Есть ли способ кодировать кнопку или значок, который загорается или мигает, когда пользователь транслируется в прямом эфире или онлайн?
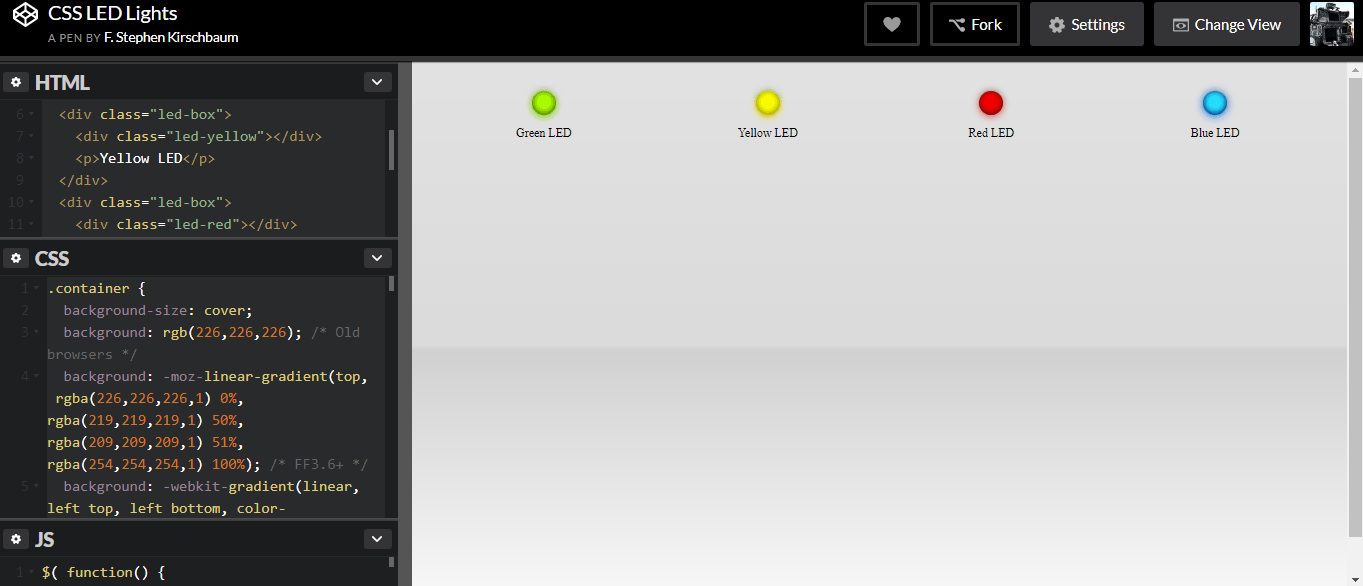
Привет, ребята, я создаю пару приложений, во-первых, это простое приложение, проект приложения Twitch TV, в котором я хотел бы кодировать значок, чтобы показать, или кнопку, чтобы она оставалась горящей, когда пользователь или пользователи / в прямом эфире или в Интернете. Я хочу интегрировать, возможно, обновлять некоторый существующий пример кода, который позволяет загораться кнопкам на этой странице, и интегрировать его в некоторый код JavaScript. См. Рисунок ниже. Есть ли общий метод Javascript, который может сделать это? Или я должен здесь "изобрести колесо"?
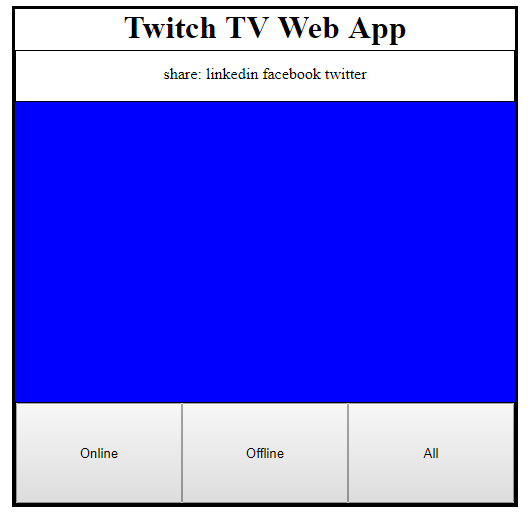
Я хочу, чтобы кнопка "Онлайн" на моей странице светилась, когда пользователи или люди, на которых я подписан, ведут прямую трансляцию или онлайн. Есть ли какие-либо ресурсы, примеры этой концепции, на которые вы можете указать мне тоже? Заранее спасибо за помощь! Очень признателен!
Вот снимок моего текущего черновика для моего веб-приложения Twitch TV: 
Вот код CSS для страницы Стивена Киршбаума:
.container {
background-size: cover;
background: rgb(226,226,226); /* Old browsers */
background: -moz-linear-gradient(top, rgba(226,226,226,1) 0%, rgba(219,219,219,1) 50%, rgba(209,209,209,1) 51%, rgba(254,254,254,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(226,226,226,1)), color-stop(50%,rgba(219,219,219,1)), color-stop(51%,rgba(209,209,209,1)), color-stop(100%,rgba(254,254,254,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e2e2e2', endColorstr='#fefefe',GradientType=0 ); /* IE6-9 */
padding: 20px;
}
.led-box {
height: 30px;
width: 25%;
margin: 10px 0;
float: left;
}
.led-box p {
font-size: 12px;
text-align: center;
margin: 1em;
}
.led-red {
margin: 0 auto;
width: 24px;
height: 24px;
background-color: #F00;
border-radius: 50%;
box-shadow: rgba(0, 0, 0, 0.2) 0 -1px 7px 1px, inset #441313 0 -1px 9px, rgba(255, 0, 0, 0.5) 0 2px 12px;
-webkit-animation: blinkRed 0.5s infinite;
-moz-animation: blinkRed 0.5s infinite;
-ms-animation: blinkRed 0.5s infinite;
-o-animation: blinkRed 0.5s infinite;
animation: blinkRed 0.5s infinite;
}
@-webkit-keyframes blinkRed {
from { background-color: #F00; }
50% { background-color: #A00; box-shadow: rgba(0, 0, 0, 0.2) 0 -1px 7px 1px, inset #441313 0 -1px 9px, rgba(255, 0, 0, 0.5) 0 2px 0;}
to { background-color: #F00; }
}
@-moz-keyframes blinkRed {
from { background-color: #F00; }
50% { background-color: #A00; box-shadow: rgba(0, 0, 0, 0.2) 0 -1px 7px 1px, inset #441313 0 -1px 9px, rgba(255, 0, 0, 0.5) 0 2px 0;}
to { background-color: #F00; }
}
@-ms-keyframes blinkRed {
from { background-color: #F00; }
50% { background-color: #A00; box-shadow: rgba(0, 0, 0, 0.2) 0 -1px 7px 1px, inset #441313 0 -1px 9px, rgba(255, 0, 0, 0.5) 0 2px 0;}
to { background-color: #F00; }
}
@-o-keyframes blinkRed {
from { background-color: #F00; }
50% { background-color: #A00; box-shadow: rgba(0, 0, 0, 0.2) 0 -1px 7px 1px, inset #441313 0 -1px 9px, rgba(255, 0, 0, 0.5) 0 2px 0;}
to { background-color: #F00; }
}
@keyframes blinkRed {
from { background-color: #F00; }
50% { background-color: #A00; box-shadow: rgba(0, 0, 0, 0.2) 0 -1px 7px 1px, inset #441313 0 -1px 9px, rgba(255, 0, 0, 0.5) 0 2px 0;}
to { background-color: #F00; }
}
.led-yellow {
margin: 0 auto;
width: 24px;
height: 24px;
background-color: #FF0;
border-radius: 50%;
box-shadow: rgba(0, 0, 0, 0.2) 0 -1px 7px 1px, inset #808002 0 -1px 9px, #FF0 0 2px 12px;
-webkit-animation: blinkYellow 1s infinite;
-moz-animation: blinkYellow 1s infinite;
-ms-animation: blinkYellow 1s infinite;
-o-animation: blinkYellow 1s infinite;
animation: blinkYellow 1s infinite;
}
@-webkit-keyframes blinkYellow {
from { background-color: #FF0; }
50% { background-color: #AA0; box-shadow: rgba(0, 0, 0, 0.2) 0 -1px 7px 1px, inset #808002 0 -1px 9px, #FF0 0 2px 0; }
to { background-color: #FF0; }
}
@-moz-keyframes blinkYellow {
from { background-color: #FF0; }
50% { background-color: #AA0; box-shadow: rgba(0, 0, 0, 0.2) 0 -1px 7px 1px, inset #808002 0 -1px 9px, #FF0 0 2px 0; }
to { background-color: #FF0; }
}
@-ms-keyframes blinkYellow {
from { background-color: #FF0; }
50% { background-color: #AA0; box-shadow: rgba(0, 0, 0, 0.2) 0 -1px 7px 1px, inset #808002 0 -1px 9px, #FF0 0 2px 0; }
to { background-color: #FF0; }
}
@-o-keyframes blinkYellow {
from { background-color: #FF0; }
50% { background-color: #AA0; box-shadow: rgba(0, 0, 0, 0.2) 0 -1px 7px 1px, inset #808002 0 -1px 9px, #FF0 0 2px 0; }
to { background-color: #FF0; }
}
@keyframes blinkYellow {
from { background-color: #FF0; }
50% { background-color: #AA0; box-shadow: rgba(0, 0, 0, 0.2) 0 -1px 7px 1px, inset #808002 0 -1px 9px, #FF0 0 2px 0; }
to { background-color: #FF0; }
}
.led-green {
margin: 0 auto;
width: 24px;
height: 24px;
background-color: #ABFF00;
border-radius: 50%;
box-shadow: rgba(0, 0, 0, 0.2) 0 -1px 7px 1px, inset #304701 0 -1px 9px, #89FF00 0 2px 12px;
}
.led-blue {
margin: 0 auto;
width: 24px;
height: 24px;
background-color: #24E0FF;
border-radius: 50%;
box-shadow: rgba(0, 0, 0, 0.2) 0 -1px 7px 1px, inset #006 0 -1px 9px, #3F8CFF 0 2px 14px;
}
Это мой текущий код CSS:
container{
margin: auto;
width: 500px;
height: 100%;
border: 1px solid black;
overflow: hidden;
}
h1{
margin-top: 0;
text-align: center;
height: 20px;
/*color: blue;*/
}
.share{
text-align: center;
border: 1px solid black;
height: 50px;
line-height: 45px;
}
.TV-screen{
text-align: center;
height: 300px;
border-color: 1px solid black;
background-color: blue;
}
.user-status{
text-align: center;
border: 1px solid black;
height: 100px;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px;
grid-template-areas:;
"online-status offline-status online-and-offline";
}
.online-status{
font-size: 1.5em;
}
.offline-status{
font-size: 1.5em;
}
.online-and-offline{
font-size: 1.5em;
}
Это мой HTML-код:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="Twitch TV.css">
<title>
</title>
</head>
<body>
<div class="container">
<h1>Twitch TV Web App</h1>
<div class="share">
share: linkedin facebook twitter
</div>
<div class="TV-screen">
</div>
<div class="user-status">
<button id ="on" type="button" class="online-status" >Online</button>
<button id ="off" type="button" class="offline-status" >Offline</button>
<button id ="all" type="button" class="online-and-offline" >All</button>
</div>
</div>
1 ответ
Для этого есть специальные события javascript... Для онлайн использования online() событие... вот простой пример...
И для использования в прямом эфире onplay событие.... вот простой пример...