Как установить фоновое изображение в 4-х дюймовом iOS 7 и iOS 6
Я пытаюсь установить полное фоновое изображение на этом экране ниже, но я получил для вывода ниже для 4-дюймового экрана. я думал, что некоторые проблемы в строке состояния на IOS 6
У меня вопрос, как правильно установить фоновое изображение.
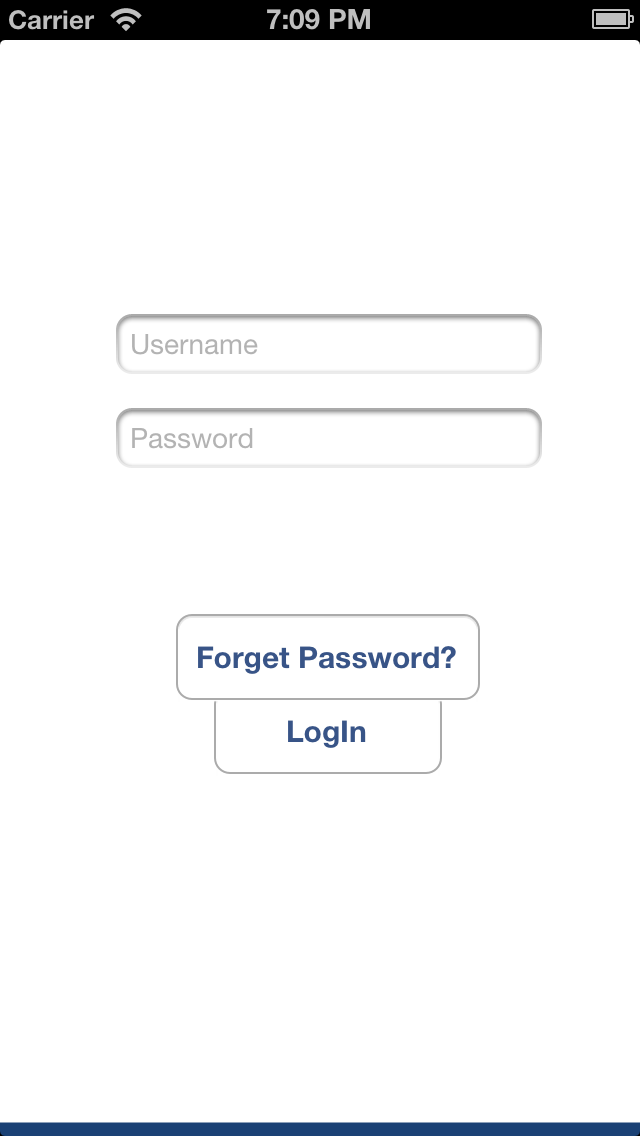
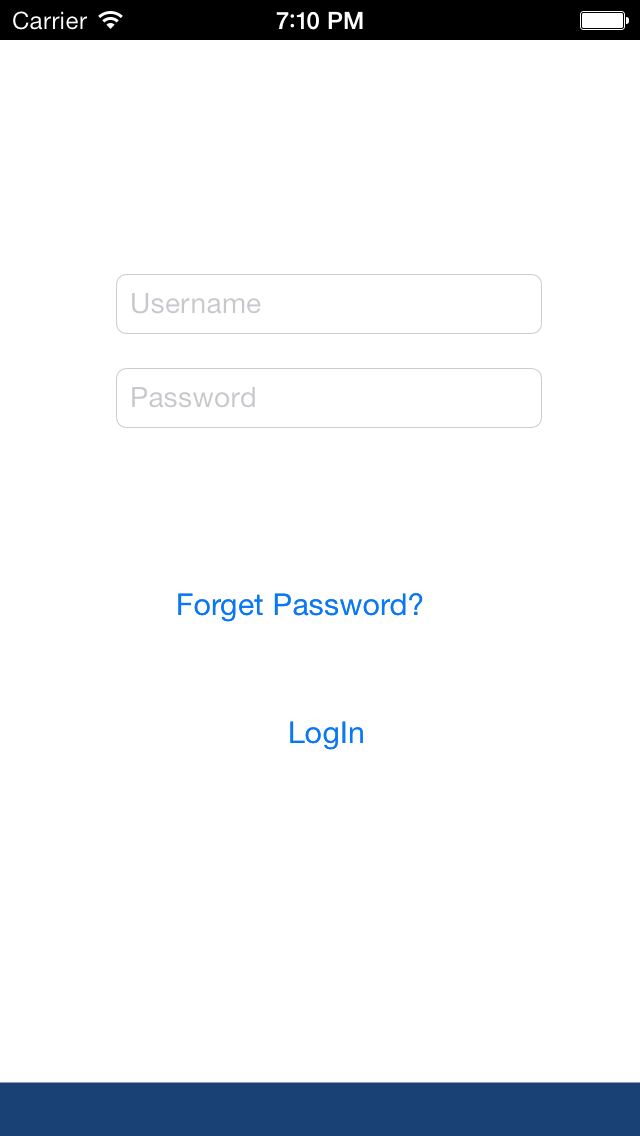
Рассмотрите изображение как полностью белое цветное изображение с нижним колонтитулом
Мой код
self.view.backgroundColor = [[UIColor alloc] initWithPatternImage:[UIImage imageNamed:iPhone568ImageNamed(@"test.png")]];
#define isPhone568 ([[UIDevice currentDevice] userInterfaceIdiom] == UIUserInterfaceIdiomPhone && [UIScreen mainScreen].bounds.size.height == 568)
#define iPhone568ImageNamed(image) (isPhone568 ? [NSString stringWithFormat:@"%@-568h.%@", [image stringByDeletingPathExtension], [image pathExtension]] : image)
#define iPhone568Image(image) ([UIImage imageNamed:iPhone568ImageNamed(image)])
Примечание: не учитывайте дизайн кнопки / выравнивание
iOS 6 - 4-дюймовый экран
iOS 7 - 4-дюймовый экран

3 ответа
Предполагая, что вы работаете с UIView вашего контроллера видимости (как кажется из self.view. backgroundColor):
- На iOS 6 рамка просмотра начинается с y==20 (так после строки состояния).
- На iOS 7, однако, представление начинается в верхней части экрана, поэтому при y==0 и под строкой состояния.
Поэтому высота представления на iOS 7 на 20 пунктов больше.
iOS 7 использовать
if ([self respondsToSelector:@selector(edgesForExtendedLayout)])
self.edgesForExtendedLayout = UIRectEdgeNone;
iOS 6 использовать
self.wantsFullScreenLayout = YES;
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleBlackTranslucent];
Используйте этот
[self.view setBackgroundColor:[UIColor colorWithPatternImage:[UIImage imageNamed:@"imagename.png"]]];