Android XML изменить размер / подогнать ImageButton к различным экранам
Я сделал дизайн меню ImageButton в надежде, что его размер сможет отрегулировать экран: но после того, как я протестировал использование со смартфоном 3-дюймового 320x480, 4-дюймового 480x800, 5-дюймового 720x1280, просмотр ImageButton стал беспорядочным.
Я пытался использовать TableLayout, LinearLayout, GridLayout и FrameLayout, но результат тот же.
Заранее спасибо. Эта картина мои результаты испытаний
Это мой код XML:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg"
android:orientation="vertical"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:id="@+id/linear1">
<ImageView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="fitCenter"
android:layout_gravity="center"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:src="@drawable/title"
android:contentDescription="title"/>
</LinearLayout>
<ImageButton
android:id="@+id/imagebutton0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/linear1"
android:layout_centerHorizontal="true"
android:scaleType="fitXY"
android:background="@drawable/image"
android:tag="0"
tools:ignore="contentDescription" />
<ImageButton
android:id="@+id/imagebutton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imagebutton0"
android:layout_toLeftOf="@+id/imagebutton4"
android:scaleType="fitXY"
android:background="@drawable/image"
android:tag="2"
tools:ignore="contentDescription" />
<ImageButton
android:id="@+id/imagebutton4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imagebutton0"
android:layout_centerHorizontal="true"
android:scaleType="fitXY"
android:background="@drawable/image"
android:tag="4"
tools:ignore="contentDescription" />
<ImageButton
android:id="@+id/imagebutton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imagebutton0"
android:layout_toRightOf="@+id/imagebutton4"
android:scaleType="fitXY"
android:background="@drawable/image"
android:tag="3"
tools:ignore="contentDescription" />
<ImageButton
android:id="@+id/imagebutton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imagebutton4"
android:layout_centerHorizontal="true"
android:scaleType="fitXY"
android:background="@drawable/image"
android:tag="1"
tools:ignore="contentDescription" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal|center_vertical"
android:orientation="horizontal"
android:layout_alignParentBottom="true"
android:id="@+id/linear2"
android:layout_below="@+id/imagebutton1">
<TextView
android:id="@+id/ib1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_weight="1"
android:drawableTop="@drawable/ib1"
android:gravity="center"
android:text=""
android:scaleType="fitXY"/>
<TextView
android:id="@+id/ib2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_weight="1"
android:drawableTop="@drawable/ib2"
android:gravity="center"
android:text=""
android:scaleType="fitXY"/>
<TextView
android:id="@+id/ib3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_weight="1"
android:drawableTop="@drawable/ib3"
android:gravity="center"
android:text=""
android:scaleType="fitXY"/>
<TextView
android:id="@+id/ib4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_weight="1"
android:drawableTop="@drawable/ib4"
android:gravity="center"
android:text=""
android:scaleType="fitXY"/>
</LinearLayout>
</RelativeLayout>
1 ответ
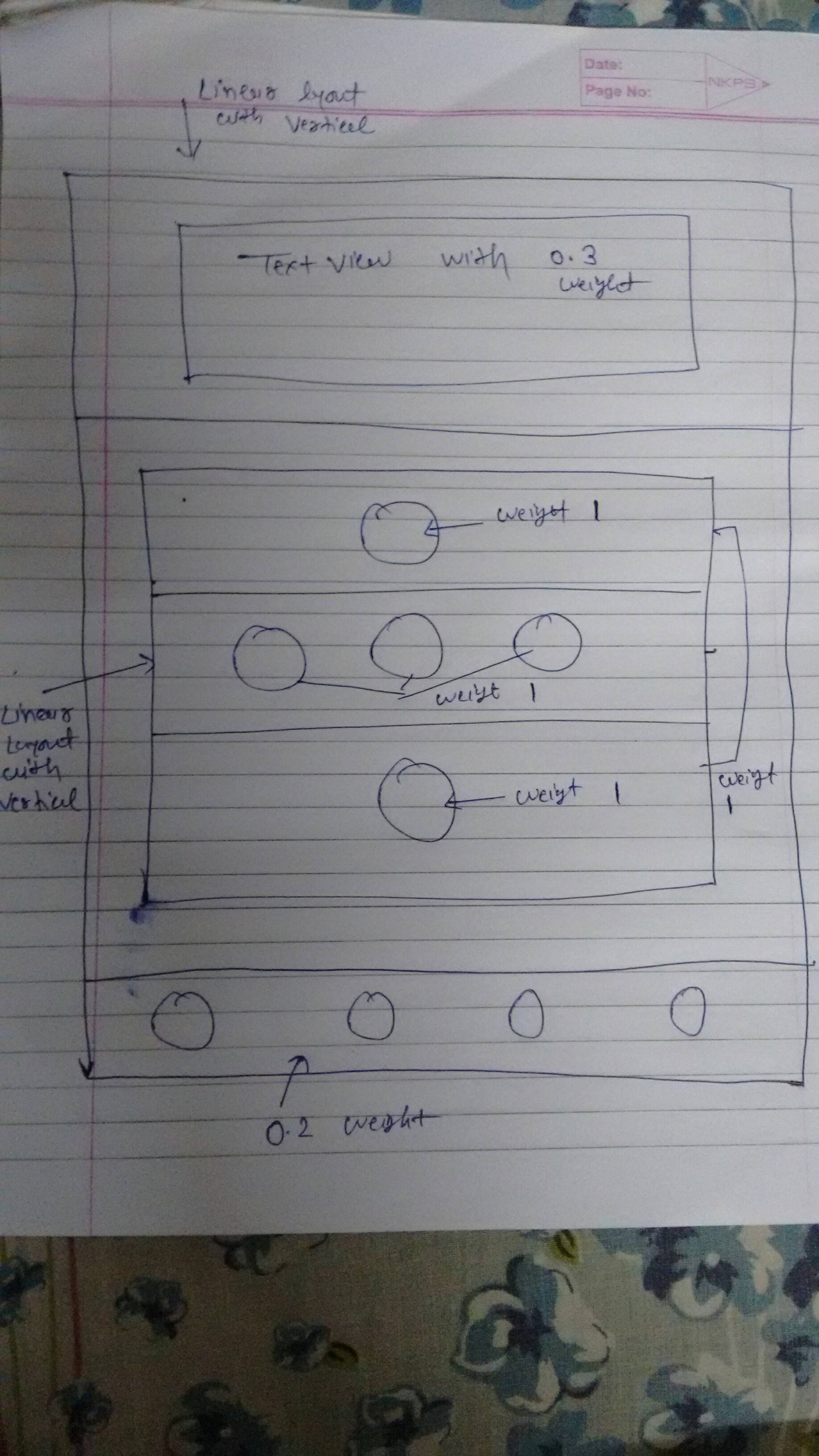
Я создал скретч, который будет определять макет с линейным и весом
Я надеюсь, что это поможет вам
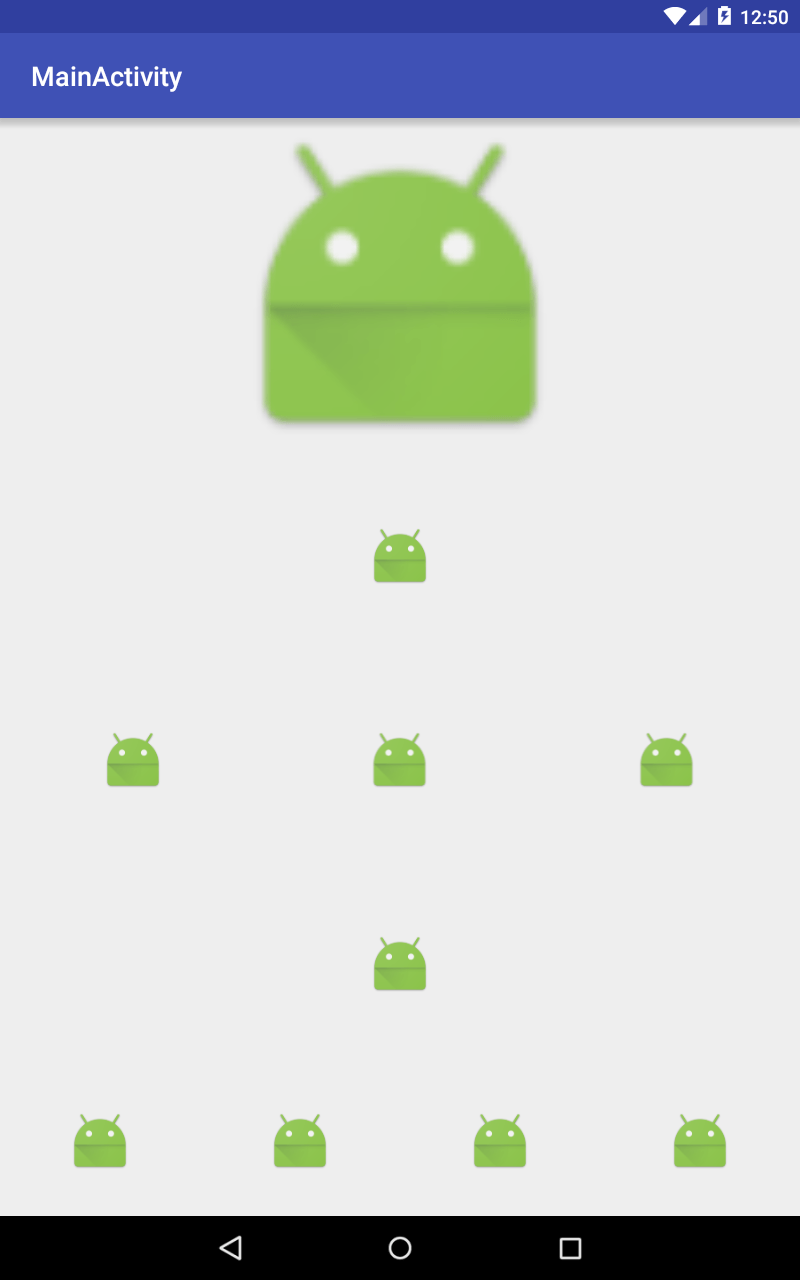
Также прикреплен код со скриншотами 
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.4"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@mipmap/ic_launcher" />
<ImageView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@mipmap/ic_launcher" />
<ImageView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@mipmap/ic_launcher" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="0.1"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@mipmap/ic_launcher" />
<ImageView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@mipmap/ic_launcher" />
<ImageView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@mipmap/ic_launcher" />
<ImageView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@mipmap/ic_launcher" />
</LinearLayout>
</LinearLayout>