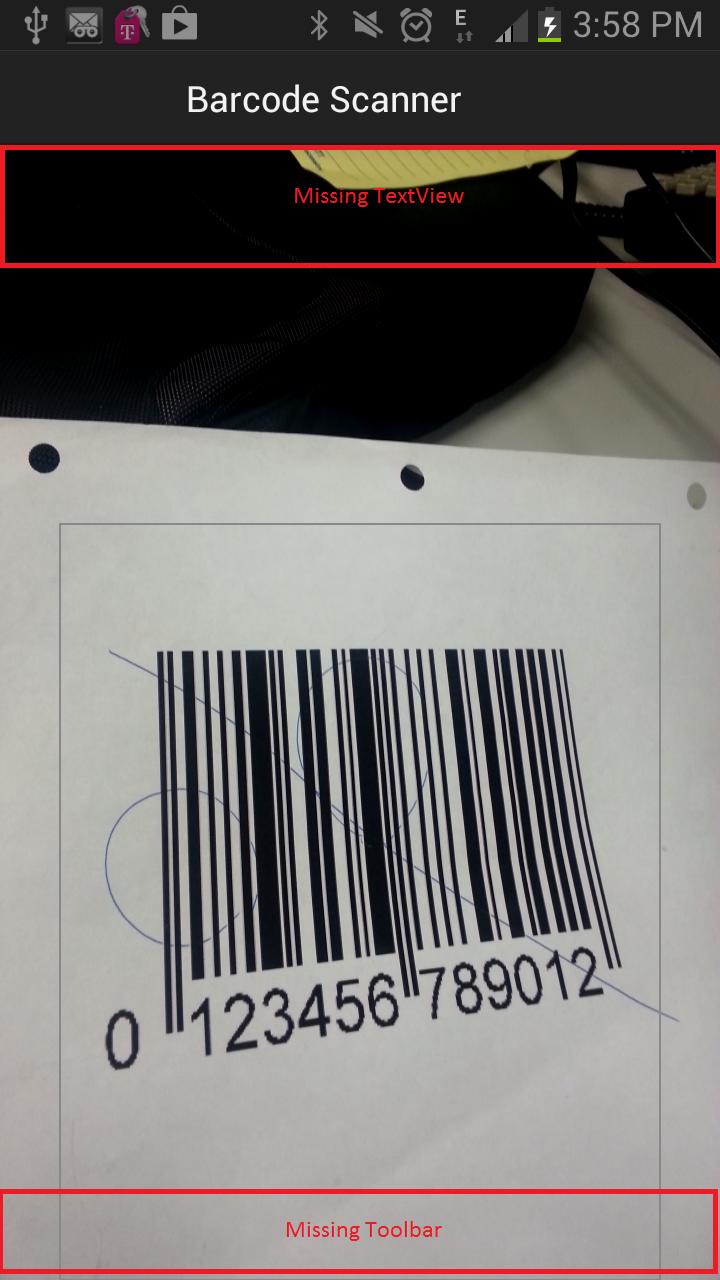
 Ниже приведен снимок реального графического интерфейса на моем устройстве Galaxy S3:
Ниже приведен снимок реального графического интерфейса на моем устройстве Galaxy S3:
 Ниже приведен обновленный макет XML для этого графического интерфейса / действия
Ниже приведен обновленный макет XML для этого графического интерфейса / действия
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/RelativeLayoutForPreview"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- SurfaceView should cover all the screens width -->
<SurfaceView
android:id="@+id/surfaceViewBarcodeScanner"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<!-- TextView should be above SurfaceView -->
<!-- LinearLayout will contain linear toolbar -->
<TextView
android:id="@+id/mytext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/mbackground2"
android:gravity="center_horizontal"
android:padding="20dip"
android:textColor="@color/mytextcolor" />
</FrameLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="62dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:background="@drawable/scanner_bottom" >
</LinearLayout>
</RelativeLayout>
Спасибо
1 ответ
Решение
Я надеюсь, что это то, что вы хотите. Я не уверен, правильно ли я вас понимаю.
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- SurfaceView should cover all the screens width -->
<SurfaceView
android:id="@+id/surfaceViewBarcodeScanner"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<!-- TextView should be above SurfaceView -->
<TextView
android:id="@+id/mytext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/mbackground2"
android:gravity="center_horizontal"
android:padding="20dip"
android:textColor="@color/mytextcolor"/>
<!-- LinearLayout will contain linear toolbar -->
<LinearLayout
android:id="@+id/ScannerBottomToolbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginBottom="48dp"
android:layout_marginLeft="77dp"
android:orientation="vertical">
</LinearLayout>
</FrameLayout>