Маркеры Highcharts на гистограммах
Я сделал диаграмму, похожую на эту ( http://www.highcharts.com/demo/bar-basic), используя Highcharts, и теперь я хотел бы добавить маркер в виде вертикальной линии на каждом из столбцов. Я пытался использовать "разброс", но это позволяет мне добавить только один маркер на группу баров. Есть ли способ изменить это? Или какие-то другие решения? Спасибо!
2 ответа
Решение
У вас есть два решения:
- используйте разброс, как вы сказали, но рассчитайте x-позицию (например, две серии баров означают -0.25 и +0.25 для x-категории. Например,
[1.25, 200]показать для второго бара во второй категории. используйте ряд диапазонов столбцов с набором minPointLength: http://jsfiddle.net/7F4hQ/ и стеки для соединения рядов
plotOptions: { bar: { dataLabels: { enabled: true } }, columnrange: { minPointLength: 5, borderWidth: 0 } }, series: [{ stack: 1, name: 'Year 1800', data: [107, 31, 635, 203, 2] }, { stack: 2, name: 'Year 1900', data: [133, 156, 947, 408, 6] }, { stack: 3, name: 'Year 2008', data: [973, 914, 4054, 732, 34] }, { stack: 1, linkedTo: 0, type: 'columnrange', name: 'Year 1800', data: [ [107, 108], [107, 108],[107, 108], [107, 108],[107, 108] ] }, { stack: 2, linkedTo: 1, type: 'columnrange', name: 'Year 1900', data: [ [107, 108], [107, 108],[107, 108], [107, 108],[107, 108] ] }, { stack: 3, linkedTo: 2, type: 'columnrange', name: 'Year 2008', data: [ [10, 11], [107, 108],[107, 108], [107, 108],[107, 108] ] }]
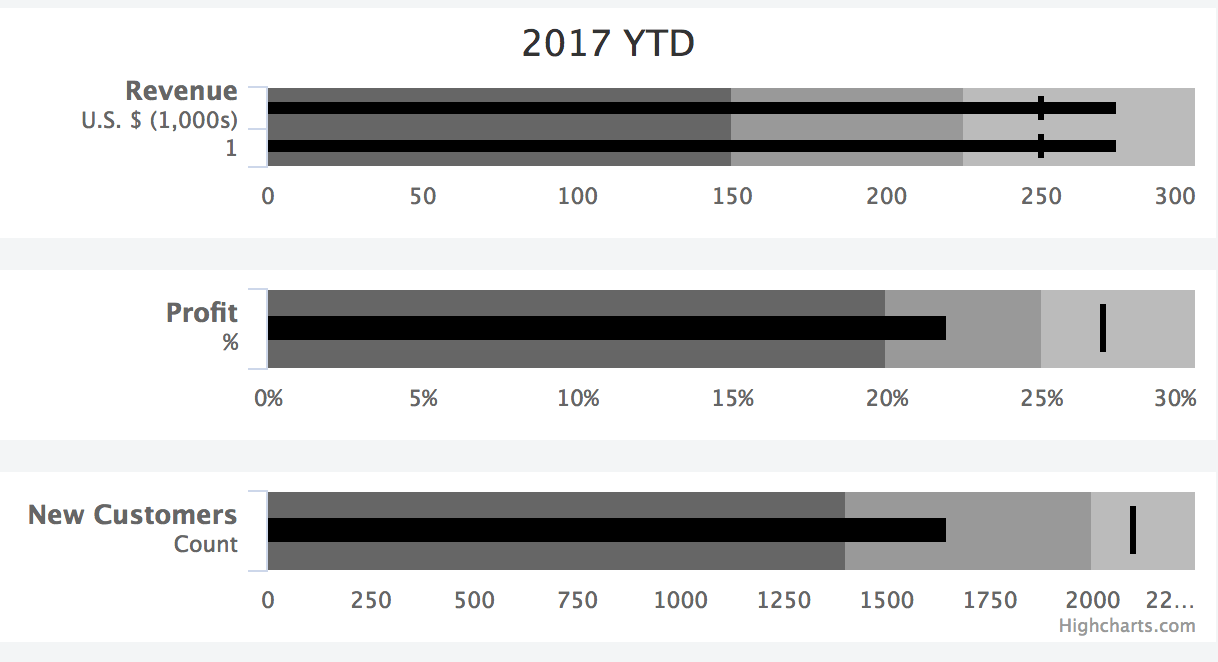
Я думаю, что Bullet Chart - это то, что вы искали. Они могли бы добавить эту функцию в более поздних версиях. Вы можете добавить столько баров, сколько хотите.