Css background: смещение для повторяющегося линейного градиента
Я нарисовал сетку в качестве повторяющегося фона <div> следующим образом в SASS:
background-image:
repeating-linear-gradient(0deg, $major-grid-color, $major-grid-color $major-grid-weight, transparent $major-grid-weight, transparent $major-grid-size),
repeating-linear-gradient(-90deg, $major-grid-color, $major-grid-color $major-grid-weight, transparent $major-grid-weight, transparent $major-grid-size),
repeating-linear-gradient(0deg, $minor-grid-color, $minor-grid-color $minor-grid-weight, transparent $minor-grid-weight, transparent $minor-grid-size),
repeating-linear-gradient(-90deg, $minor-grid-color, $minor-grid-color $minor-grid-weight, transparent $minor-grid-weight, transparent $minor-grid-size);
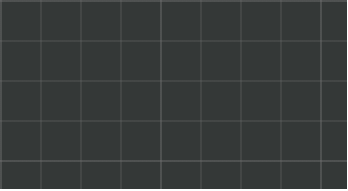
Это делает следующим образом:
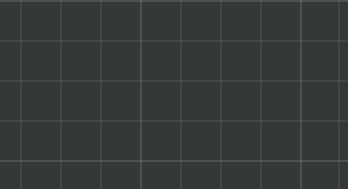
Но я хочу, чтобы он отображался со смещением 15px влево (или смещение 4 * $minor-grid-size + 15px справа), то есть:
Теперь я не могу использовать margin-leftпотому что это также сместит элементы внутри <div> тег, и я не хочу этого, смотрите Скрипку здесь (не обращайте внимания на JS).
Я только хочу, чтобы фон имел смещение.
1 ответ
Решение
Вы могли бы использовать background-position имущество.
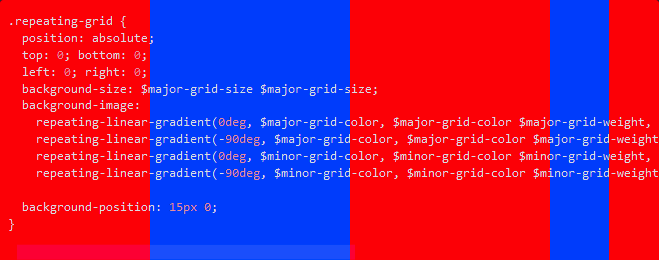
.repeating-grid {
position: absolute;
top: 0; bottom: 0;
left: 0; right: 0;
background-size: $major-grid-size $major-grid-size;
background-image:
repeating-linear-gradient(0deg, $major-grid-color, $major-grid-color $major-grid-weight, transparent $major-grid-weight, transparent $major-grid-size),
repeating-linear-gradient(-90deg, $major-grid-color, $major-grid-color $major-grid-weight, transparent $major-grid-weight, transparent $major-grid-size),
repeating-linear-gradient(0deg, $minor-grid-color, $minor-grid-color $minor-grid-weight, transparent $minor-grid-weight, transparent $minor-grid-size),
repeating-linear-gradient(-90deg, $minor-grid-color, $minor-grid-color $minor-grid-weight, transparent $minor-grid-weight, transparent $minor-grid-size);
background-position: 15px 0;
}
У меня были проблемы с негативом background-position в результате чего конец повторяющегося узора будет обрезан:
background-image: repeating-linear-gradient(90deg, red, red 200px, blue 200px, blue 400px);
background-position: -50px -50px;
Я обнаружил, что использование отрицательных смещений в repeating-linear-gradient исправил проблему:
background-image: repeating-linear-gradient(90deg, red -50px, red 150px, blue 150px, blue 350px);