TYPO3 8.7.17 ext:form - Как повторно использовать Stage/Fieldset?
Все!
Я использую форму расширения и хочу создать пользовательские элементы формы.
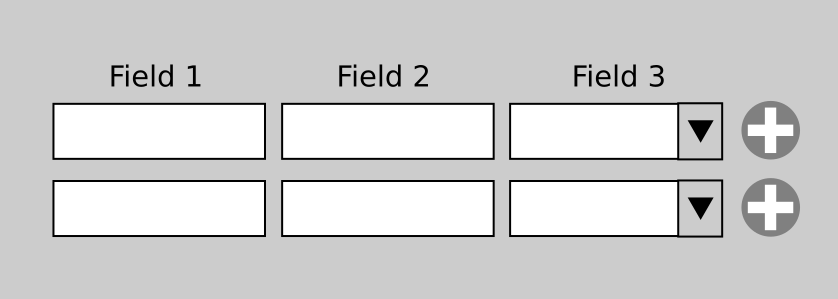
Мне нужно создать несколько строк из определенного списка полей... Примерно так:
Я следовал учебному пособию, написанному Мануэлем Селбеком для создания пользовательских элементов формы. Я думаю, что я могу повторно использовать элемент FieldSet. Проблема в том, что мой новый элемент плохо отображается в редакторе форм бэкэнда (имя и тип поля не отображаются).
Это мой код:
// EXT:my_ext/Configuration/Yaml/BaseSetup.yaml
TYPO3:
CMS:
Form:
prototypes:
standard:
formEditor:
formEditorPartials:
FormElement-FieldRow: 'Stage/SimpleTemplate'
formElementsDefinition:
Form:
renderingOptions:
templateRootPaths:
100: 'EXT:my_ext/Resources/Private/ext/form/Frontend/Templates/'
partialRootPaths:
100: 'EXT:my_ext/Resources/Private/ext/form/Frontend/Partials/'
layoutRootPaths:
100: 'EXT:my_ext/Resources/Private/ext/form/Frontend/Layouts/'
FieldRow:
__inheritances:
10: 'TYPO3.CMS.Form.prototypes.standard.formElementsDefinition.Fieldset'
// EXT:my_ext/Configuration/Yaml/FormEditorSetup.yaml
TYPO3:
CMS:
Form:
prototypes:
standard:
formEditor:
dynamicRequireJsModules:
additionalViewModelModules:
formEditorPartials:
FormElement-FieldRow: 'Stage/SimpleTemplate'
formElementsDefinition:
FieldRow:
formEditor:
label: 'formEditor.elements.FieldRow.label'
group: container
_isCompositeFormElement: true
groupSorting: 1000
iconIdentifier: 't3-form-icon-fieldrow'
editors:
200:
label: 'formEditor.elements.FieldRow.editor.label.label'
230: null
800: null
Я что-то пропустил?
Большое спасибо.
1 ответ
Чтобы исправить проблему отображения имени и типа поля, я отредактировал EXT:my_ext/Configuration/Yaml/FormEditorSetup.yaml, добавив модель представления (TYPO3.CMS.Form.prototypes.standard.formEditor.dynamicRequireJsModules.additionalViewModelModules):
// EXT:my_ext/Configuration/Yaml/FormEditorSetup.yaml
TYPO3:
CMS:
Form:
prototypes:
standard:
formEditor:
dynamicRequireJsModules:
additionalViewModelModules:
- 'TYPO3/CMS/UnalForm/Backend/FormEditor/FieldRowViewModel'
После этого я создал файл JavaScript Resources/Public/JavaScript/Backend/FormEditor/FieldRowElementViewModel.js для правильного отображения моего пользовательского элемента в области рабочей области.