Значки глифов не подходят для хрома
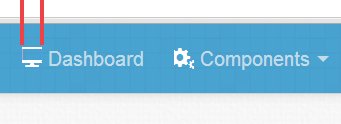
Ниже приведен хромированный вид моей страницы. здесь стороны изображения / значка плохо видны

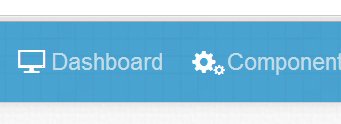
Но я делаю указатель мыши над этим изображением / ссылкой или изменяю ширину окна вручную, его отображение корректно, как показано ниже. но его работа отлично работает в Firefox

это HTML-код, который я использую
<li><a class="glyphicons display" href=""><i></i>Dashboard</a></li>
1 ответ
Это распространенная проблема с Chrome. Вместо этого используйте другой значок шрифта, такой как Fontawesome http://fortawesome.github.io/Font-Awesome/
Fontawesome совместим со всеми браузерами выше IE7. У Fontawesome много классных иконок. и это довольно новое.
http://fortawesome.github.io/Font-Awesome/icons/
на иконки, которые вам нужно посмотреть:
http://fortawesome.github.io/Font-Awesome/icon/cogs/
http://fortawesome.github.io/Font-Awesome/icon/desktop/
Затем вы можете использовать их так: <i class="icon-desktop"></i> icon-desktop и т.п.