Угловая сборка index.html не работает
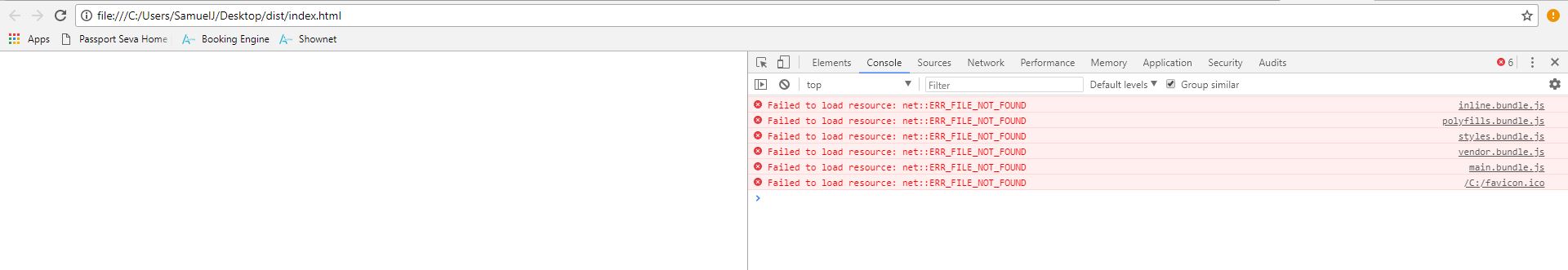
Я взял сборку углового проекта и получил dist folder.when я пытаюсь открыть index.html в браузере. Я получаю следующую ошибку, например, не удалось загрузить ресурсы и файл не найден для inline.bundle.js, polyfil. bundle.js и много файлов.  Хотя эти файлы добавлены в тег script, и я не изменил путь к этому файлу, все еще не работает. Но если я запускаю это с живого сервера, он работает.
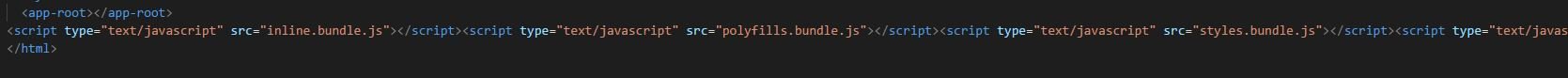
Хотя эти файлы добавлены в тег script, и я не изменил путь к этому файлу, все еще не работает. Но если я запускаю это с живого сервера, он работает.  Объясните, почему он не работает без сервера? Почему он не загружает inline.bundle.js, polyfill.bundle.js, которые являются файлом js?
Объясните, почему он не работает без сервера? Почему он не загружает inline.bundle.js, polyfill.bundle.js, которые являются файлом js?
1 ответ
Ваши файлы не найдены, потому что базовый URL изменился.
Вы можете обойти это с помощью <base href="./"> в вашем index.html,
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/base
Вы также можете использовать ng build --base-href ./, так что изменять HTML-файл не нужно.
Согласно Mozilla:
The HTML <base> element specifies the base URL to use for
all relative URLs in a document. There can be only one <base> element in a document.
Это означает, что все скомпилированные ресурсы ссылаются на корень системы. например, стиль и изображения находятся в той же папке, что и index.html. создание базового URL
<base href="/"> или же
<base href="foldername of the index.html">делает ссылку на текущую папку.