Маршрутизация ребенка в angular2 получить ошибку
Мой макет страницы выглядит так
-----------------------------------------------------
HEADER MENU --> Page1 <Page2>
-----------------------------------------------------
Page1 Child1 |
Page1 Child2 | MAIN CONTENT
Page1 Child2 |
----------------------------------------------------
FOOTER
----------------------------------------------------
если пользователь нажимает на Page1, я хочу обновить меню слева, чтобы перечислить детей для Page1, если я нажимаю на страницу 2, чем я хочу обновить список меню и отобразить дочерние страницы 2
Вот так сейчас выглядит мой роутер, но я получаю ошибку
core.umd.js:3070 EXCEPTION: Uncaught (in promise): Error: Cannot match any routes. URL Segment: ''
Ошибка: не удается сопоставить ни один маршрут. Сегмент URL: '' в ApplyRedirects.noMatchError
index.html
index.html
<div class="container">
<div class="row">
</div>
<div class="row">
<div class="col-md-2"><router-outlet></router-outlet></div>
<div class="col-md-10"><router-outlet name="main"><h2>Main Content Here</h2></router-outlet></div>
</div>
</div>app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Page1Component } from './Page1/Page1.component';
import { Page1Child1Component } from './Page1/Page1Child1/Page1Child1.component';
import { Page2Component } from './Page2/Page2.component';
import { RouterModule } from '@angular/router';
@NgModule({
imports: [BrowserModule,
RouterModule.forRoot([
{ path: '', redirectTo: 'Page1', pathMatch: 'full' },
{
path: 'Page1', component: Page1Component,
children: [
{ path: '', redirectTo: 'Page1Child1', pathMatch: 'full' },
{ path: 'Page1Child1', component: Page1Child1Component }
]
},
{ path: 'Page2', component: Page2Component }
])
],
declarations: [AppComponent, Page1Component, Page2Component, Page1Child1Component],
bootstrap: [AppComponent]
})
export class AppModule { }
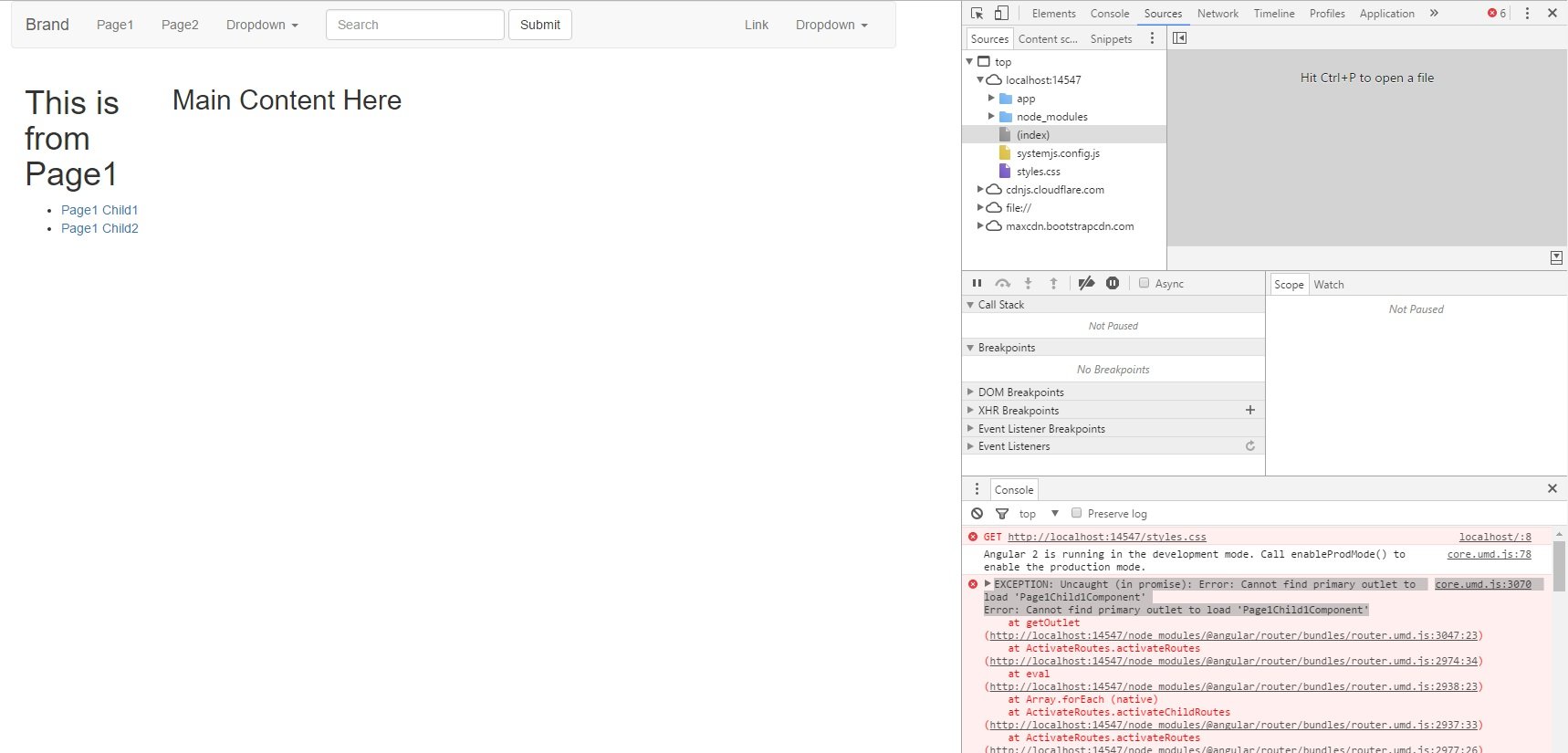
снимок экрана: пользовательский интерфейс выглядит, как и ожидалось, но в окне консоли есть ошибка
core.umd.js:3070 EXCEPTION: Uncaught (in promise): Error: Cannot find primary outlet to load 'Page1Child1Component'
Error: Cannot find primary outlet to load 'Page1Child1Component'
at getOutlet
Page1.component
import { Component } from '@angular/core';
@Component({
selector: 'Page1',
template: `<h1>This is from Page1 </h1>
<ul>
<li *ngFor="let item of links; let i = index">
<a [routerLink]="['Page1Child1']" routerLinkActive="active" outlet:"main">{{item}}</a>
</li>
</ul>
`
})
export class Page1Component {
links: any[] = [
'Page1 Child1',
'Page1 Child2'
];
}
Теперь, как только я обновляю Pag1Component для использования именованного выхода, он выдает ошибку разбора.
{{вещь}}
Это просто уносит всю страницу и ничего не отображается, окно консоли выдает ошибку разбора
Ошибка: (SystemJS) Ошибки синтаксического анализа шаблона:(…)(анонимная функция) @ (index):20ZoneDelegate.invoke @ zone.js:232Zone.run @ zone.js:114(анонимная функция) @ zone.js:502ZoneDelegate.invokeTask @ zone.js:265Zone.runTask @ zone.js:154drainMicroTaskQueue @ zone.js:401ZoneTask.invoke @ zone.js:339
Есть ли лучший способ сделать это
1 ответ
Потому что у детей нет корневого пути. Когда Page1 путь сначала загружается, у него есть выход маршрутизатора, где он пытается загрузить дочерние маршруты, но с Page1 есть маршрут, настроенный с '', Это будет необходимо, когда вы идете в Page1 URL-адрес. Если вы пошли в Page1/Page1Child1, он знает компонент, но Page1 (который должен быть сопоставлен с '') не существует
Так что просто добавьте перенаправление к дочернему маршруту по умолчанию
children: [
{ path: '', redirectTo: 'Page1Child', pathMatch: 'full' }
{ path: 'Page1Child1', component: Page1Child1Component}
]