Пользовательский просмотр списка на AlertDialog множественный выбор
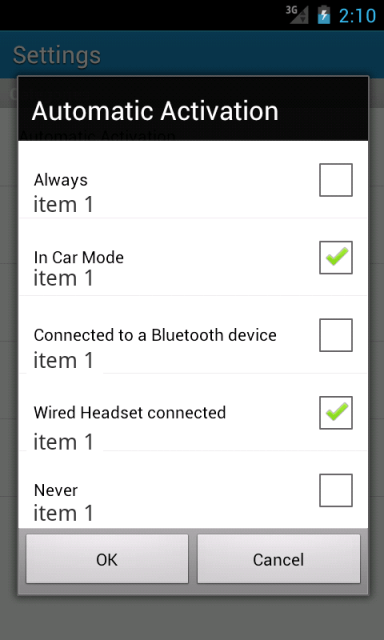
Я хотел бы создать AlertDialog так же, как на картинке:
Мой код:
adapter_book_desc.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:gravity="center_vertical"
android:paddingLeft="15dip"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<CheckedTextView
android:textAppearance="?android:attr/textAppearanceLarge"
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="?android:attr/textColorSecondary"
android:id="@+id/text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
Основная деятельность
final CharSequence[] items = arr_book_title.toArray(new CharSequence[arr_book_title.size()]);
final ArrayList<Integer> seletedItems = new ArrayList<Integer>();
AlertDialog.Builder builder = new AlertDialog.Builder(_context);
builder.setAdapter(new adapterBookDesc(), null);
builder.setTitle(_context.getString(R.string.alert_selectbook_message));
builder.setMultiChoiceItems(items, null, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int indexSelected, boolean isChecked) {
if (isChecked) {
seletedItems.add(indexSelected);
}else if(seletedItems.contains(indexSelected)){
seletedItems.remove(Integer.valueOf(indexSelected));
}
}
}).setPositiveButton(R.string.button_ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int id) {
String rr = "";
for (Object s : seletedItems){
rr += s.toString() + ";";
}
if(!rr.equals("")){
new saveBookInAutor().executeOnExecutor(AsyncTask.SERIAL_EXECUTOR, rr, selGroupParam);
}else{
Toast.makeText(_context, R.string.toast_select_newbookautor, Toast.LENGTH_LONG).show();
}
}
}).setNegativeButton(R.string.button_cancel, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int id) {
}
});
builder.create().show();
и класс в BaseAdapter
class adapterBookDesc extends BaseAdapter
{
@Override
public int getCount()
{
return arr_book_title.size();
}
@Override
public Object getItem(int position)
{
return arr_book_title.get(position);
}
@Override
public long getItemId(int position)
{
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
if (convertView == null) {
LayoutInflater infalInflater = (LayoutInflater) _context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
convertView = infalInflater.inflate(R.layout.adapter_book_desc, null);
}
((TextView)convertView.findViewById(R.id.text1)).setText(arr_book_title.get(position));
((TextView)convertView.findViewById(R.id.text2)).setText(arr_book_param.get(position));
return convertView;
}
}
Но в том виде, как на картинке, он не отображается. Однако если отметить в качестве комментария строки builder.setMultiChoiceItems - то все отображается, кроме множественного выбора.
Как исправить код так, чтобы было как на картинке. Множественный выбор и заголовок и сообщение в одном элементе?
1 ответ
Если вам нужно отобразить два TextView в листинге, то вы должны использовать пользовательский адаптер, и вы уже используете это, поэтому вам не нужно использовать builder.setMultiChoiceItemsПросто настройте свой макет, установите флажок в вашем макете и управляйте..
Если вам не нужны два TextView, удалите пользовательский адаптер.