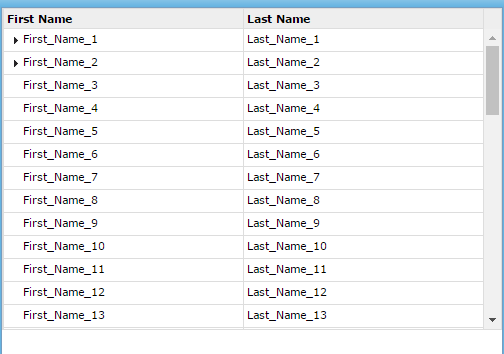
Дерево рендеринга в начале
У меня очень похожая проблема с этим постом.
Мои симптомы одинаковы (родители и дети сначала отображаются плоскими. Вы можете "развернуть" родителей, чтобы некоторые дети правильно отображались под ними, а затем вы можете свернуть их снова, чтобы дерево отображало, как оно предполагается), но предоставленное решение (передать store.getRootCollection() в сетку вместо просто store) у меня не работает. Если я сделаю это, я получу только отображение заголовков.
Для начала я пытаюсь заставить его работать, используя код, показанный в лаборатории dgrid (просто отметьте "tree" в "Grid Features"), чтобы устранить как можно больше ошибок с моей стороны.
Единственное, о чем я могу думать, это то, что в моем коде отличается от примера, это то, что я делаю эту сетку внутри собственного виджета и загружаю несколько других модулей (я знаю, что они понадобятся мне позже)
define(["dojo/_base/declare",
"dojo/_base/lang",
"dojo/dom",
"dojo/dom-construct",
"dojo/text!./templates/DefaultsWidget.html",
"dijit/_WidgetBase",
"dijit/_TemplatedMixin",
"dijit/_WidgetsInTemplateMixin",
"dijit/TitlePane",
"dijit/layout/ContentPane",
"dgrid/OnDemandGrid",
"dgrid/Keyboard",
"dgrid/Selection",
"dgrid/extensions/DijitRegistry",
"dgrid/Editor",
"dgrid/Tree",
"dstore/Memory",
"dstore/Trackable",
"dstore/Tree",
"dojo/domReady!"],
function(/*DOJO:*/declare, lang, dom, domConstruct, template,
/*DIJIT*/_WidgetBase, _TemplatedMixin, _WidgetsInTemplateMixin, TitlePane,ContentPane,
/*DGRID*/OnDemandGrid, Keyboard, Selection, DigitRegistry, Editor, Tree,
/*DSTORE*/Memory, Trackable, TreeStoreMixin){
return declare("company.widgets.DefaultsWidget", [_WidgetBase, _TemplatedMixin, _WidgetsInTemplateMixin], {
//The template defined with dojo.text
templateString: template,
grid: null,
postCreate: function(){
var testData = [];
var column;
var i;
var item;
for (i = 0; i < 50; i++) {
item = {};
for (column in { First_Name: 1, Last_Name: 1 }) {
item.id = i;
item[column] = column + '_' + (i + 1);
}
if (i > 1) {
item.hasChildren = false;
item.parent = i % 2;
}
testData.push(item);
}
var store = new (declare([Memory, Trackable, TreeStoreMixin]))({
data: testData
});
// Instantiate grid
this.grid = new (declare([OnDemandGrid, Tree]))({
collection: store,
columns: {
First_Name: {
label: 'First Name',
renderExpando: true
},
Last_Name: {
label: 'Last Name'
}
},
}, this.testGrid);
},
startup: function() {
this.grid.startup();
}
}); //return declare
}//function
);//defineВот как сетка отображается с коллекцией: магазин,
Пожалуйста, дайте мне знать, если вам нужна дополнительная информация или если я пропустил какие-либо рекомендации или этикет SO, и я буду рад отредактировать, перефразировать и т. Д.
1 ответ
Кажется, проблема, которая заставляла сетку отображаться таким образом, заключалась в том, что корневые строки не имели parent: null в них. Код, отображаемый в Лаборатории, не работает как есть, и требует как исправления, которое я только что упомянул, так и .getRootCollection() исправить из вопроса, на который я ссылался.