Как центрировать обрезку изображения (<img>) в контейнере с шириной жидкости
Как получить изображение, чтобы оно оставалось по центру, когда его контейнер ширины жидкости (в процентах) слишком мал, чтобы показать все изображение целиком?

Как я могу центрировать изображение внутри его контейнера
Это означает, что он должен показывать середину изображения вместо сторон, когда контейнер слишком мал.
3 ответа
Когда это работает
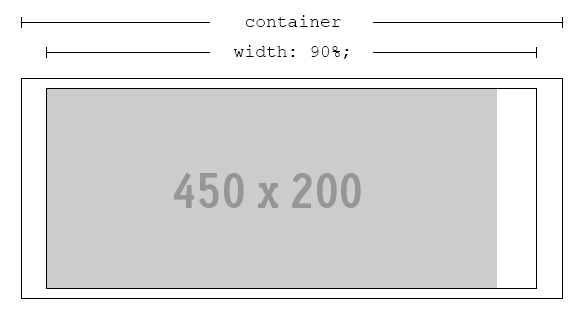
У вас может быть контейнер, который содержит некоторый контент, такой как два <div> с шириной 50%, сидящие рядом. В этом примере мы можем проиллюстрировать только один дочерний элемент контейнера: 
Назовем внешний прямоугольник .container внутренний прямоугольник .content и изображение img, Эта договоренность прекрасно, пока .content всегда шире чем img ,
Когда это ломается
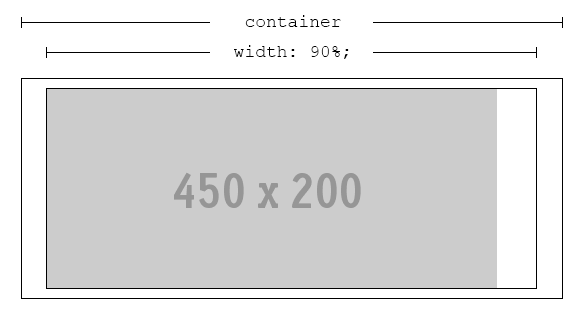
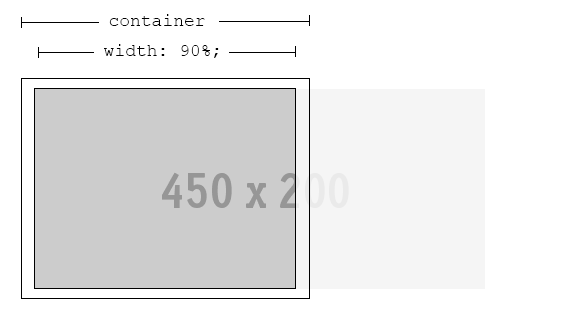
Поскольку мы имеем дело с процентами и, возможно, работаем с адаптивным дизайном, это не всегда так. Если .content всегда тоньше img, будет происходить обрезка:

Эта проблема
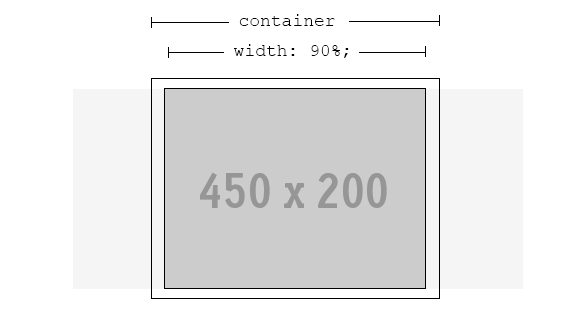
Если самая интересная часть img находится в центре, нам нужно, чтобы браузер равномерно обрезал оба края, оставляя лучшую его часть видимой, независимо от ширины .content является.

Решение
К счастью, решение возможно. Более того, никакой дополнительной разметки не требуется.
.content {
width: 90%; /* or whatever is required */
text-align: center; /* ensures the image is always in the h-middle */
overflow: hidden; /* hide the cropped portion */
}
img {
position: relative; /* allows repositioning */
left: 100%; /* move the whole width of the image to the right */
margin-left: -200%; /* magic! */
}
Для новых браузеров вы можете перевести его
figure{
width: 100%;
text-align: center;
overflow: hidden;
}
img{
position: relative;
left: 50%;
transform: translate(-50%,0)
}
Для поддержки IE8 вы все еще можете использовать метод, представленный выше @BryceHanscomb.
.no-csstransforms figure img {
left: 100%; /* move the whole width of the image to the right */
margin-left: -200%; /* magic! */
}
Если вы ожидаете, что отображаемое изображение будет намного длиннее, чем контейнер с дисплеем, установка влево: 100%; и маржа слева: -200%; (из ответа Брайса) может быть недостаточно, чтобы получить центральную часть изображения. Просто поставьте больший процент для обоих. Удостоверьтесь, что другой - половина другого все же.
left: 500%;
margin-left: -1000%;
У меня была та же проблема, но решения здесь мне не помогли (потому что я отображаю внутри таблицы и потому что я хотел, чтобы изображение изменялось без необходимости масштабировать его вручную каждый раз, когда изображение было отправлено клиентами)
Вот что я нашел, намного эффективнее и проще:
img {
object-fit: cover;
width: 150px;
height: 150px;
}