Как использовать View Stub в Android
Я хочу использовать ViewStub в Android, поэтому, пожалуйста, помогите мне. Я создал
ViewStub stub = new ViewStub;
View inflated = stub.inflate();
Как использовать это программно?
3 ответа
Как сказано в документации, ViewStub это View это надувается лениво.
Вы можете объявить ViewStub в XML-файле, как это:
<ViewStub android:id="@+id/stub"
android:inflatedId="@+id/subTree"
android:layout="@layout/mySubTree"
android:layout_width="120dip"
android:layout_height="40dip" />
android:layout Атрибут является ссылкой на View который будет раздут рядом с вызовом inflate(), Так
ViewStub stub = (ViewStub) findViewById(R.id.stub);
View inflated = stub.inflate();
Когда метод inflate() вызывается ViewStub удаляется от родителя и заменяется правом View (корневой вид mySubTree раскладка).
Если вы хотите сделать это программно, тогда ваш код должен выглядеть примерно так:
ViewStub stub = new ViewStub(this);
stub.setLayoutResource(R.layout.mySubTree);
stub.inflate();
Просто ViewStub используется для повышения эффективности рендеринга макета. С помощью ViewStub можно вручную создавать представления, но не добавлять их в иерархию представлений. Во время выполнения может быть легко накачан, пока ViewStub накачан, содержимое viewstub будет заменено определенным макетом в viewstub.
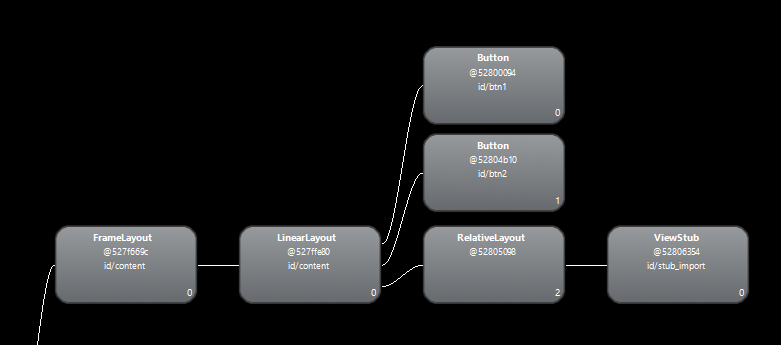
activity_main.xml мы определили viewstub, но не создали сначала.
Простой пример дает лучшее понимание,
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btn1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="create the view stub" />
<Button
android:id="@+id/btn2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hide the stub." />
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" >
<ViewStub
android:id="@+id/stub_import"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:inflatedId="@+id/content_import"
android:layout="@layout/splash" />
</RelativeLayout>
</LinearLayout>
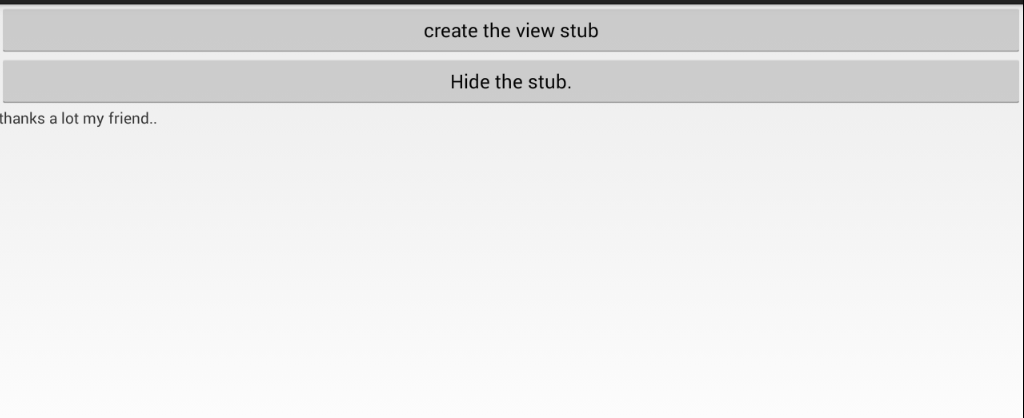
Во время выполнения, когда мы раздуваем, содержимое будет заменено макетом, определенным в viewstub.
public class MainActivity extends Activity {
Button b1 = null;
Button b2 = null;
ViewStub stub = null;
TextView tx = null;
int counter = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button) findViewById(R.id.btn1);
b2 = (Button) findViewById(R.id.btn2);
b1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (stub == null) {
stub = (ViewStub) findViewById(R.id.stub_import);
View inflated = stub.inflate();
tx = (TextView) inflated.findViewById(R.id.text1);
tx.setText("thanks a lot my friend..");
}
}
});
b2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (stub != null) {
stub.setVisibility(View.GONE);
}
}
});
}

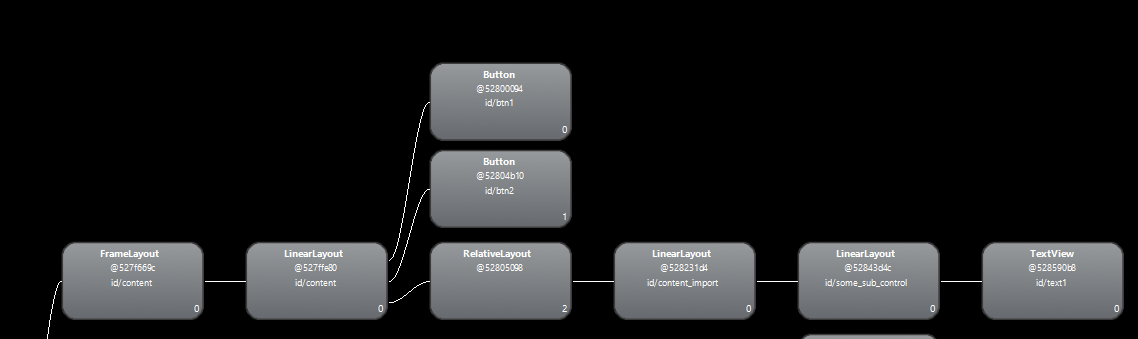
Итак, давайте снова посмотрим на иерархию представлений,

когда мы раздуваем viewstub, он будет удален из иерархии представлений.
Вот пример для отображения / скрытия и изменения данных ViewStub во время выполнения
activity_main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/buttonShow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show View Stub"/>
<Button
android:id="@+id/buttonHide"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hide View Stub"/>
<ViewStub
android:id="@+id/viewStub"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout="@layout/layout_of_view_stub"
/>
</LinearLayout>
layout_of_view_stub.xml
<TextView
android:id="@+id/textInViewStub"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ViewStub Button"
/>
MainActivity.java
public class MainActivity extends AppCompatActivity {
private ViewStub viewStub;
private Button buttonShow;
private Button buttonHide;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
buttonShow = findViewById(R.id.buttonShow);
buttonHide = findViewById(R.id.buttonHide);
buttonShow.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showViewStub();
}
});
buttonHide.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
hideViewStub();
}
});
}
private void showViewStub() {
if (viewStub == null) {
viewStub = findViewById(R.id.viewStub);
// If you want to change data of ViewStub at runtime, you can do like this
View inflatedView = viewStub.inflate();
TextView textViewInViewStub = inflatedView.findViewById(R.id.textInViewStub);
textViewInViewStub.setText("ABC");
}
viewStub.setVisibility(View.VISIBLE);
}
private void hideViewStub() {
if (viewStub == null) {
return;
}
viewStub.setVisibility(View.GONE);
}
}